在 reactjs 项目中是所有小图标目前主要分为两类使用方式,第一类通过 CSS 引入的方式使用,第二类使用 JS 的方式引入使用。
- 注册-登录-建立项目-选中图标添加到购物车-添加至项目-下载到本地,当然亦能上传制作的自定义小图标。下面正式代码部分。
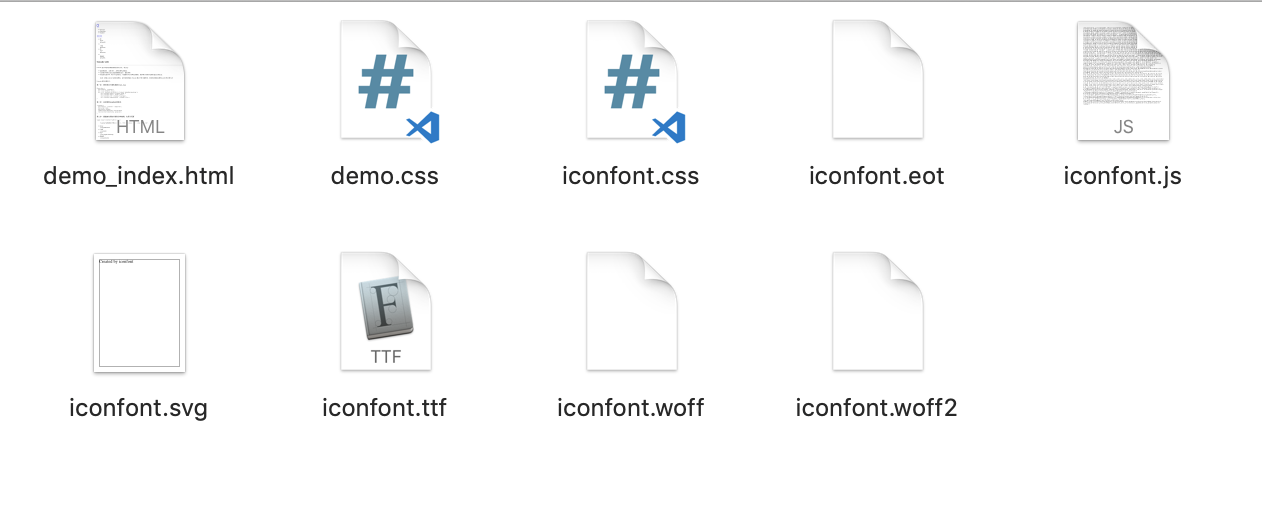
下载到本地解压后有如下几个文件:

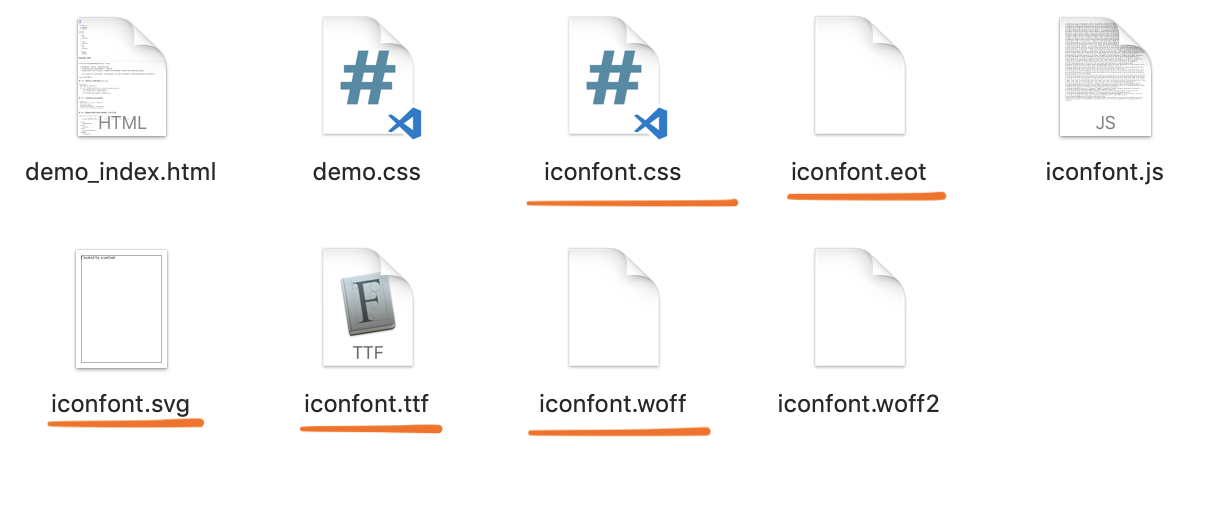
其中第一种 CSS 引入使用的方案需要使用的文件如下图红线标记:

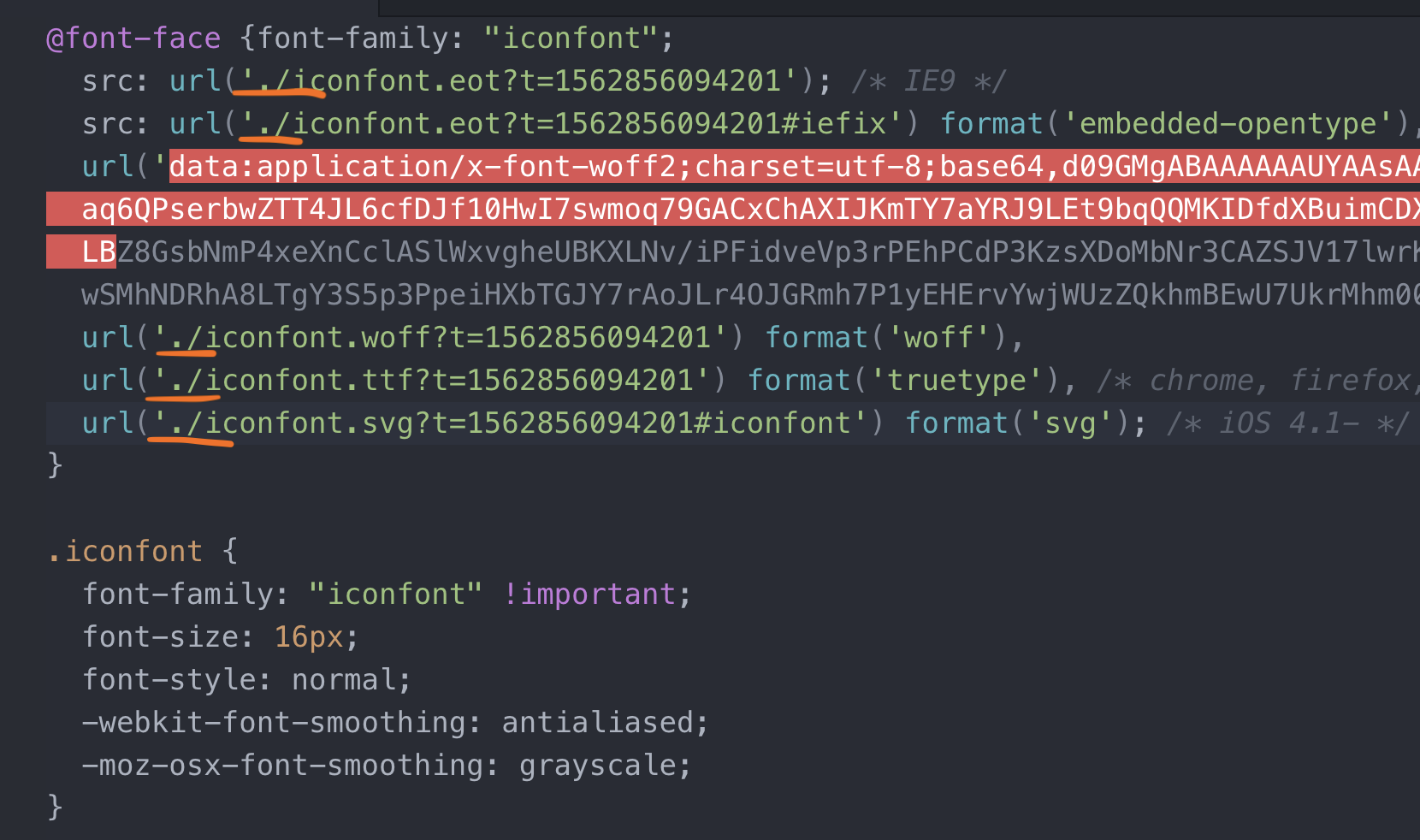
在如上图中找到 iconfont.css 打开后更改路径(一般如图中所示)在红线标记的位置:

修改完成后保存,一般会项目入口的 CSS 文件中引入这个 CSS 文件,依照自己的文件路径(例子里放在 static 目录下,注意末尾有分号):
@import './static/iconfont/iconfont.css';
之后则在页面中直接书写:
<span class="iconfont">3</span>
第二种方式本质也是 CSS 的,不过其概念不同,需要安装第三方插件 styled-components
前三步都相同,
第四步则把 iconfont.css 改成 iconfont.js
第五步在改名后的 iconfont.js 文件顶部引入 styled-components 导出变量具体的代码如下:
import { createGlobalStyle } from 'styled-components'
export const Icon = createGlobalStyle `@font-face {font-family: "iconfont";
