1.首先就是去个推官网注册用户 (官网地址 https://www.getui.com/cn/index.html)此处不做详解
2.在官网上下载对应的sdk,我下载的是Java版本 (此处应注意客户端sdk和服务端sdk,踩过坑)
该api支持Android和iso的推送。当然需要对Android和iso分别处理

3.后台代码实现
如果是普通的web项目,直接将jar包拷贝到lib下
如果是maven项目,在pom文件中配置
<!--移动端消息推送(个推)start--> <dependency> <groupId>com.gexin.platform</groupId> <artifactId>gexin-rp-sdk-base</artifactId> <version>4.0.0.20</version> </dependency> <dependency> <groupId>com.gexin.platform</groupId> <artifactId>gexin-rp-sdk-http</artifactId> <version>4.0.1.15</version> </dependency> <dependency> <groupId>com.gexin.platform</groupId> <artifactId>gexin-rp-sdk-template</artifactId> <version>4.0.0.14</version> </dependency> <dependency> <groupId>com.gexin</groupId> <artifactId>gexin-rp-fastjson</artifactId> <version>1.0.0.1</version> </dependency> <dependency> <groupId>com.google.protobuf</groupId> <artifactId>protobuf-java</artifactId> <version>2.5.0</version> </dependency> <!--移动端消息推送(个推)end-->
我这边实现了两个推送模板(1. 点击通知打开应用模板,2.点击通知打开网页消息)
package com.zsplat.contract.message.pushmessage;
import com.gexin.rp.sdk.base.IBatch;
import com.gexin.rp.sdk.base.IIGtPush;
import com.gexin.rp.sdk.base.impl.SingleMessage;
import com.gexin.rp.sdk.base.impl.Target;
import com.gexin.rp.sdk.http.IGtPush;
import com.gexin.rp.sdk.template.LinkTemplate;
import com.gexin.rp.sdk.template.NotificationTemplate;
import com.gexin.rp.sdk.template.style.Style0;
import java.io.IOException;
public class MyBatchPushDemo {
private static String appId = "Up6z3dQcbw9W8QkTcX3mK9";
private static String appKey = "ryTDQMsFZy7pb2BDJjp1s4";
private static String masterSecret = "rAKmpj2Xjb68b0A293DuU7";
static String CID_A = "81a3d3c3bee1adb51d306771af2aeb6a";//在打包后的APP的js中获取 var cId = plus.push.getClientInfo().clientid;
static String CID_B = "bae837b470994d614f0773097b92dbf3";
// static String CID_B = "bae837b470994d614f0773097b92dbf3";
//别名推送方式
// static String Alias = "";
static String host = "https://sdk.open.api.igexin.com/apiex.htm";
// static String host = "http://sdk.open.api.igexin.com/apiex.htm";
public static void main(String[] args) throws IOException {
IIGtPush push = new IGtPush(host, appKey, masterSecret);
IBatch batch = push.getBatch();
try {
//构建客户a的透传消息a
constructClientTransMsg(CID_A, "msgA", batch);
//构建客户B的点击通知打开网页消息b
constructClientLinkMsg(CID_B, "msgB", batch);
} catch (Exception e) {
e.printStackTrace();
}
batch.submit();
}
//点击通知打开应用模板
private static void constructClientTransMsg(String cid, String msg, IBatch batch) throws Exception {
SingleMessage message = new SingleMessage();
NotificationTemplate template = new NotificationTemplate();
// TransmissionTemplate template = new TransmissionTemplate();//自定义模板
template.setAppId(appId);
template.setAppkey(appKey);
template.setTransmissionContent(msg);//消息内容
template.setTransmissionType(1); // 这个Type为int型,填写1则自动启动app
Style0 style = new Style0(); // 设置通知栏标题与内容
style.setTitle("请输入通知栏标题");
