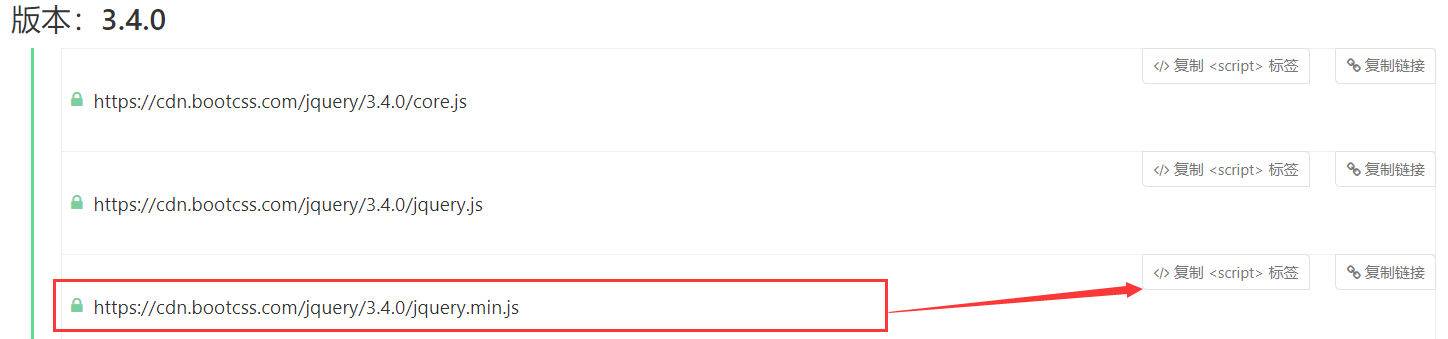
从cdn引入jQuery库:https://www.bootcdn.cn/,搜索jQuery

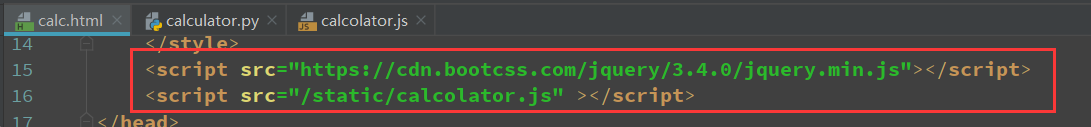
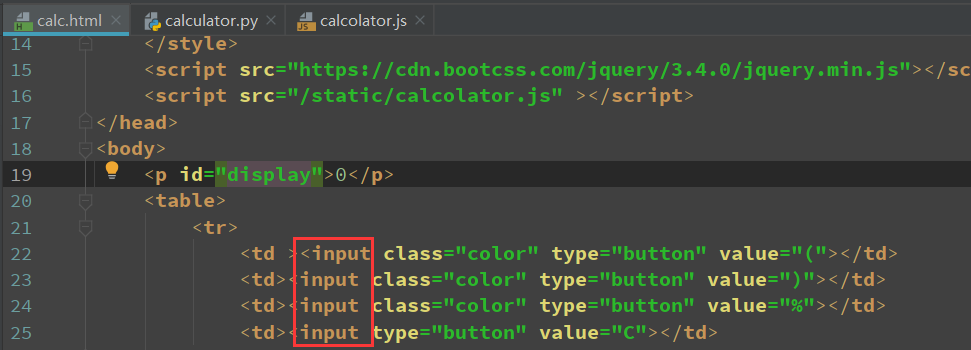
在html里面(使用之前计算器的脚本),把复制的标签粘贴到引入js标签的前面:<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>

在js里面使用jQuery:在js里面使用的时候固定格式,$(),类似于python里面的if __name__ == '__main__'

$(function () {
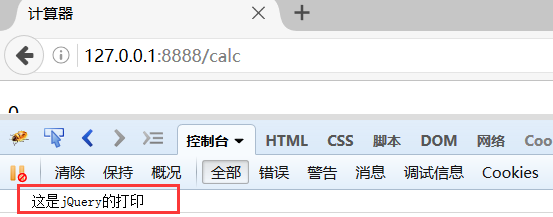
console.log('这是jQuery的打印')
});

访问

jquery-语法
$(this).hide:演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide():演示jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide():演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide():演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
html():取得第一个匹配元素的html内容
html(val):设置每一个匹配元素的html内容
text():取得所有匹配元素的内容。
text(val):设置所有匹配元素的文本内容
val():获得第一个匹配元素的当前值
val(val):设置每一个匹配元素的值
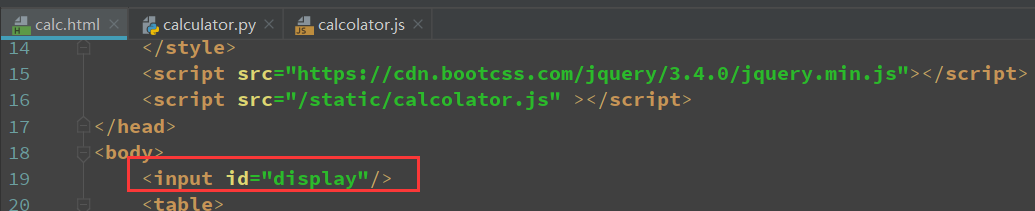
html里面的input标签