src: url('./iconfont.eot?t=1561821154036'); /* IE9 */
src: url('./iconfont.eot?t=1561821154036#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAQQAAsAAAAACGgAAAPDAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDMgqEBINWATYCJAMUCwwABCAFhG0HShtkBxEVnOvIfhS4sTOsrGf+U2g2USp0kf7/ETzw7/mei3TZzaMns+lg40tuAwQQzN2ajrWMiDCdjp6nnuV/5Ee707DO4zRKISRC8j/HTJfWYPltNpfIsm7aKABHCTSgiL7o5wcaIHeifA7EW5d5HAIwJMlKlC1ftS42GmOcAESn9m2bY6d06Jp0gY3AU7JUI6ZhYcvx8hIw1f958ZHc2SCxFMbUmm3KtaLkm8h3tdQw/zAauQj441kAbhUoICvQIHqU2jqhwkBWCqP8naYkYLCRyDeRb/K/ufqult8PVbQjhTH/4YFGIREgPBipAQCUpIIa3kTavFieHxoU5FfBhIR3tQT3kmoBYJC0EHiLgUvwJhKJRoaGRgXYdqQTHNO37uHb3LpVV9T1irt3fcPvuG4ybtjtWr4jd8Qe9DRRW++KO3fcol63b3sn3i0SibdOC4lTw8GL3LoVbNyAuqajU7/BnCSzKKZe84PORDDCHDMTrojhPt