一、介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。有三个组件:
CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create 、vue serve 、vue ui 等命令)
CLI 服务:@vue/cli-service是一个开发环境依赖。构建于 webpack 和 webpack-dev-server 之上(提供 如:serve、build 和 inspect 命令)
CLI 插件:给Vue 项目提供可选功能的 npm 包 (如: Babel/TypeScript 转译、ESLint 集成、unit和 e2e测试 等)
二、安装
1、全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则跳过此步:
npm uninstall vue-cli -g //或者 yarn global remove vue-cli
2、全局安装vue-cli 3.x(Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli)
cnpm install -g @vue/cli //yarn global add @vue/cli
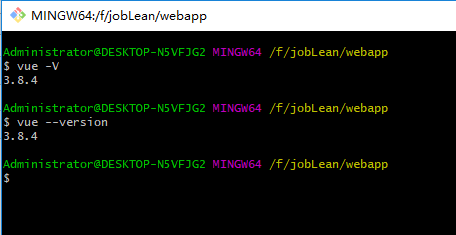
查看版本:vue -V //vue --version

三、使用
1、vue create 搭建新项目
(1)新建项目:
*官方提示:如果你在 Windows 上通过 minTTY 使用 Git Bash,交互提示符并不工作,必须通过 winpty vue.cmd create hello-world 启动这个命令
vue create <Project Name> //文件名 不支持驼峰(含大写字母)具体操作如下:
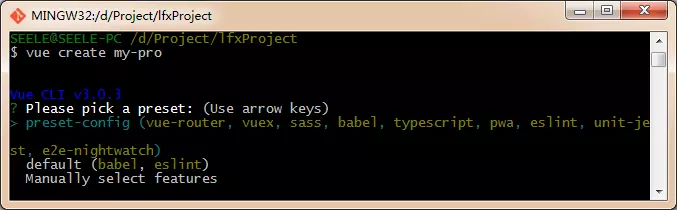
首先,会提示你选择一个preset(预设):
① 除最后两个,其他选项都是你此前保存的预设配置(如下图第一个“ preset-config”是我之前保存的预设配置,如今便可以直接用了):

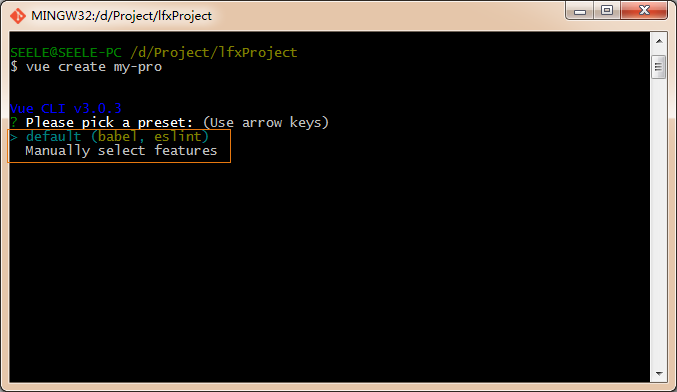
如果没有配置保存过,则只有以下两个选项:
② default(babel,eslint):
默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包
③ Manually select features:
手动配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包

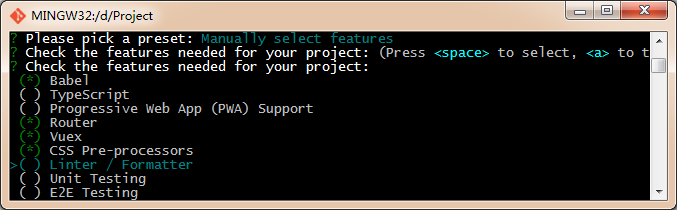
手动配置,根据你需要用方向键选择(按 “空格键”选择/取消选择,A键全选/取消全选)对应功能

简介:
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
选择完后直接enter,然后会提示你选择对应功能的具体工具包,选择自己擅长或者使用广泛的(方便遇到问题时百度),简介如下:
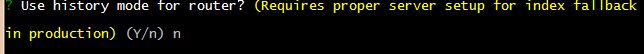
①是否使用history router:

