前面的方法存在安全隐患,只要知道发送短信验证码的接口就可以无限触发发送短信验证码

改用post请求,在前端加scrf_token验证,后面需要使用到md5加密,引入md5


from apps.forms import BaseForm
from wtforms import StringField
from wtforms.validators import regexp, InputRequired
import hashlib
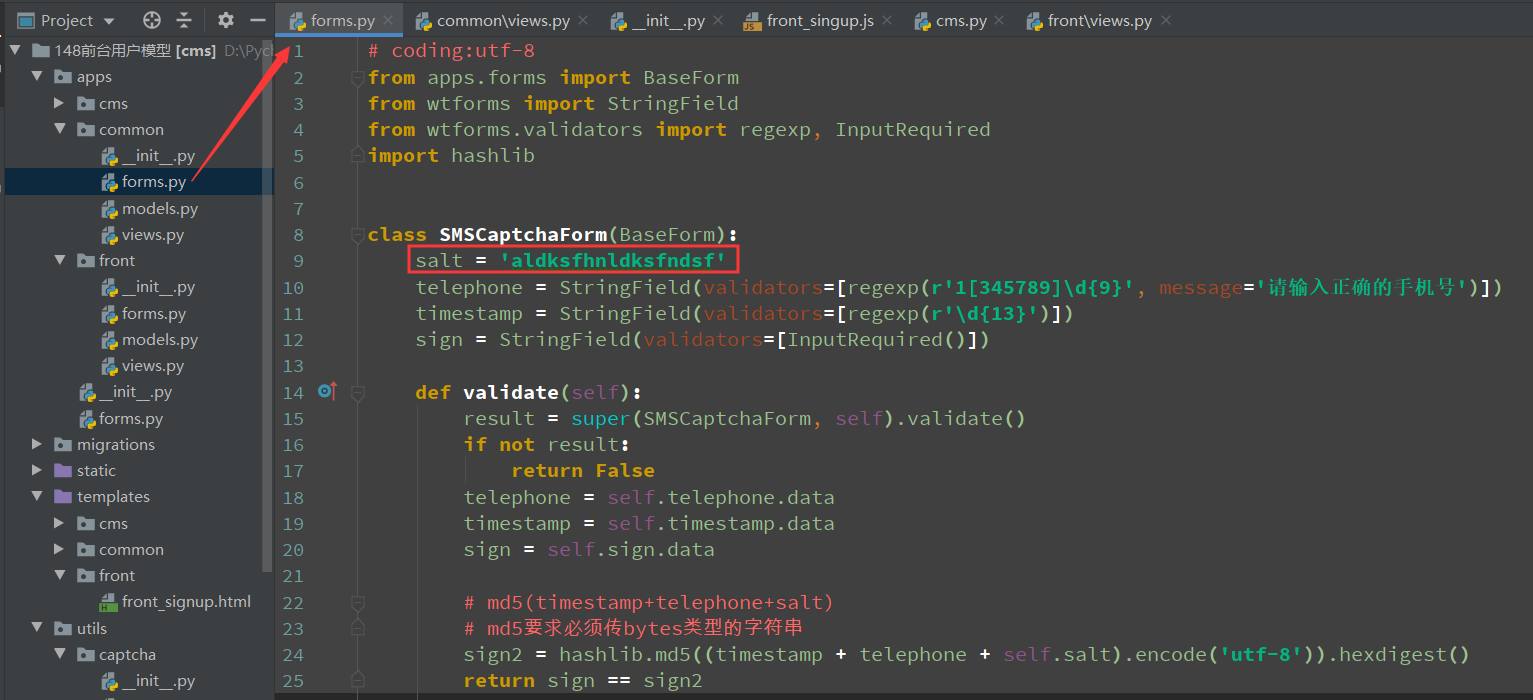
class SMSCaptchaForm(BaseForm):
salt = 'aldksfhnldksfndsf'
telephone = StringField(validators=[regexp(r'1[345789]d{9}', message='请输入正确的手机号')])
timestamp = StringField(validators=[regexp(r'd{13}')])
sign = StringField(validators=[InputRequired()])
def validate(self):
result = super(SMSCaptchaForm, self).validate()
if not result:
return False
telephone = self.telephone.data
timestamp = self.timestamp.data
sign = self.sign.data
# md5(timestamp+telephone+salt)
# md5要求必须传bytes类型的字符串
sign2 = hashlib.md5((timestamp + telephone + self.salt).encode('utf-8')).hexdigest()
return sign == sign2

