目录
学习资料
1.深入浅出Node.js http://www.infoq.com/cn/minibooks/nodejs
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
主页:http://nodejs.org/
英文API:http://nodejs.org/api/ (最新)
中文API:http://nodeapi.ucdok.com/#/api/
安装Node.Js
操作系统环境:WiN 7 64位
在Windows环境下安装相对简单
链接中下载对应操作系统安装文件(安装最新版本就行)
按照提示,一路下一步直到安装成功后,在默认安装路径下可以看到(C:Program Files odejs),默认路径在安装的时候可以修改。
安装成功后,在“命令提示符中”输入:node -v 查看安装版本,输出版本即安装成功

NPM简介
Windows的Node.js安装包安装里包含了Node Pageaged Modules https://npmjs.org/ (npm),这个node.js本身具有基本的模块,有这了npm可以安装丰富的node.js库来完成实际开发需求。
常用命令介绍:
查看帮助
npm help或npm h
安装模块
npm intstall <Module Name>
在全局环境中安装模块(-g:启用global模式)
npm install -g <Module Name>
更多:https://npmjs.org/doc/install.html
卸载模块
npm uninstall <Moudle Name>
显示当前目录下安装的模块
npm list
安装成功后,会在PATH用户环境变量和系统环境中分别添加npm和node.js路径
开发工具
WebStorm 我下载了个7.0,好像用它的不少
WebStorm下载地址: http://www.jetbrains.com/webstorm/
做.NET开发的可以选择WebMatrix3 ,下载直接安装,操作很方便,不做太多解释,用了一段时间,可以直接建Nodejs项目,如果只在Windows环境下开发,推荐用它
WebMatrix下载地址: http://www.microsoft.com/web/webmatrix/
我最终还是选择了Sublime,可以在各平台下保持个统一个开发工具,配置方法网上有很多
Sublime下载地址: http://www.sublimetext.com/ (软件无需注册,使用过程中时不时会弹出需要注册的窗口,取消即可)
Sublime Node.js开发环境配置
下载并安装Node.js安装包后再开始配置
1.先安装好Sublime Text 2
2.运行Sublime,菜单上找到Tools ---> Build System ---> new Build System
3.在文件中复制入
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File "(...*?)", line ([0-9]*)",
"selector": "source.javascript"
}
4.保存文件为NodeJs.sublime-build
5.菜单上找到Tools ---> Build System --->选择 NodeJs
6.安装Package Control;运行Sublime,按下快捷键Ctrl + `;在控制台中输入如下并回车;
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')

详细请参考:https://sublime.wbond.net/installation#st2
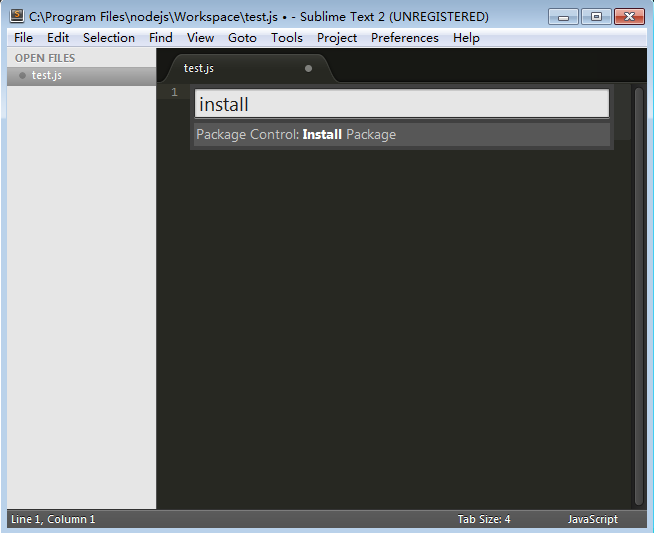
7.安装完成后重新启动Sublime,按下快捷键Ctrl + Shift + P; 输入install,选择Install Package并回车

8.输入nodejs并选择Nodejs安装(可以装上JavaScript & NodeJs Snippets)

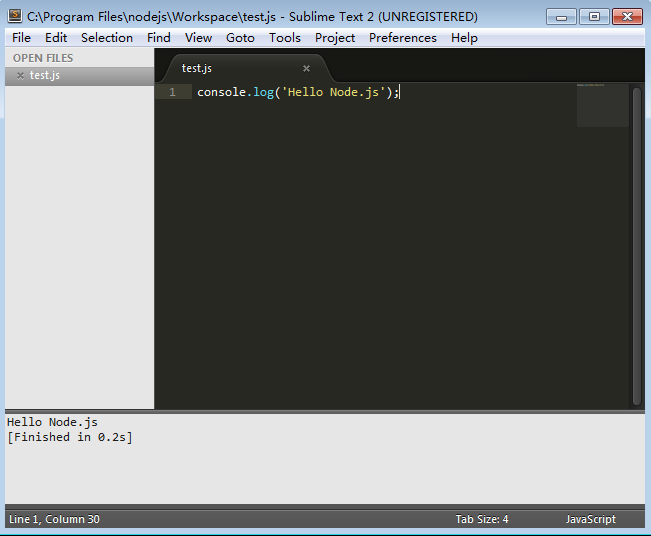
9.新建test.js文件,输入 console.log('Hello Node.js'); 按快捷键 Ctrl + B 运行,成功输出! 如下图


这里配置Sublime Node.js开发环境就成功了!
如果想要更好看的主题配色方案请参考:http://www.dbpoo.com/sublime-text2-theme-sod/
扩展:安装多版本管理器
安装多版本管理器nvmw(Node开发指南一书中用的NVM,Windows上好像不行,在www.npmjs.org中找了这个,虽然学习用不上,先装上再说)
安装命令
npm install -g nvmw
因为没有使用到它,所有就不做多的介绍,详细查看