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abc.com/#/hello,hash 的值为“ #/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面
history:利用了 HTML5 History Interface 中新增的 pushState( ) 和 replaceState( ) 方法(需要特定浏览器支持)。单页客户端应用,history mode 需要后台配置支持(详细参见:https://router.vuejs.org/zh/guide/essentials/history-mode.html)
② css预处理器
主要为css解决浏览器兼容、简化CSS代码 等问题(* Sass诞生于2007年,最早也是最成熟的一款CSS预处理器语言。)
? Please pick a preset: Manually select features ? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): > SCSS/SASS //Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能) LESS //Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js) Stylus //Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。
③ ESLint:
提供一个插件化的javascript代码检测工具
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier //使用较多
④ 何时检测:
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Lint on save // 保存就检测 ( ) Lint and fix on commit // fix和commit时候检查
⑤ 单元测试 :
? Pick a unit testing solution: (Use arrow keys) > Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装 Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
⑥ 如何存放配置 :
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > In dedicated config files // 独立文件放置 In package.json // 放package.json里
⑦ 是否保存本次配置(之后可以直接使用):
? Save this as a preset for future projects? (Y/n) // y:记录本次配置,然后需要你起个名; n:不记录本次配置
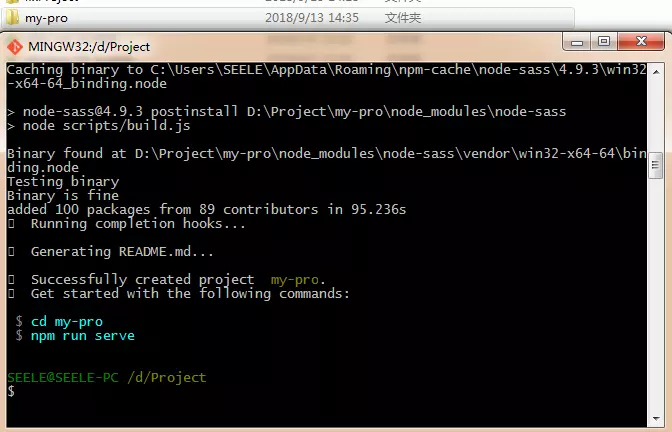
(2)搭建完成:

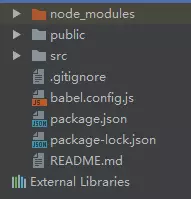
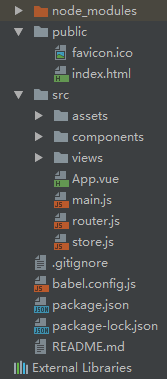
项目结构如下(不同的预设包含不同的文件,大致结构一致):