// 短信验证码
$(function () {
$('#sms-captcha-btn').click(function (event) {
event.preventDefault();
var self = $(this);
var telephone = $("input[name=telephone]").val();
console.log(telephone);
if(!(/^1[345789]d{9}$/.test(telephone))){
xtalert.alertInfoToast('请输入正确的手机号');
return;
}
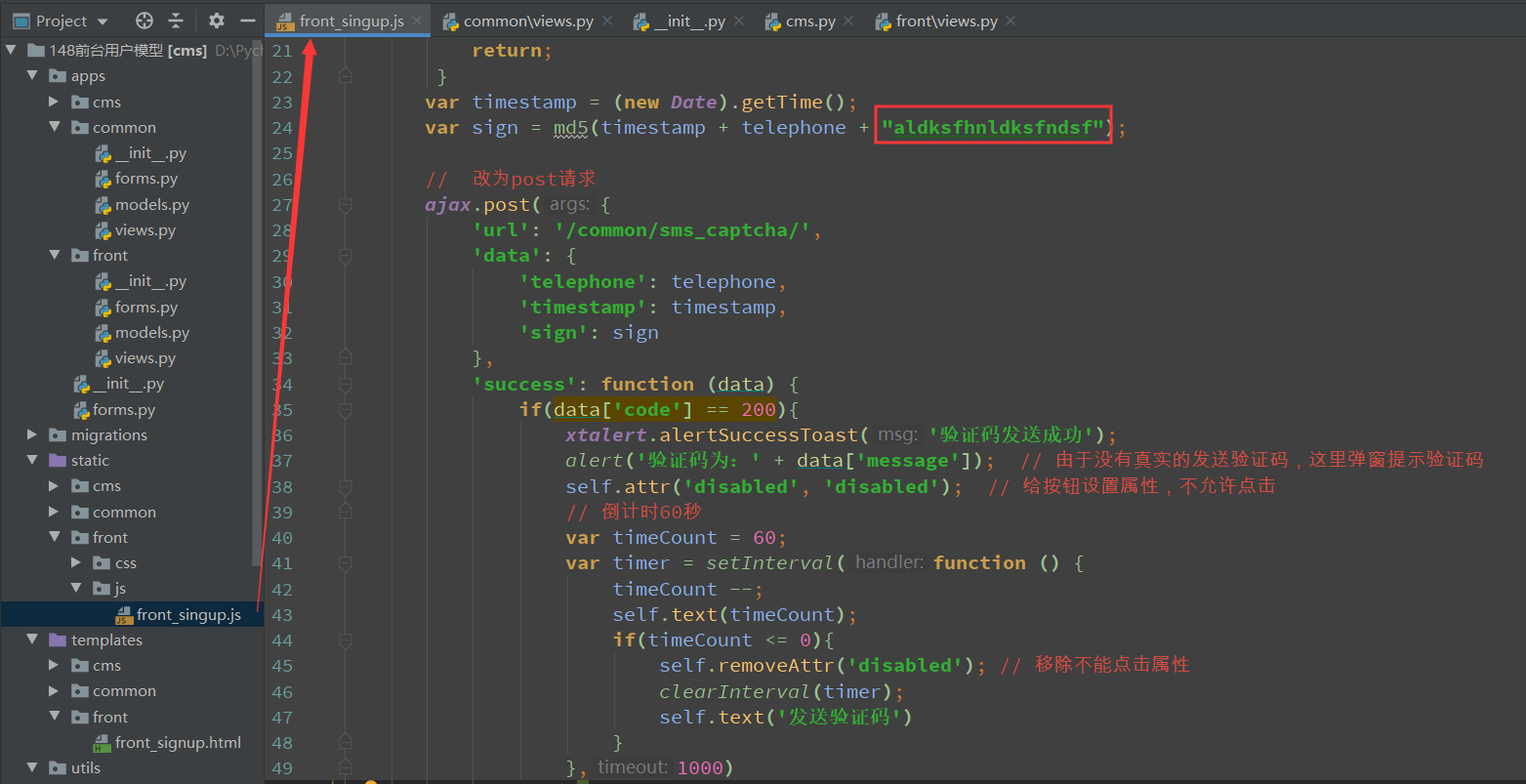
var timestamp = (new Date).getTime();
var sign = md5(timestamp + telephone + "aldksfhnldksfndsf");
// 改为post请求
ajax.post({
'url': '/common/sms_captcha/',
'data': {
'telephone': telephone,
'timestamp': timestamp,
'sign': sign
},
'success': function (data) {
if(data['code'] == 200){
xtalert.alertSuccessToast('验证码发送成功');
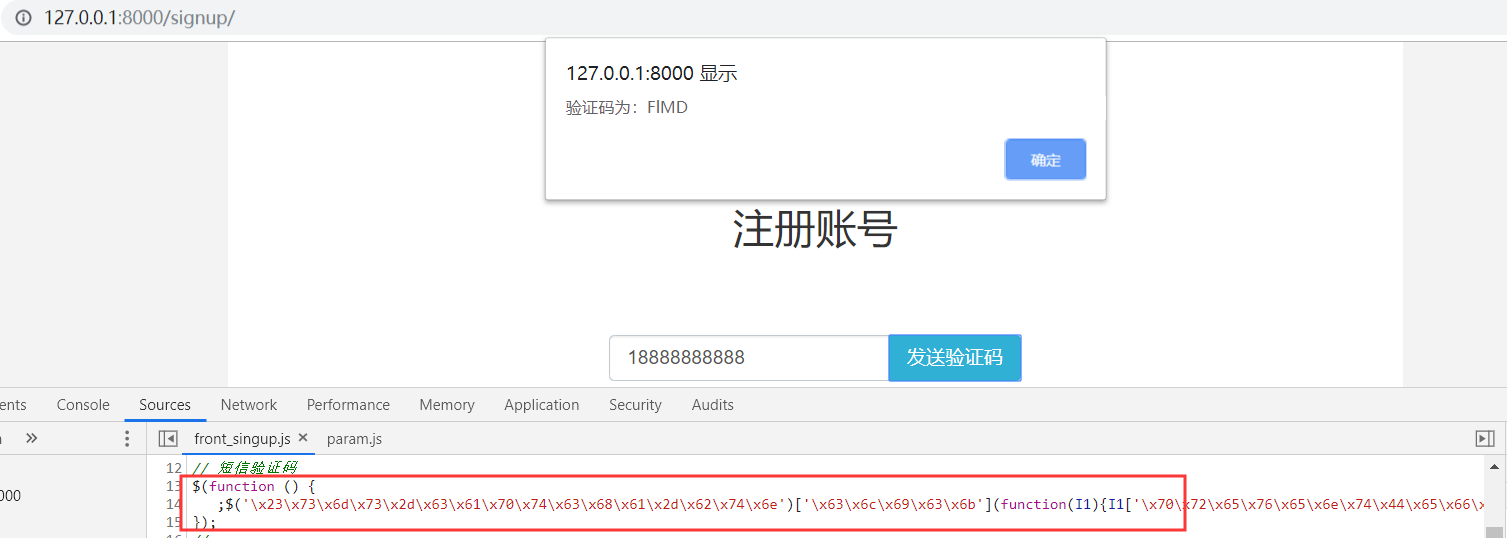
alert('验证码为:' + data['message']); // 由于没有真实的发送验证码,这里弹窗提示验证码
self.attr('disabled', 'disabled'); // 给按钮设置属性,不允许点击
// 倒计时60秒
var timeCount = 60;
var timer = setInterval(function () {
timeCount --;
self.text(timeCount);
if(timeCount <= 0){
self.removeAttr('disabled'); // 移除不能点击属性
clearInterval(timer);
self.text('发送验证码')
}
},1000)
}else{
xtalert.alertInfoToast(data['message'])
}
}
});
});
});

