组件式开发中,一定少不了Vue,废话少说,开始进行Vue应用前的关键性配置
备注:(为方便进行配置,提前可以安装Git bash,下载路径——https://git-scm.com/downloads,安装略)
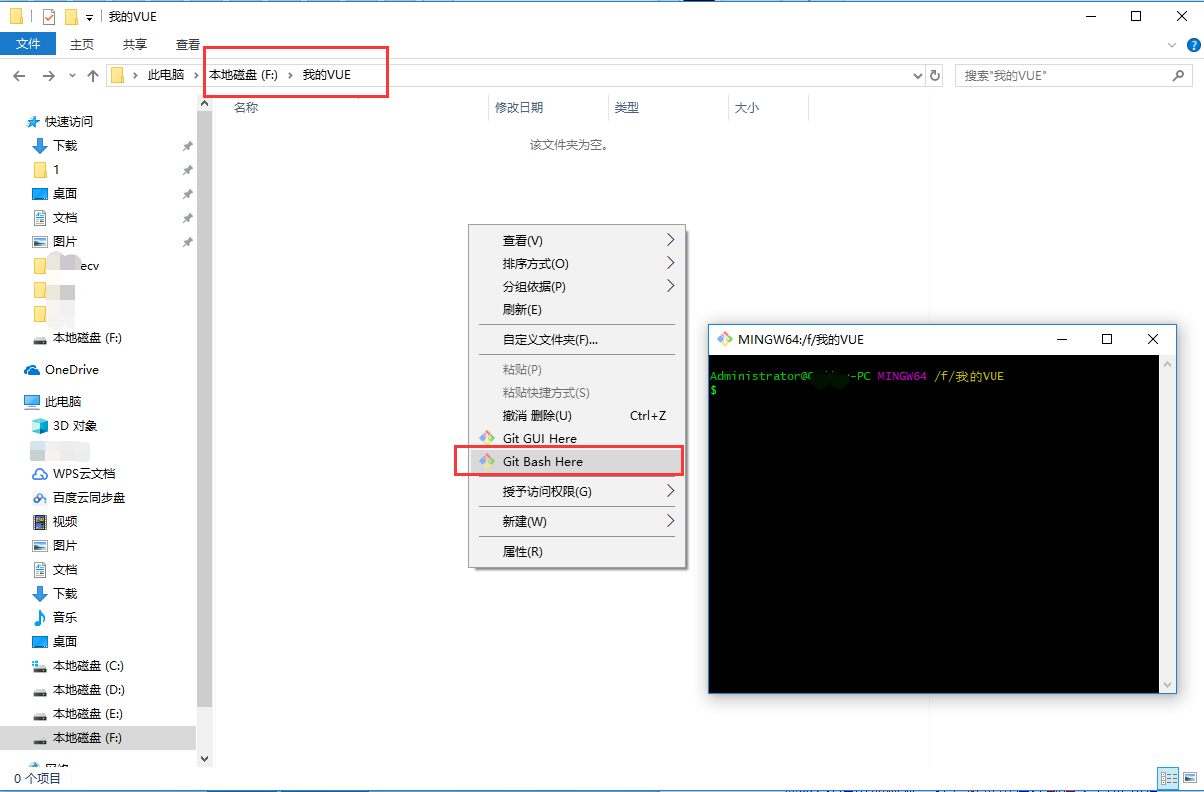
1.新建;新建项目文件夹(或称“目录”),进入新建的项目文件夹,右键选择“git bash here”,弹出命令框;

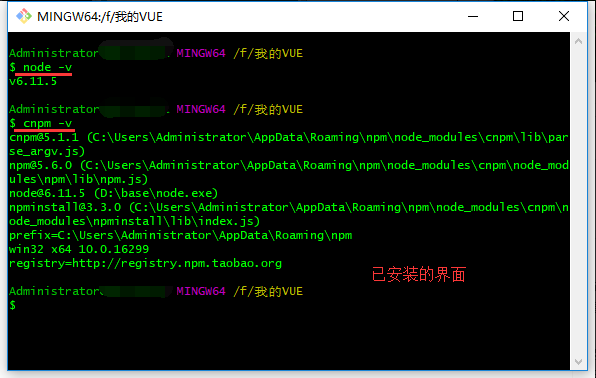
2.检查;在命令框中输入 node -v检查是否安装有node(必须有node后续才能运行);
输入 cnpm -v(同上,如已安装,会显示安装的版本号)