9wv2tR7651DFvvTDwpBKa2zeEbPty4c2ZRN6KVd15a9zVWXYiLarggvm20b+HGvbvTefffzvrnUP36j3P0LCXH7to1VpYcanyp5GH99+8ONyyz/M+IVKW/1XTmpEt58FoqN5fsMmNGF9lV0hLJsrFdV5nTTZV0KOW5c4f2n6tGq9aimqhKOA5ZtG4trobPxbE2Fa5nLHu9dZBflrnToXgNryzdon3xu/pP8Z69ThfMIaxS2btmctsHNnaqlCz8qomv18XYyD9x6T6lS+Lfbkk3eXRi3gZCinHVCSn8mPDYt0/H76z0cGH3PQkDo2OcqJ1x7yrlabD8R4db7Nhq5SOrl6Mgo6dqLp+D36+OKfzQcFVfDf7zv8P7+Jg9TYOLfrMdDcD9Ysueo8A/TKOGwe+T05r/n/kty7QqNPSWlottnmy3yJnQIZU6A/xdV5gn4zgiEVsENs8HSJKRCAqbtEiNzQoWDnnBg00JMNCzyFc7wpEpseRAZm8CQogPSEGOghLii9TYH1ii/MEjJAWGW/iWjvS135QhFIwa5Au8ahtjGXkTpB/R3ipBSaFPuSIN3g1JGGfDOTZIY8wY7jZlNmCoreFATsOqaqGjtkDFoWPusigyZe8UqrYebZRBkMCQBqQX4CmthnFrs03u+4+QdVMRqKakwnqFyMB3DhKhuAUylzWtSq7lMYM7K8WYAQzSqoEDsaDKDLRAVz6ogBQWcj18nUxEVTNtZeH8ivoZtwGGcRcrKZTQwhIe9DvfzJv7NNlPSondPfQJlENV+mY0AgA=') format('woff2'),