style.setText("请输入通知栏内容"); // 配置通知栏图标
style.setLogo("icon.png"); // 配置通知栏网络图标
style.setLogoUrl("");//网络图标地址
// 设置通知是否响铃,震动,或者可清除
style.setRing(true);
style.setVibrate(true);
style.setClearable(true);
template.setStyle(style);
message.setData(template);
message.setOffline(true);
message.setOfflineExpireTime(60 * 1000);
// 设置推送目标,填入appid和clientId
Target target = new Target();
target.setAppId(appId);
target.setClientId(cid);
batch.add(message, target);
}
//点击通知打开网页消息
private static void constructClientLinkMsg(String cid, String msg, IBatch batch) throws Exception {
SingleMessage message = new SingleMessage();
LinkTemplate template = new LinkTemplate();
template.setAppId(appId);
template.setAppkey(appKey);
template.setTitle("title");
template.setText(msg);
template.setLogo("push.png");
template.setLogoUrl("logoUrl");
template.setUrl("http://www.baidu.com");
message.setData(template);
message.setOffline(true);
message.setOfflineExpireTime(60 * 1000);
// 设置推送目标,填入appid和clientId
Target target = new Target();
target.setAppId(appId);
target.setClientId(cid);
batch.add(message, target);
}
}
这里都是对单用户发送
其他功能参考官方文档(http://docs.getui.com/getui/server/java/template/)
4.在HBuilder中配置推送插件的步骤如下:
1.双击应用的manifest.json文件,点击“sdk配置”

2.点击manifest.json文件的“代码视图”,在permissions节点下添加push节点:
"Push": {
"description": "管理推送消息插件"
},
3.在plus -> distribute -> plugins 节点下添加push节点
"push": {
"mkeypush":{
"appid":"必选,mkey推送应用标示",
"appkey":"必选,mkey推送应用的appkey",
"server" :"必选,mkey推送服务器地址"
},
"igexin": {
"appid": "必选,个推应用标识",
"appkey": "必选,个推应用appkey",
"appsecret": "必选,个推应用安全标识"
}
},
4.添加不同推送平台的方法
a)个推推送平台
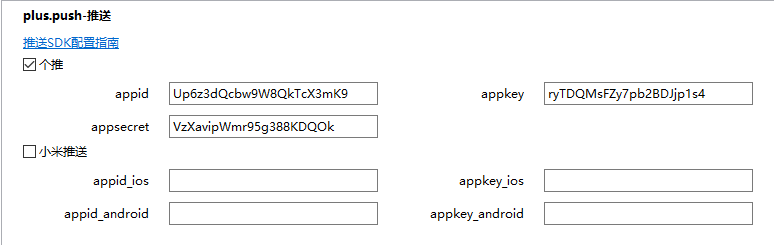
1.在plus->distribute->plugins->push节点下添加igexin节点。
appid属性,填写在个推平台创建的应用的appid
appkey属性,填写在个推平台创建的应用的appkey
appsecret属性,填写在个推平台创建的应用的appseret
b)MKey 推送服务
MKey推送服务为企业用户提供的一套私有的推送解决方案。目前暂不对公众用户开放。
1.在plus->distribute->plugins->push节点下添加mkeypush节点。
appid属性,填写MKey推送应用标识
appkey属性,填写MKey推送应用appkey
server属性,填写MKey推送服务器地址
5.前台代码处理(网上说要处理,我的处理和不处理结果一样)
<script type="text/javascript"> mui.init({ swipeBack: false //右滑关闭 }); mui.plusReady(function() { LoginIndex.init(); }); document.addEventListener("plusready", function() { var message = document.getElementById("message"); // 监听点击消息事件 plus.push.addEventListener("click", function(msg) { // 判断是从本地创建还是离线推送的消息 switch(msg.payload) { case "LocalMSG": outSet("点击本地创建消息启动:"); break; default: outSet("点击离线推送消息启动:"); break; } // 提示点击的内容 plus.ui.alert(msg.content); // 处理其它数据 logoutPushMsg(msg); }, false); // 监听在线消息事件 plus.push.addEventListener("receive", function(msg) { if(msg.aps) { // Apple APNS message outSet("接收到在线APNS消息:"); } else { outSet("接收到在线透传消息:"); } logoutPushMsg(msg); }, false); }, false); </script>
6.注意事项
1.需要打包测试,真机运行不支持推送。
2.如何获取到实际的clientid(安卓)或者token(苹果),在H5+功能接口中有说明;
plus.push.getClientInfo().clientid;
plus.push.getClientInfo().token;clientid和token也需要实际打包后获取,真机测试可能会不一致。
3.打包需要安全证书