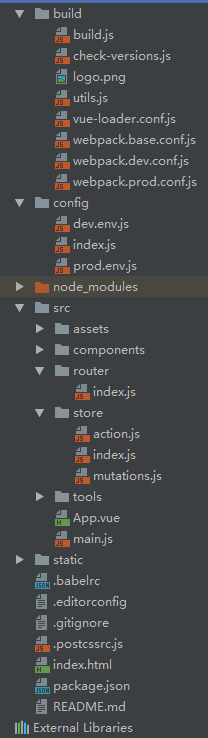
对比之前的项目包:
 vs
vs
精简的只剩灵魂了~ ,主要的大的区别如下:
① vuex(状态管理):
vue cli 2 中 :vuex是搭建完成后自己npm install的,并不包括在搭建过程中。可以看到vue cli 2的vuex默认文件夹(store)又包含了三个js文件:action(存放一些调用外部API接口的异步执行的的方法,然后commit mutations改变mutations 数据)、index(初始化mutations 数据,是store的出口)、mutations(处理数据逻辑的同步执行的方法的集合,Vuex中store数据改变的唯一方法commit mutations)
vue cli 3 中:vuex是包含在搭建过程供选择的预设。vue cli 3 中默认只用一个store.js代替了原来的store文件夹中的三个js文件。action、mutations、state以及store 的 getters 的用法有很多,举常用的例子:
eg:store.js
import Vue from 'vue'; import Vuex from 'vuex'; //引入 vuex import store from './store' //注册store Vue.use(Vuex); //使用 vuex export default new Vuex.Store({ state: { // 初始化状态 count: 0 }, mutations: { // 处理状态 increment(state, payload) { state.count += payload.step || 1; } }, actions: { // 提交改变后的状态 increment(context, param) { context.state.count += param.step; context.commit('increment', context.state.count)//提交改变后的state.count值 }, incrementStep({state, commit, rootState}) { if (rootState.count < 100) { store.dispatch('increment', {//调用increment()方法 step: 10 }) } } } })
使用时,eg:
main.js:
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' //引入状态管理 store Vue.config.productionTip = false new Vue({ router, store,//注册store(这可以把 store 的实例注入所有的子组件) render: h => h(App) }).$mount('#app')
views/home.vue:
<template>
<div class="home">
<!--在前端HTML页面中使用 count-->
<HelloWorld :msg="count"/>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
import {mapActions, mapState} from 'vuex' //注册 action 和 state
export default {
name: 'home',
computed: {
//在这里映射 store.state.count,使用方法和 computed 里的其他属性一样
...mapState([
'count'
]),
},
created() {
this.incrementStep();
},
methods: {
//在这里引入 action 里的方法,使用方法和 methods 里的其他方法一样
...mapActions([
'incrementStep'
]),
},
components: {
HelloWorld
}
}
</script>
② router (路由):
vue cli 2 :“ router/index.js ”
vue cli 3:“router.js”(用法和做的事都一样)
③ 去掉 static 、 新增 public 文件夹
vue cli 2 :static 是 webpack 默认存放静态资源的文件夹,打包时会直接复制一份到dist文件夹不会经过 webpack 编译
vue cli 3 :摒弃 static 新增了 public 。vue cli 3 中“静态资源”两种处理方式:
-
经webpack 处理:在 JavaScript 被导入或在 template/CSS 中通过“相对路径”被引用的资源会被编译并压缩
-
不经webpack 处理:放置在
public目录下或通过绝对路径被引用的资源将会“直接被拷贝”一份,不做任何编译压缩处理
④ index.html :
vue cli 2 :“index.html ”
vue cli 3 :“public/index.html ”此模板会被 html-webpack-plugin 处理的
⑤ src/views:
vue cli 3 的 src文件夹 新增 views文件夹 用来存放 “页面”,区分 components(组件)
⑥ 去掉 build(根据config中的配置来定义规则)、config(配置不同环境的参数)文件夹 :
vue cli 3 中 ,这些配置 你可以通过 命令行参数、或 vue.config.js (在根目录 新建一个 vue.config.js 同名文件)里的 devServer 字段配置开发服务器
⑦ babel.config.js:
配置Babel 。Vue CLI 使用了 Babel 7 中的新配置格式 babel.config.js。和 .babelrc 或 package.json 中的 babel 字段不同,这个配置文件不会使用基于文件位置的方案,而是会一致地运用到项目根目录以下的所有文件,包括 node_modules 内部的依赖。官方推荐在 Vue CLI 项目中始终使用 babel.config.js 取代其它格式。
根据需要在根目录下新建 vue.config.js自行配置,eg:(简单配置,更多配置详情参见官网:https://cli.vuejs.org/zh/config/)
module.exports = { baseUrl: '/',// 部署应用时的根路径(默认'/'),也可用相对路径(存在使用限制) outputDir: 'dist',// 运行时生成的生产环境构建文件的目录(默认''dist'',构建之前会被清除) assetsDir: '',//放置生成的静态资源(s、css、img、fonts)的(相对于 outputDir 的)目录(默认'') indexPath: 'index.html',//指定生成的 index.html 的输出路径(相对于 outputDir)也可以是一个绝对路径。 pages: {//pages 里配置的路径和文件名在你的文档目录必须存在 否则启动服务会报错 index: {//除了 entry 之外都是可选的 entry: 'src/index/main.js',// page 的入口,每个“page”应该有一个对应的 JavaScript 入口文件 template: 'public/index.html',// 模板来源 filename: 'index.html',// 在 dist/index.html 的输出 title: 'Index Page',// 当使用 title 选项时,在 template 中使用:<title><%= htmlWebpackPlugin.options.title %></title> chunks: ['chunk-vendors', 'chunk-common', 'index'] // 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk }, subpage: 'src/subpage/main.js'//官方解释:当使用只有入口的字符串格式时,模板会被推导为'public/subpage.html',若找不到就回退到'public/index.html',输出文件名会被推导为'subpage.html' }, lintOnSave: true,// 是否在保存的时候检查 productionSourceMap: true,// 生产环境是否生成 sourceMap 文件 css: { extract: true,// 是否使用css分离插件 ExtractTextPlugin sourceMap: false,// 开启 CSS source maps loaderOptions: {},// css预设器配置项 modules: false// 启用 CSS modules for all css / pre-processor files. }, devServer: {// 环境配置 host: 'localhost', port: 8080, https: false, hotOnly: false, open: true, //配置自动启动浏览器 proxy: {// 配置多个代理(配置一个 proxy: 'http://localhost:4000' ) '/api': { target: '<url>', ws: true, changeOrigin: true }, '/foo': { target: '<other_url>' } } }, pluginOptions: {// 第三方插件配置 // ... } };
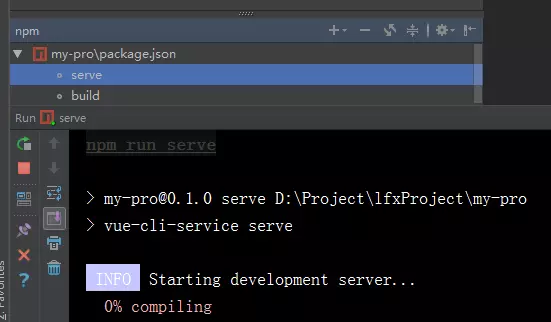
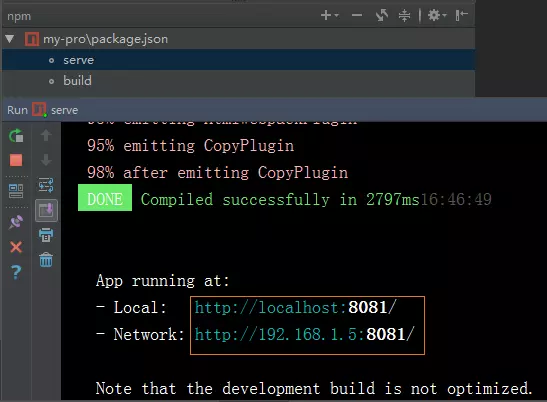
(3)npm run serve 跑起来~



