引入标签

进度条空间:progress
默认进度条:width为进度


隐藏和显示进度条数字


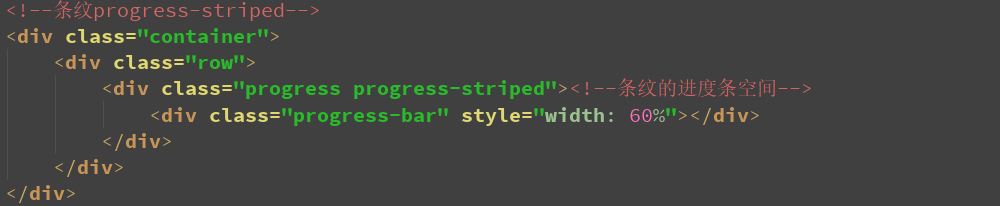
条纹进度条:progress-striped


修改颜色:progress-bar-xxx,danger为红色


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>进度条</h1>
<p></p>
<!--默认进度条-->
<div class="container">
<div class="row">
<div class="progress"><!--进度条空间-->
<div class="progress-bar" style=" 20%"></div>
</div>
</div>
</div>
<p></p>
<!--隐藏和显示进度条进度数字-->
<div class="container">
<div class="row">
<div class="progress">
<div class="progress-bar" style=" 20%"></div>
<span>20%</span><!--显示进度条进度数-->
</div>
<div class="progress">
<div class="progress-bar" style=" 20%"></div>
<span class="sr-only">20%</span><!--隐藏显示进度条进度数,实际还存在-->
</div>
</div>
</div>
<p></p>
<!--条纹progress-striped-->
<div class="container">
<div class="row">
<div class="progress progress-striped"><!--条纹的进度条空间-->
<div class="progress-bar" style=" 60%"></div>
</div>
</div>
</div>
<p></p>
<!--修改颜色progress-bar-xxx,danger为红色-->
<div class="container">
<div class="row">
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style=" 60%"></div>
</div>
</div>
</div>
</body>
</html>