需求描述
我们需要登录考勤系统(网页端,非手机端)进行签到,如果不想每天都早早起来打卡签到,就可以通过写程序实现这一功能。
业务梳理
通过长时间的早起打卡签到发现规律,我每天只是不停的点击,签到,都是规律性的操作,何尝不写一个程序加到Windows实现自动签到呢,这样我就不用每天都花时间上在打卡这件小事上。说干就干,我发现我每天的打卡行为可以归纳为"登录系统--》输入用户名、密码--》点击点击--》退出系统"。
一天上网浏览社区,突然看到selenium的描述,然后查阅相关资料发现,


selenium这东西相当好用。一句话概括就是selenium会帮我们自动输入用户名密码点击什么的,刚好和我的需求不谋而合。
至于这selenium这东西怎么安装,我就不重复造轮子了。我安装的webdriver是火狐,因为这考勤系统很奇葩,只允许火狐登录。至于程序的思路,我是这样设计的,把用户名密码放在json文件中,然后Python去读取,selenium帮我实现登录,签到,退出系统等,签到完成之后还会给我发一封邮件。所以,从这篇文章你还可以学习到Python如何读取json文件,Python如何利用邮箱发邮件等知识,真是一举多得。
程序实现
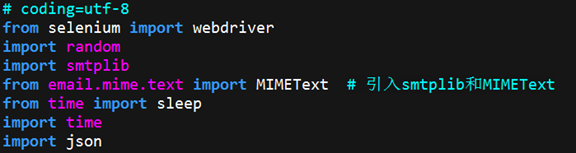
需要导入的包,from selenium import webdriver表示从selenium导入webdriver

随机停留时间,表示随机延时6秒到10秒之间的时间

打开登录的考勤系统,webdriver.Firefox()表示打开一个火狐窗口

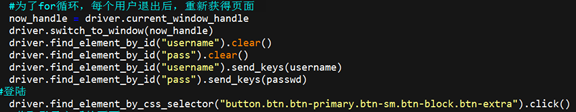
清空用户名框和密码框,同时从设置好的json获取用户名密码,登录,clear方法是清除当前窗口已有的输入数据

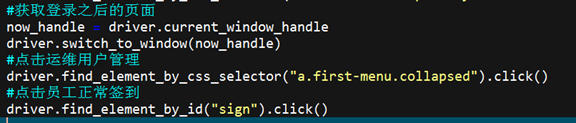
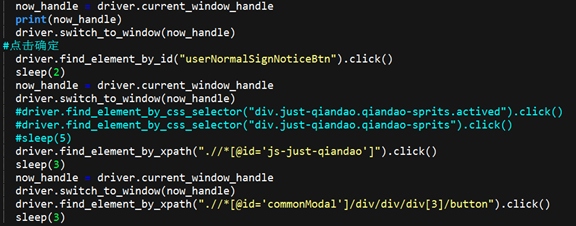
然后需要通过find_element_by_css_selector、find_element_by_xpath、find_element_by_id等方法去点击相对应的按钮,一般的情况下通过css或者id或者name一般都能找的到按钮的值,如果实在不行,可以通过火狐上的拓展程序找到按钮的xpath,如果其它的属性都不好确定,就用find_element_by_xpath,这个基本上是万能的。



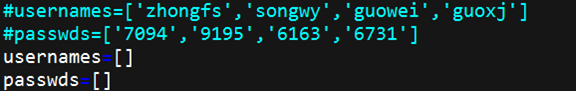
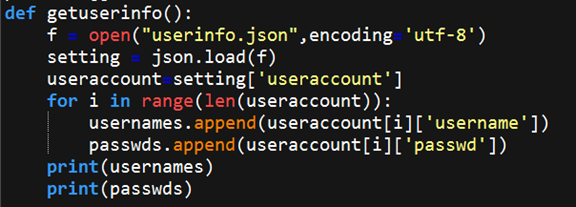
设定需要签到的人员的账户密码信息,一开始是我直接指定在字符串数组中,后来为了该软件可以广泛使用,加入json配置文件

从json的配置文件中获得用户信息、密码,这里可以看到Python是怎么读取json文件的

userinfo.json用户名密码信息如下图,保存在当前目录下就可以

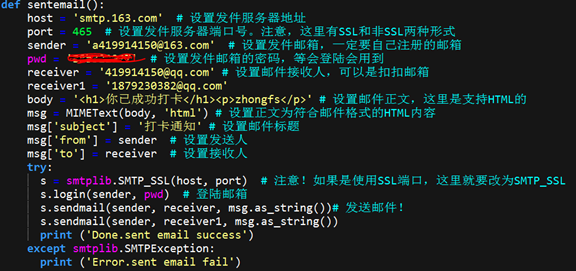
发送邮件通知

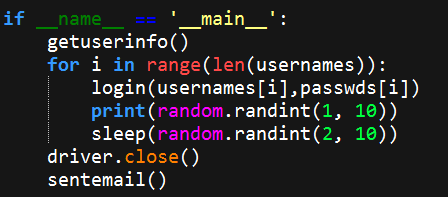
main方法执行调度

执行的时候可以手工执行,python qiandao-4-0.py

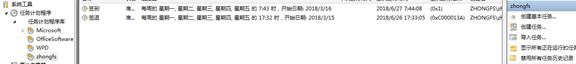
也可以加入到Windows的定时任务当中

程序或脚本填,指定下Python的安装路径
D:WinPython-64bit-3.4.4.4Qt5python-3.4.4.amd64python.exe
添加参数,表示签到脚本所在的路径
E:1.4-Python源码资料自动签到脚本-python-(4.0版本)-2qiandao-4-0.py
起始于,是表示定时任务启动的时候是在哪一个目录下进行操作的,因为我的json配置文件也在E:1.4-Python源码资料自动签到脚本-python-(4.0版本)-2,因此我也填
E:1.4-Python源码资料自动签到脚本-python-(4.0版本)-2

总结
本篇文章实现了如何利用python+ selenium实现在网页自动签到,并且添加到Windows的定时任务中是应该如何操作。除了打卡,你也可以用这个程序来干点别的,举一反三嘛,从此再也不用点点点了。