5)拉取 2.x 模板 (旧版本):
Vue CLI 3 覆盖了旧版本的vue 命令,如果需要使用旧版本的 vue init 功能,可以全局安装一个桥接工具:
npm install -g @vue/cli-init //`vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
(6)在现有的项目中安装插件(vue add 命令),eg:
* 官方提示: vue add 的设计意图是为了安装和调用 Vue CLI 插件。这不意味着替换掉普通的 npm 包。对于这些普通的 npm 包,你仍然需要选用包管理器
!官方警告:我们推荐在运行 vue add 之前将项目的最新状态提交,因为该命令可能调用插件的文件生成器并很有可能更改你现有的文件。
vue add @vue/eslint //如果不带 @vue 前缀,该命令会换作解析一个 unscoped 的包,你也可以基于一个指定的 scope 使用(eg:vue add @foo/bar)
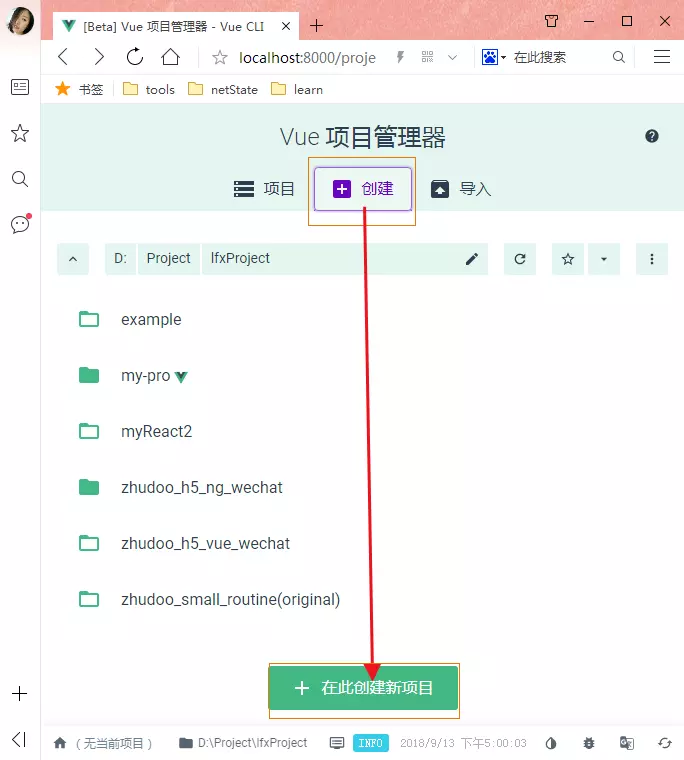
2、vue ui 图形化界面创建项目(这里简单介绍)
vue ui
命令行输入命令,操作如下:

然后会自动打浏览器页面,选择创建如下: