body{
scrollbar-arrow-color: red; /*上下按钮上三角箭头的颜色*/
scrollbar-face-color: #CBCBCB; /*滚动条凸出部分的颜色*/
scrollbar-3dlight-color: blue; /*滚动条亮边的颜色*/
scrollbar-highlight-color: #333; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: yellow; /*滚动条阴影的颜色*/
scrollbar-darkshadow-color: green; /*滚动条强阴影的颜色*/
scrollbar-track-color: #eee; /*滚动条背景颜色*/
scrollbar-base-color: black; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
/*以上2项适用与:body、div、textarea、iframe*/
}
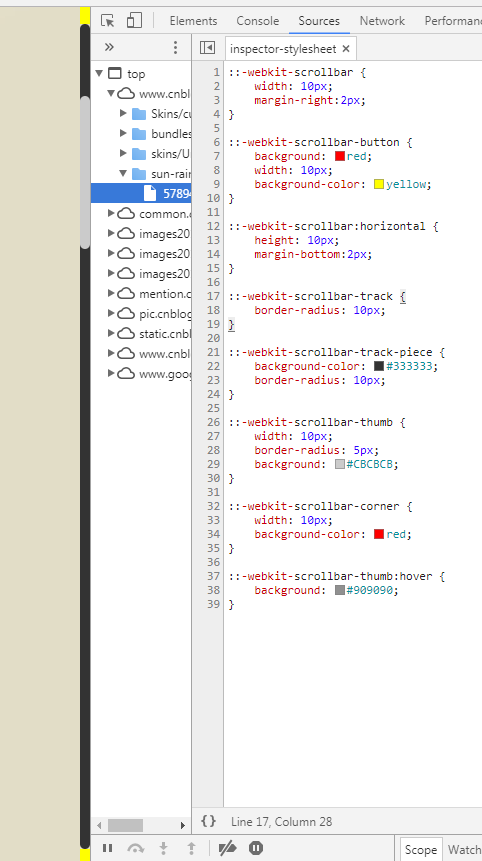
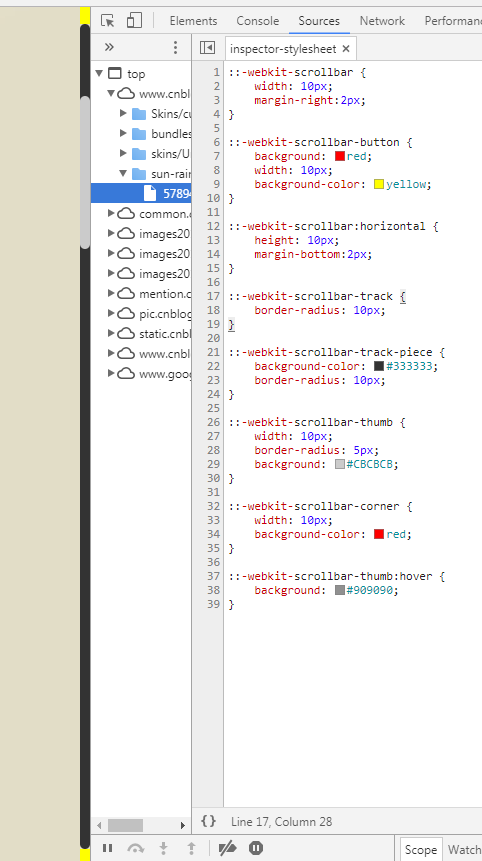
::-webkit-scrollbar { /* 滚动条整体部分 */
10px;
margin-right:2px
}
::-webkit-scrollbar-button { /* 滚动条两端的按钮 */
10px;
background-color: yellow;
}
::-webkit-scrollbar:horizontal {
height:10px;
margin-bottom:2px
}
::-webkit-scrollbar-track { /* 外层轨道 */
border-radius: 10px;
}
::-webkit-scrollbar-track-piece { /*内层轨道,滚动条中间部分 */
background-color: #333333;
border-radius: 10px;
}
::-webkit-scrollbar-thumb { /* 滑块 */
10px;
border-radius: 5px;
background: #CBCBCB;
}
::-webkit-scrollbar-corner { /* 边角 */
10px;
background-color: red;
}
::-webkit-scrollbar-thumb:hover { /* 鼠标移入滑块 */
background: #909090;
}