在js里面,给input标签绑定click事件

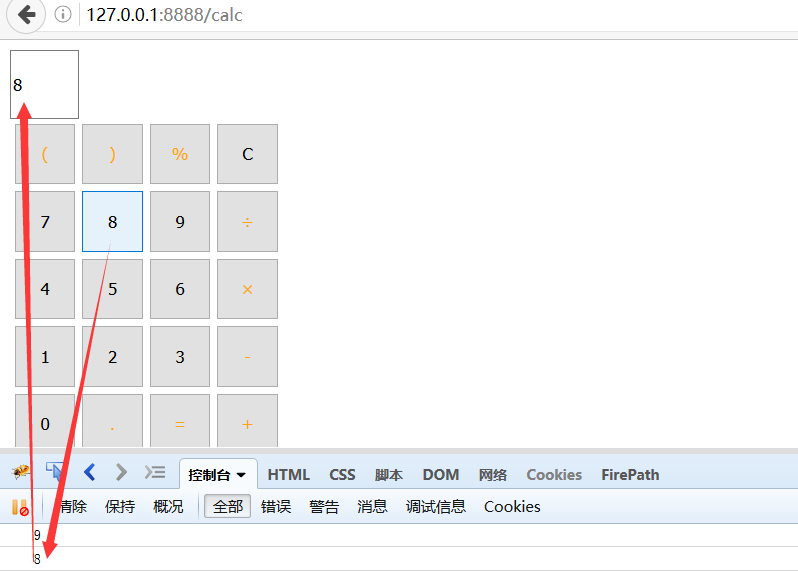
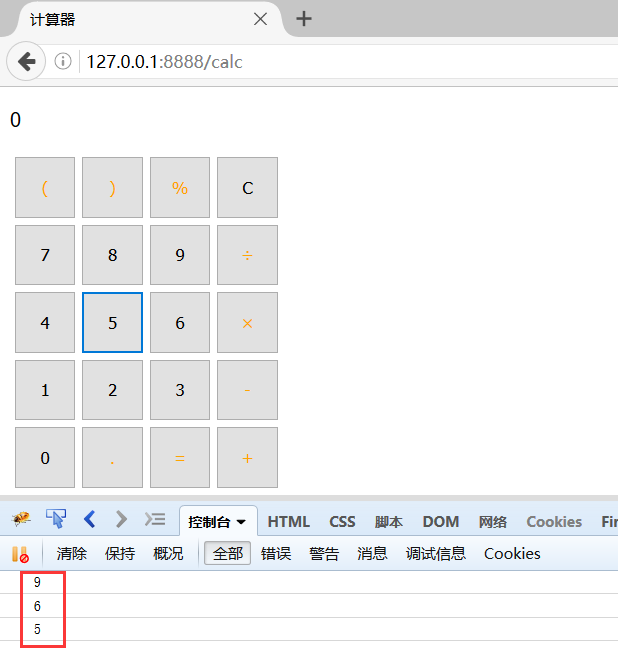
请求,并点击

把点击的值赋给点击的时候显示
把顶部改为输入框,并设置一个id属性

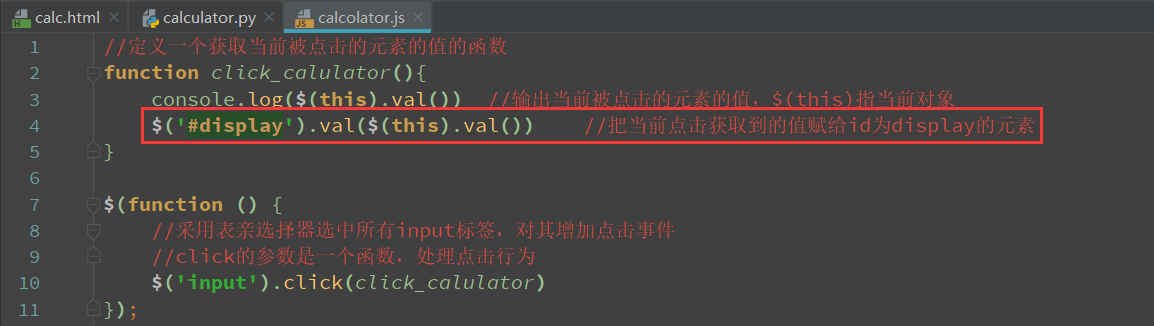
js里面进行点击的时候赋值

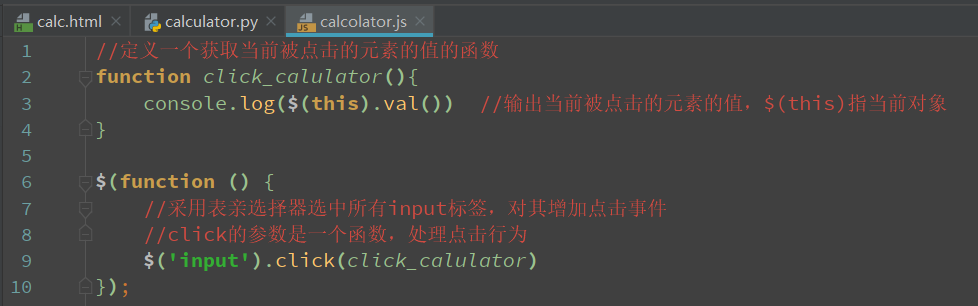
//定义一个获取当前被点击的元素的值的函数
function click_calulator(){
console.log($(this).val()) //输出当前被点击的元素的值,$(this)指当前对象
$('#display').val($(this).val()) //把当前点击获取到的值赋给id为display的元素
}
$(function () {
//采用表亲选择器选中所有input标签,对其增加点击事件
//click的参数是一个函数,处理点击行为
$('input').click(click_calulator)
});
访问,并点击