url('./iconfont.woff?t=1561821154036') format('woff'),
url('./iconfont.ttf?t=1561821154036') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont.svg?t=1561821154036#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
`
最后则在入口 js 中引入改名的 iconfont.js (注意文件路径)。
第二种方案不明白的地方可以参考我 上上上上上篇博文
使用带颜色的 iconfont 小图标
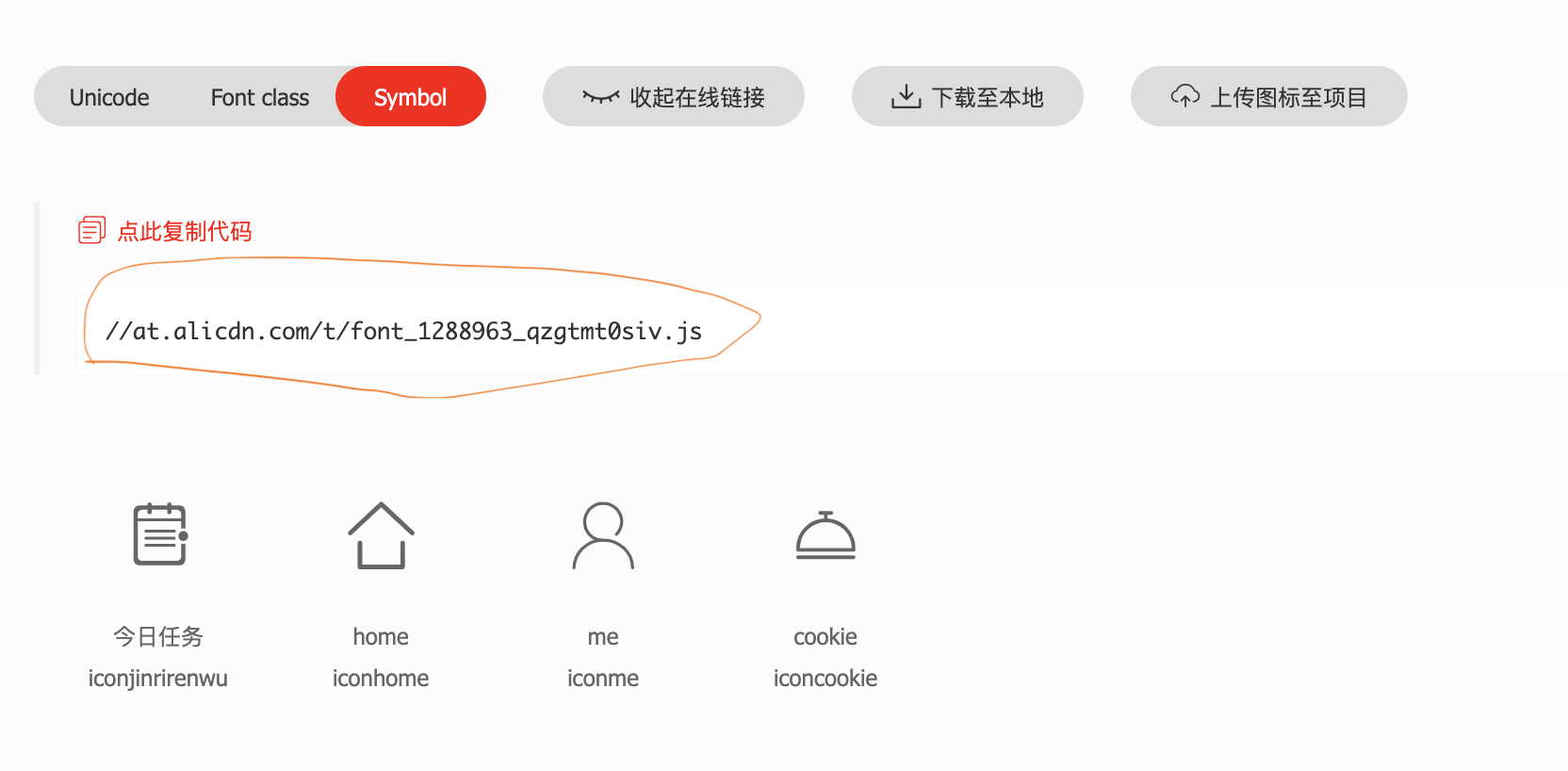
- 第一步引入 symbol

把图中代码放入 public 文件中 index.html 添加一条(器中 src 的链接按照你第一步找到的链接替换)
<script type="text/javascript" src = "https://at.alicdn.com/t/font_1288963_qzgtmt0siv.js"></script>
- 第二步在 index.css 引入如下 css
.icon {
1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
- 第三步书写( icon-xxx 替换成你需要使用的 icon 名字)
<svg className="icon" aria-hidden="true">
<use xlinkHref="#icon-xxx"></use>
</svg>