Vue-cli入门(一)——项目搭建
前言:
Vue-cli是一款基于vue的项目脚手架工具,其集成了webpack环境和主要的依赖,对于我们的项目搭建、开发、打包、维护管理等都是非常的方便。
主要内容:
1、 node.js安装和配置环境
2、 构建vue-cli项目模板
安装Node.js本地环境
1、 下载安装node.js(官网),下载最新稳定版本,下载过程很简单,一直点击next即可,安装完成会自动添加配置node和npm环境变量。老的版本可能需要手动配置环境变量,这点请注意。
2、 检验是否安装完成:ctrl+R 输入cmd打开命令行工具;
输入node -v回车,显示版本号,则安装成功;
输入npm –v回车,同上。如下图所示(npm是node自带的包管理工具)。

3、 安装cnpm
打开命令行工具,把这个(npm install -g cnpm --registry= https://registry.npm.taobao.org复制(这里要手动复制就是用鼠标右键那个,具体为啥不多解释),安装这里是因为我们用的npm的服务器是国外的,有的时候我们安装“依赖”的时候很很慢很慢超级慢,所以就用这个cnpm来安装我们所需要的“依赖”。安装完成之后输入 cnpm -v,如下图,如果出现相应的版本号,则说明安装成功。

4、 安装webpack
打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
5、 安装vue-cli依赖
cmd打开命令行工具,输入npm install -g vue-cli,回车 全局安装cue-cli,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
注:npm和cnpm的区别,cnpm为淘宝镜像,速度更快(推荐)
构建vue-cli项目模板
1、 创建项目
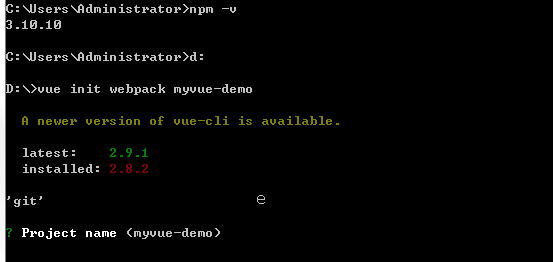
打开cmd命令行工具,cd跳转到想创建项目的文件夹下面,输入:vue init webpack project-name 回车
Webpack默认是安装2.0版本,如果要安装1.0版本的话,需要在webpack后面加上版本号信息,输入:vue init webpack#1.0 project-name(此时安装的是1.0版本);
Projectname是我们要命名的项目名称,例如:我可以命名为myvue-demo;


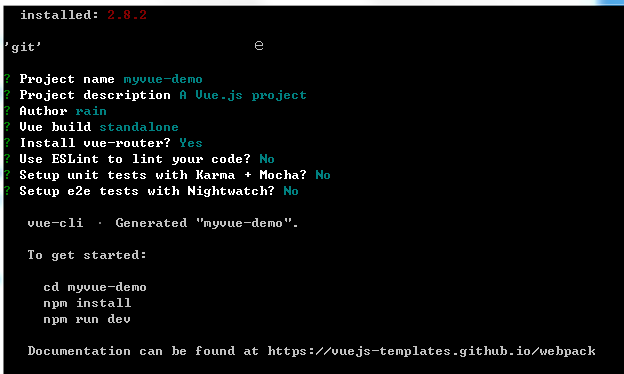
上面是一些常规的项目配置,包括项目名称、项目描述、作者、构建模式、
是否引入vue-router(这是路由组件,一般都会用到,我们选‘yes’);
Eslint是严格模式,一般不选,否则代码经常因一些空格等原因编译失败;
最后两项是测试模块,可以先不安装。
最后是开始步骤,先cd到myvue-demo文件夹下面,输入 npm install 回车;
下一步输入 npm run dev回车运行,自动配置本地服务器并打开网页,默认8080端口。
2、 安装依赖
到这一步我们已经创建了myvue-demo项目模板了,但是此时还缺少一个关键配置,项目依赖,打开cmd进入项目根目录下面,输入npm install回车,过程比较长,一般用cnpm来安装,安装完成后发现项目目录里面多了node_modules文件夹,这就是我们下载的关键依赖文件。
3、运行项目
打开cmd,cd 到项目文件夹下面,输入npm run dev回车,然后等待就好了,启动成功会自动打开浏览器页面监听本地8080端口。此时,我们就可以进行正式的开发工作了。

欢迎来到我的vue世界。本文经网络转载修改而成。原文地址http://www.jianshu.com/p/c84eca5a2059