
一、定义
通过共享支持大量细粒度的对象。
二、使用场景
程序中有大量相似对象,并且占大量内存,这种场景下,我们通过共享内存来减少创建重复的对象,从而节约内存资源。
三、应用实例
1.缓存池:字符串常量
2.棋子游戏,文字编辑
四、模式结构
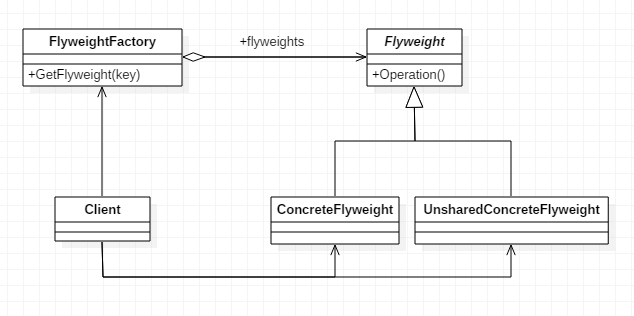
UML图:

Flyweight:抽象享元类。
ConcreteFlyweight:具体享元类,实现了Flyweight。指定内部状态。
UnsharedConcreteFlyweight:非享元类。
FlyweightFactory:享元创建工厂类。
五、实现
/** * 抽象享元类:形状 */ public abstract class Shape { // 绘画 public abstract void draw(); } /** * 具体享元类:圆 */ @Data public class Circle extends Shape { private String color; public Circle(String color) { this.color = color; } @Override public void draw() { System.out.println("画了一个" + this.color + "圆"); } } /** * 享元工厂类 */ public class ShapeFactory { private static HashMap<String, Shape> shapeMap = new HashMap(); public static Shape getShape(String color) { Shape shape = shapeMap.get(color); if (Objects.isNull(shape)) { // 没有则创建新的对象 shape = new Circle(color); shapeMap.put(color, shape); } return shape; } public static int getSum(){ return shapeMap.size(); } } public class DrawClient{ public static void main(String[] args) { Shape shape1 = ShapeFactory.getShape("红"); shape1.draw(); Shape shape2 = ShapeFactory.getShape("灰"); shape2.draw(); Shape shape3 = ShapeFactory.getShape("绿"); shape3.draw(); Shape shape4 = ShapeFactory.getShape("红"); shape4.draw(); Shape shape5 = ShapeFactory.getShape("灰"); shape5.draw(); Shape shape6 = ShapeFactory.getShape("灰"); shape6.draw(); System.out.println("一共绘制了"+ShapeFactory.getSum()+"种颜色的圆形"); } }
运行结果:
画了一个红圆
画了一个灰圆
画了一个绿圆
画了一个红圆
画了一个灰圆
画了一个灰圆
一共绘制了3种颜色的圆形