Vuex
Vuex是在中大型项目中,用来管理一些变量的。因为如果项目比较大,一些数据在各个页面中可能需要进行交替使用,如果数据量比较大,通过params或者query的方式不太方便。这时候就可以使用Vuex来管理这些数据。
官方文档:https://vuex.vuejs.org/zh/guide/

安装:
通过script安装:<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>。
通过npm安装:cnpm install vuex --save。
如果是通过模块化打包的形式使用vuex,则在使用之前需要先通过Vue.use(Vuex)来安装:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)

vuex默认依赖Promise,如果使用的浏览器并没有实现 Promise (比如 IE),那么可以使用es6-promise。
可以通过 CDN 将其引入:
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.js"></script>
或者通过cnpm install es6-promise --save。
如果是用模块化打包的形式使用,那么还需要导入一下:
import 'es6-promise/auto'

基本使用:
每一个Vuex应用的核心就是store(仓库)。store可以理解为就是一个容器,它包含着你的应用中大部分的状态(state)(就是变量)。Vuex和单纯的全局对象有以下两点不同:
1.Vuex的状态存储是响应式的。当Vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会相应地得到高效更新。
2.不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。

在vue项目中注册vuex(把vuex中的状态和vue项目结合起来)

按目前的效果,进入到详情页面时,tabbar组件并不会隐藏,但实际应用场景,应该达到的效果是,进入详情页面,隐藏tabbar组件,退出详情页面,显示tabbar组件

使用vuex实现



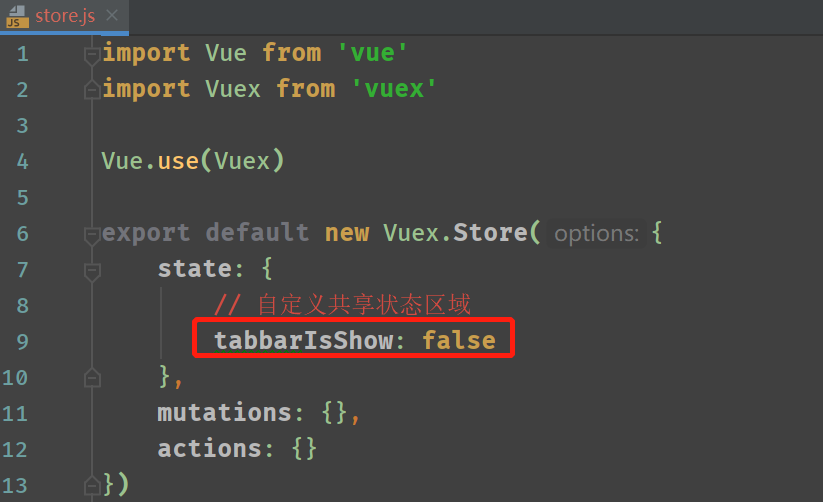
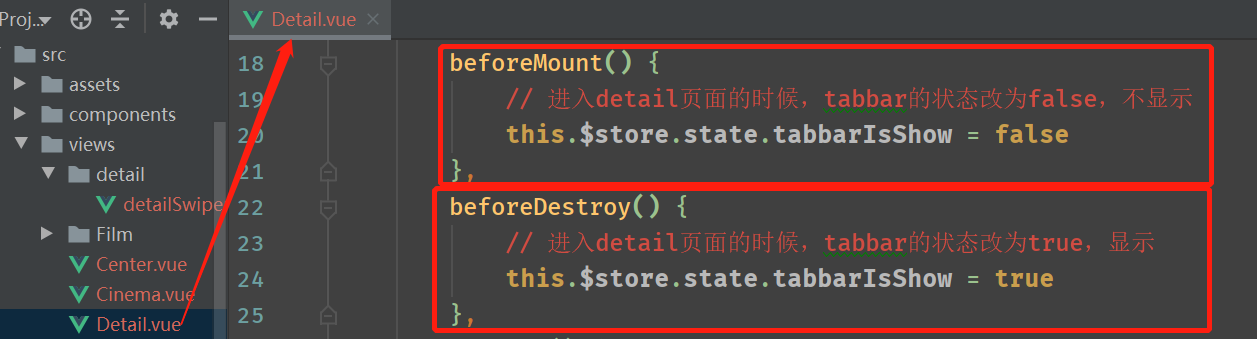
修改状态,在进入详情页之前,把tabbar的状态改为false,不显示,离开detail之前,把tabbar的状态改为true,显示




当然,正常情况下,初始值应该是true,在首页显示tabbar