Django-Ajax
1.目录
ajax 准备知识:json
ajax 简介
jquery 实现的ajax
js 实现的ajax
jquery.serialize()
上传文件
同源策略与jsonp
2.准备知识:json
1.什么是 json ?
个人回答: json 的作用是 数据交换格式。(通过序列化和反序列化)
官方回答:
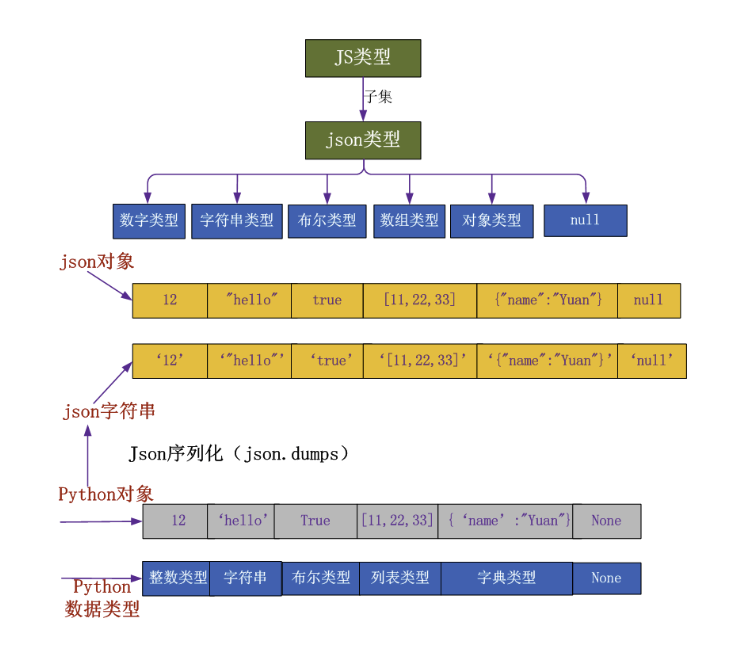
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。 它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
说到 json 对象, 不得不提到 js 对象:

合格的json对象:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringify 与 parse 方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
eg:
console.log(JSON.parse('{"name":"Yuan"}'));
console.log(JSON.parse('{name:"Yuan"}')) ; // 错误
console.log(JSON.parse('[12,undefined]')) ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
eg: console.log(JSON.stringify({'name':"egon"})) ;
小结:
ajax: 准本工作
1.json:数据交换格式
数据流向:
走向本地
1.json.dumps ---- json.loads (自己玩,先写后取)
走向网络
能序列化基本数据类型,不能序列化数据对象。(pick 可以)
json不认单引号,只认双引号。
json 不支持 十六进制值
json 不支持 undefind 和 函数对象
json 一定是一个 字符串。
2.序列化和反序列化的两种方法:
1.stringfy 也叫: 序列化
2.parse 也叫 反解
3.XML: 在金融领域主要用的。
1.xml 利用节点进行查找。
Ajax 简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
js实现的局部刷新: