用JS语句,在控制台中打印星星,你要的是哪一款呢~来认领吧~
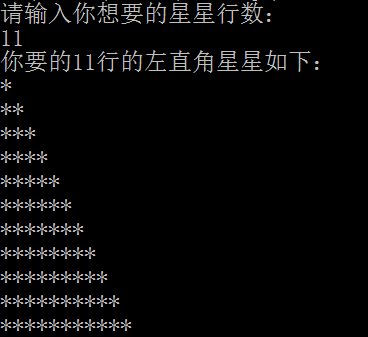
1.左直角星星
效果:

代码:
let readline=require("readline-sync");
console.log("请输入你想要的星星行数:");
let row=parseInt(readline.question(""));
//左直角三角形
let star1="";
console.log("你要的"+row+"行的左直角星星如下:");
for(let i=0;i<row;i++){
star1+="*";
console.log(star1);
}
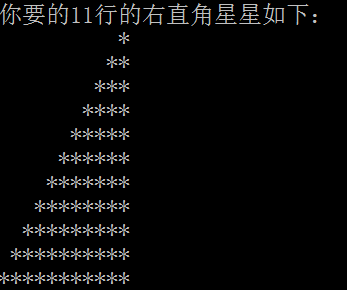
2.右直角星星
效果:

代码:
//右直角三角形 let star2=""; console.log("你要的"+row+"行的右直角星星如下:"); for(let i=0;i<row;i++){ let space="";//每行星星前的空格; for(let j=0;j<row-1-i;j++){ space+=" "; } star2+="*"; console.log(space+star2); }
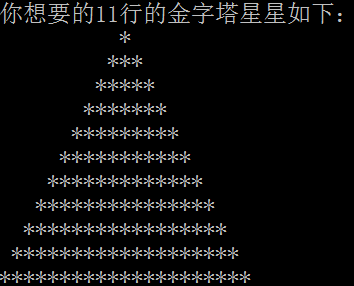
3.金字塔星星
效果:

代码:
//金字塔星星 console.log("你想要的"+row+"行的金字塔星星如下:"); for(let i=0;i<row;i++){ let star3=""; for(let j=0;j<2*i+1;j++){ star3+="*"; } let space=""; for(let j=0;j<row-1-i;j++){ space+=" "; } console.log(space+star3); }
4.倒左直角星星
效果:

代码:
//倒左直角星星 console.log("你想要的"+row+"行的倒左直角星星如下:"); for(let i=0;i<row;i++){ let star4=""; for(let j=0;j<row-i;j++){ star4+="*"; } console.log(star4); }
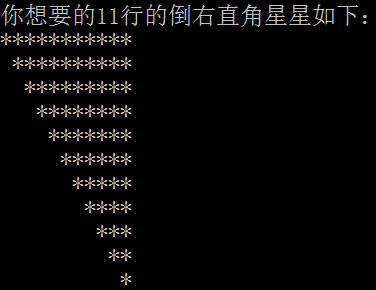
5.倒右直角星星
效果:

代码:
//倒右直角星星 console.log("你想要的"+row+"行的倒右直角星星如下:"); for(let i=0;i<row;i++){ let star5=""; for(let j=0;j<row-i;j++){ star5+="*"; } let space=""; for(let j=0;j<i;j++){ space+=" "; } console.log(space+star5); }
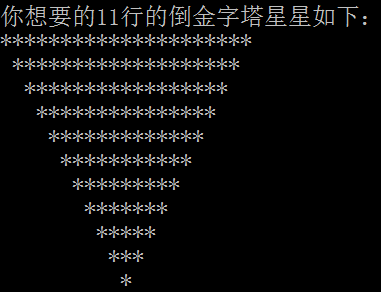
6.倒金字塔星星
效果:

代码:
//倒金字塔星星 console.log("你想要的"+row+"行的倒金字塔星星如下:"); for(let i=0;i<row;i++){ let star6=""; for(let j=0;j<2*(row-i)-1;j++){ star6+="*"; } let space=""; for(let j=0;j<i;j++){ space+=" "; } console.log(space+star6); }
7.右箭头星星
效果:

代码:
//右箭头星星,上下拼接左直角星星和倒左直角星星 console.log("你想要的"+row+"行的右金字塔星星如下:"); let star7=""; for(let i=0;i<row/2;i++){ star7+="*"; console.log(star7); } for(let i=0;i<parseInt(row/2);i++){ let star7=""; for(let j=0;j<parseInt(row/2)-i;j++){ star7+="*"; } console.log(star7); }
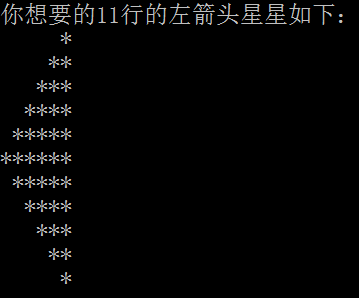
8.左箭头星星
效果:

代码:
//左箭头星星,上下凭借右直角星星和倒右直角星星 console.log("你想要的"+row+"行的左箭头星星如下:"); let star8=""; for(let i=0;i<row/2;i++){ star8+="*"; let space=""; for(let j=0;j<parseInt(row/2)-i;j++){ space+=" "; } console.log(space+star8); } for(let i=0;i<parseInt(row/2);i++){ let space=""; for(let j=0;j<=i;j++){ space+=" "; } let star8=""; for(let j=0;j<parseInt(row/2)-i;j++){ star8+="*" } console.log(space+star8); }