一:HTML5新增的10个结构标签
article:标记定义一篇文章
header:标记定义一个页面或者区域的头部
nav:标记定义导航链接
section:标记定义一个区域
aside:标记定义页面内容部分的侧边栏,常与section配合使用、
hgroup:标记定义文件中一个区块的相关信息
figure:标记定义一组媒体内容及它们的标题
figcaption:标记定义figure元素的标题
footer:标记定义一个页面或一个区域的底部
dialog:标记定义一个对话框(会话框)类似微信
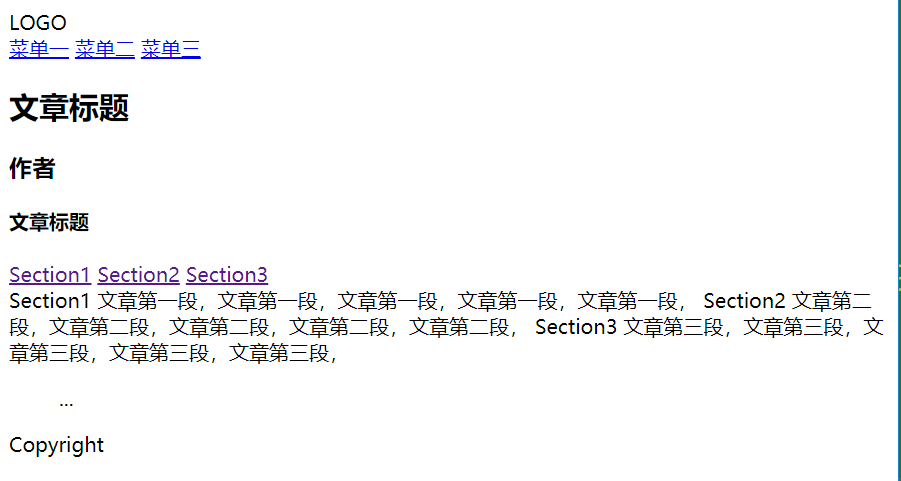
二:简单的使用示例





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--头部-->
<header>
<div>LOGO</div>
<nav>
<a href="#">菜单一</a>
<a href="#">菜单二</a>
<a href="#">菜单三</a>
</nav>
</header>
<!-- 文章 -->
<section>
<hgroup>
<h1>文章标题</h1>
<h3>作者</h3>
<h4>文章标题</h4>
</hgroup>
<aside>
<a href="#se1">Section1</a>
<a href="#se2">Section2</a>
<a href="#se3">Section3</a>
</aside>
<article>
Section1
文章第一段,文章第一段,文章第一段,文章第一段,文章第一段,
Section2
文章第二段,文章第二段,文章第二段,文章第二段,文章第二段,
Section3
文章第三段,文章第三段,文章第三段,文章第三段,文章第三段,
</article>
</section>
<!-- 视频 -->
<section>
<figure>
<div class="video">...</div>
</figure>
</section>
<!-- 评论 -->
<section>
<dialog>
<dt>对话一</dt>
<dd>回复一</dd>
<dt>对话二</dt>
<dd>回复二</dd>
</dialog>
<dialog>
<dt>对话一</dt>
<dd>回复一</dd>
<dt>对话二</dt>
<dd>回复二</dd>
</dialog>
</section>
<!-- 页脚 -->
<footer>Copyright</footer>
</body>
</html>