未安装时,会显示 cnpm:command not found;那么就需要安装cnpm镜像了,
命令如下:npm install -g cnpm --registry=https://registry.npm.taobao.org
然后就是漫长的等待,完成后,记得再次检查下。
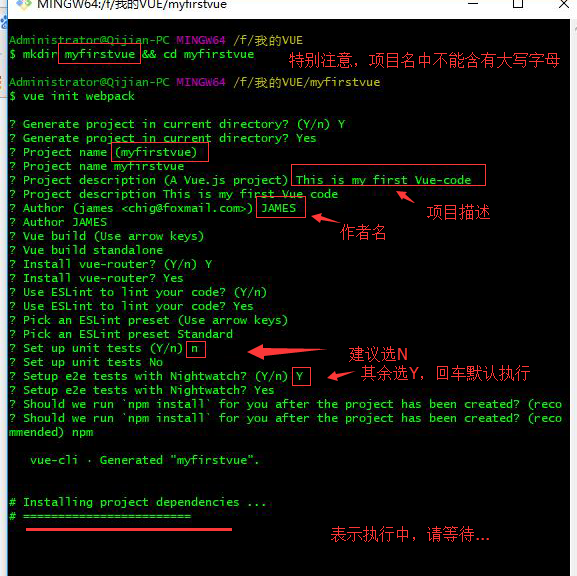
3.继续输入mkdir 项目名 && cd 项目名(新建项目及打开项目);(以下步骤按图执行)
注意事项:
1).在mkdir 项目名时,项目名中千万不能含有大写字母,否则在执行命令——vue init webpack时,
会中断,提示不可有大写;
2).unit tests 和 e2e tests是用来进行单元测试的,不选N,可能存在后期项目执行不了的情况,
会报错!
3).执行进程大约需要1min~10min不等,期间建议不要进行任何操作,避免干扰执行

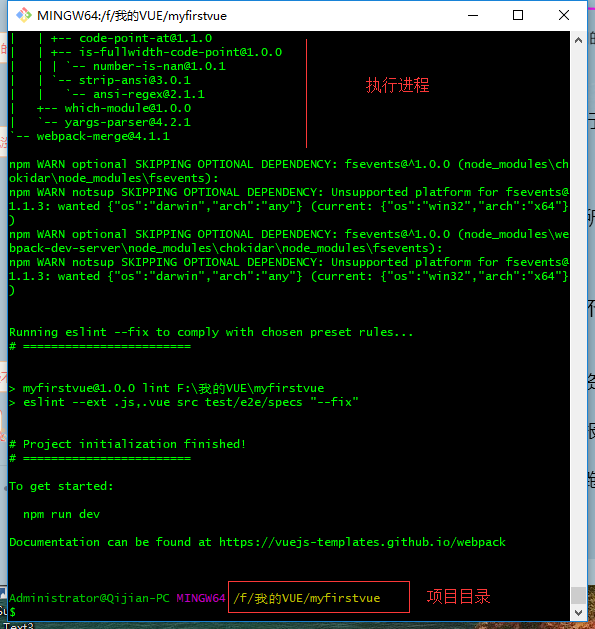
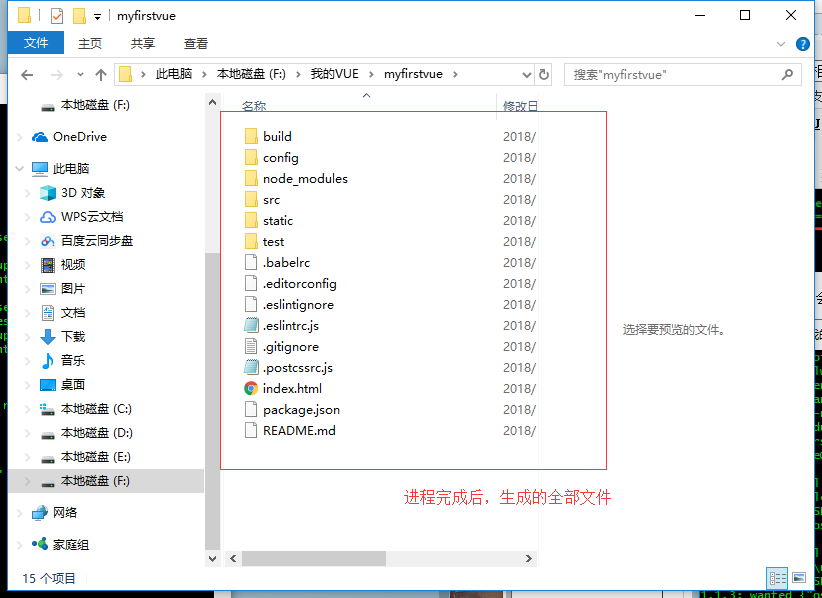
4.执行进程完成后,会自动弹出项目路径

