
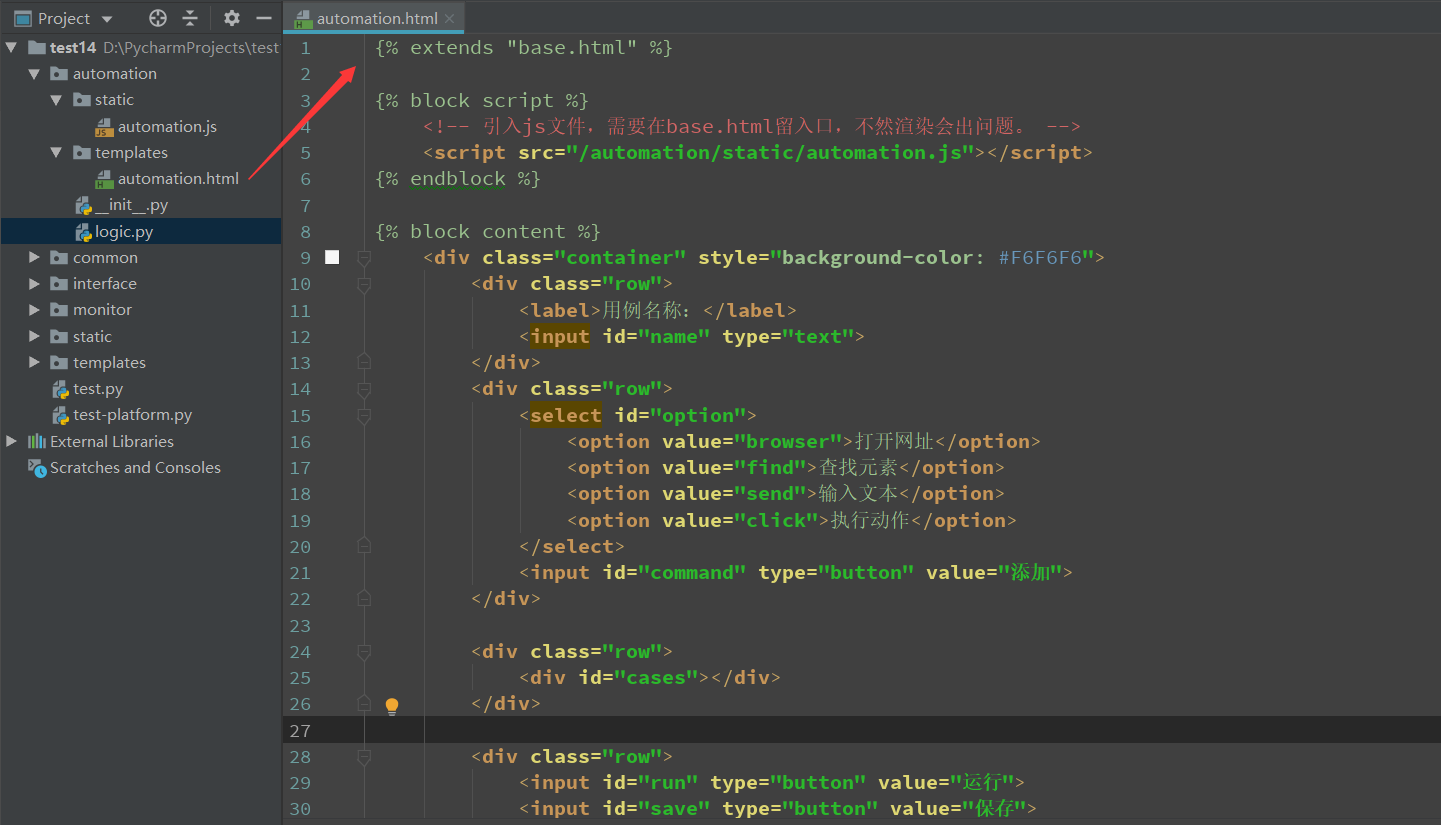
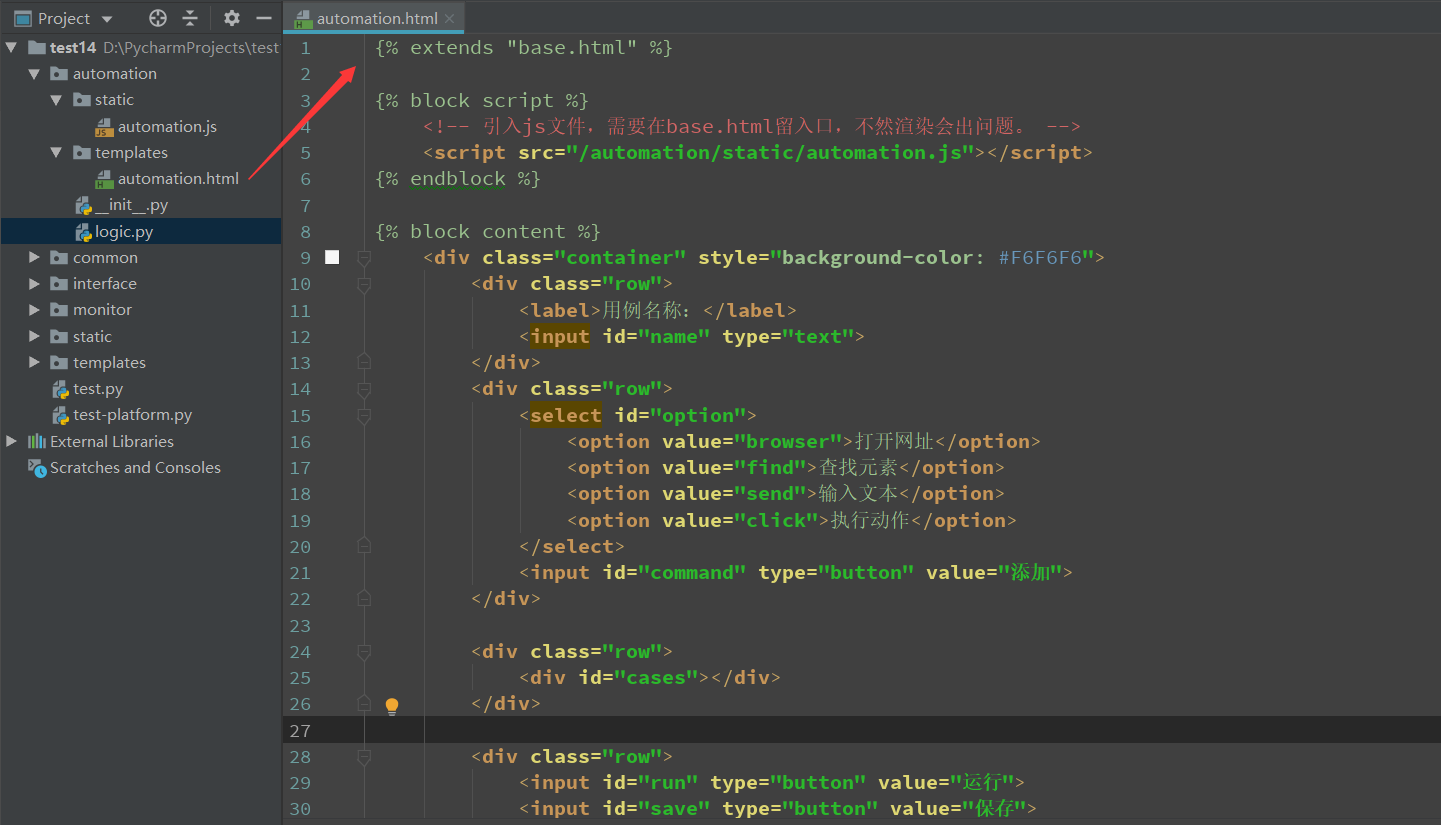
{% extends "base.html" %}
{% block script %}
<!-- 引入js文件,需要在base.html留入口,不然渲染会出问题。 -->
<script src="/automation/static/automation.js"></script>
{% endblock %}
{% block content %}
<div class="container" style="background-color: #F6F6F6">
<div class="row">
<label>用例名称:</label>
<input id="name" type="text">
</div>
<div class="row">
<select id="option">
<option value="browser">打开网址</option>
<option value="find">查找元素</option>
<option value="send">输入文本</option>
<option value="click">执行动作</option>
</select>
<input id="command" type="button" value="添加">
</div>
<div class="row">
<div id="cases"></div>
</div>
<div class="row">
<input id="run" type="button" value="运行">
<input id="save" type="button" value="保存">
</div>
</div>
{% endblock %}