重点:
(1)两种连接方式:Place Net和Place Net Alias
(2)交叉线之间的电气连接Place Junction
(3)引脚悬空 Place no connect
(4)两器件管脚之间直接互连的设置
(5)总线的连接Place Bus
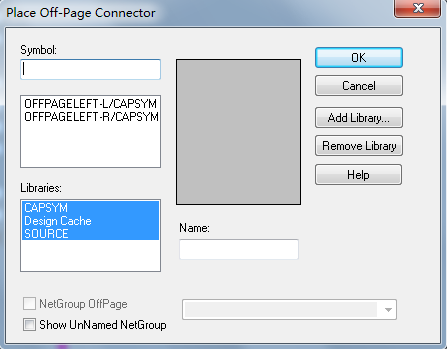
(6)不同页面电气特性连接Off-page connector
原理图的连接是为了实现电气上的连接,但是要注意虽然我们是用线在连接,软件本身其实是用网络标号来实现互连的。
1、两种连接方式:Place Net和Place Net Alias
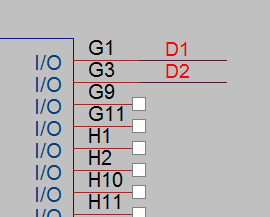
Place Net的快捷键为W,在place菜单下可以看到,Place Net Alias快捷键为N,下图为Place Net Alias的实现,Net Alias
的命名如果最后是字母的话,那多次放置会出现连续的递增。

在画线时默认为直线,如果想任意方向的线可以按下Shift再画,效果如下:

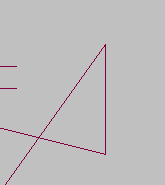
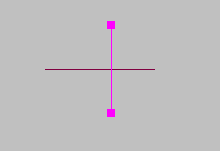
2、交叉线之间的连接
如果只是画一个十字交叉的线,两个线之间是没有电气连接的,要想实现两个交叉线之间的电气连接就要旋转一个连接点(Junction).
如果要去掉连接点(Junction)的话,可以点击Place Junction再单击下已经放置好连接点(Junction)就可以去掉了,相当于在交叉
点放置奇数次连接点(Junction)就是放置连接点(Junction),而放置偶数次连接点(Junction)就是删除连接点(Junction)。


3、引脚悬空 Place no connect
对于有一些引脚不需要连接的情况,需要放置Place no connect连接点,这样可以让电气特性检查时不报出相应的错误。
4、两器件之间的管脚直接互连
Options ->references ->Miscellaneous ->Wire Drag,勾选Wire Drag的话即允许两器件管脚之间直接互连。
5、总线的连接Place Bus
(1)对于总线的连接也可以是90度折线和任意线,这点与Place Wire是一样的。
(2)总线需要有一个基名(Base Name),例如DATA[31:0],表示总线是32位的位宽。
(3)总线都要有相应的总线入口线(Bus Entry)
(4)对于总线入口线的重复放置可以用快捷键F4来实现
6、不同页面电气特性连接Off-page connector
Net Alias是在同一个原理图页面之间的连接,而Off-page connector是为了实现不同页面
之间电气特性的连接。