5.进入项目文件夹查看文件;

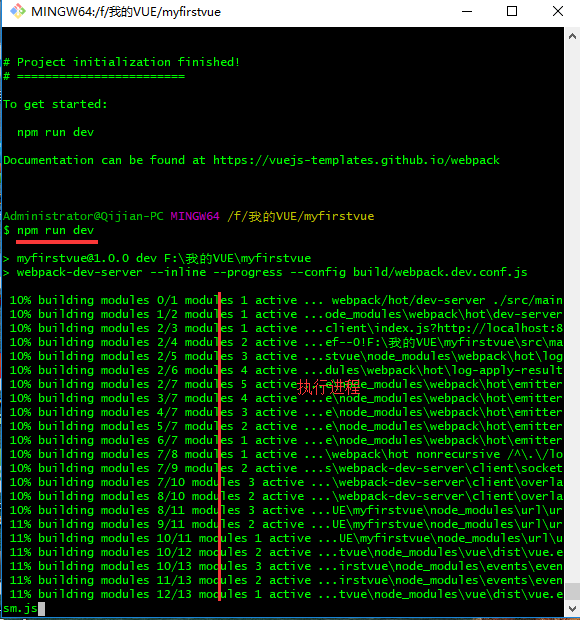
6.输入npm run dev ,运行项目

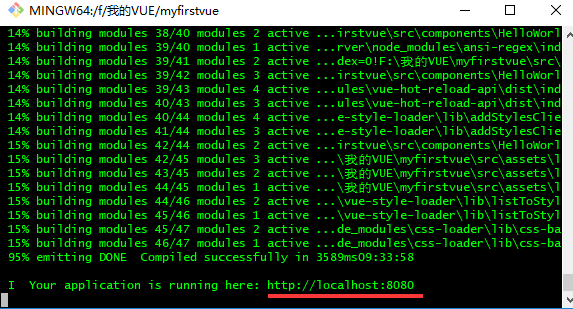
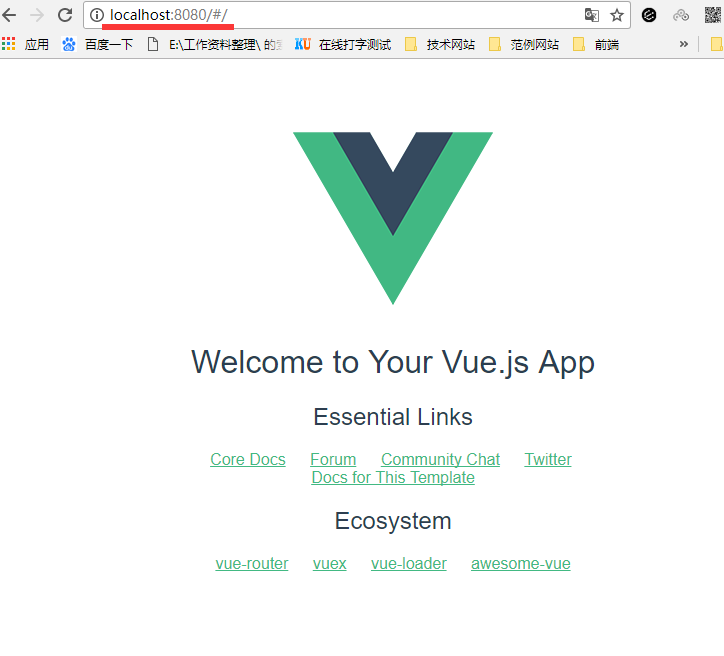
项目进程执行完成后,会弹出一串带端口的地址,将改地址copy到浏览器地址栏查看,

弹出以下界面表示配置OK,之后就可以在该项目文件夹的src中创建各种开发组件。
注意,当执行进程完成后,弹出的地址端口不是8080,则表示该端口被占用,可忽略,
只使用弹出地址测试即可!

相关链接地址:
其他博客地址:https://www.cnblogs.com/leehf/p/7256305.html
Vue安装教程:https://cn.vuejs.org/v2/guide/installation.html
淘宝NPM:http://npm.taobao.org/
摘自:http://www.cnblogs.com/chig/p/8308642.html