以上js,在访问网站的时候,可以拿到源码,也就可以分析出加密方式
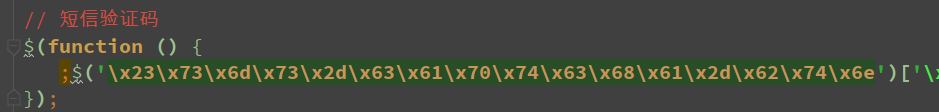
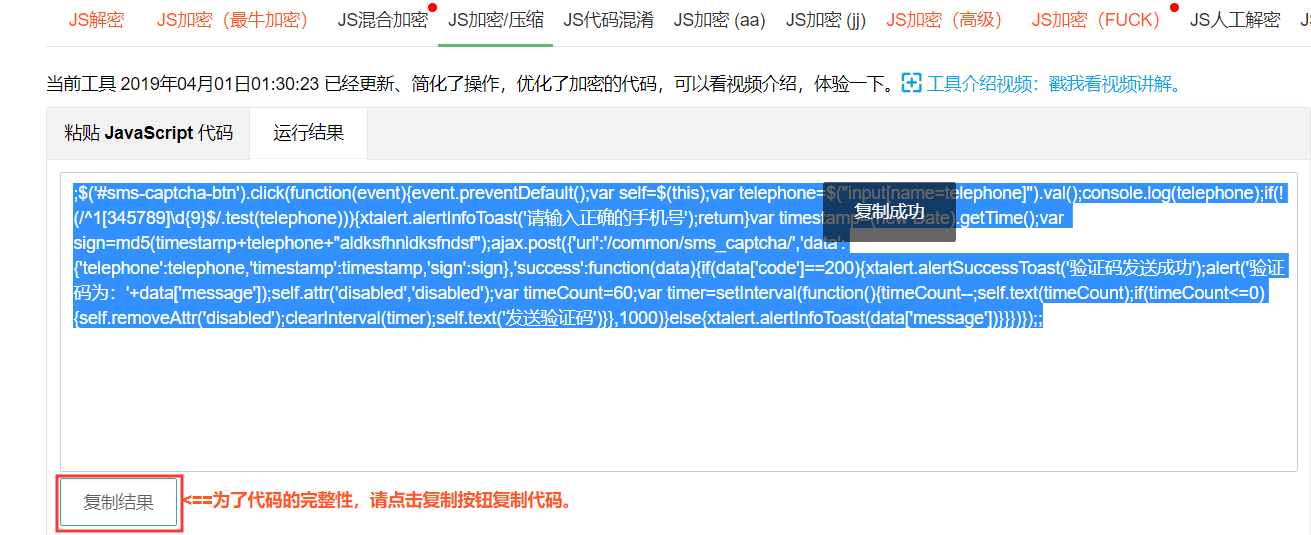
下面对js混淆,地址:https://www.sojson.com/jscodeconfusion.html
把function(){}里面的js打复制过来压缩,混淆



粘贴到js代码里面