第一次写博客 大家不要喷我!!!!
需求需要开发一个无刷新的用户注销和恢复注销功能 遇到的实际问题直接贴图----》

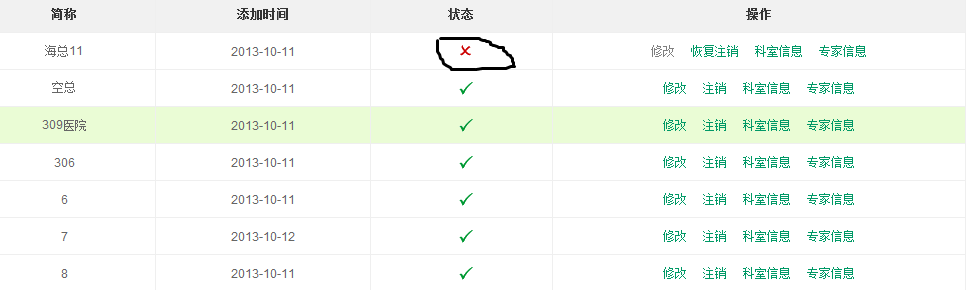
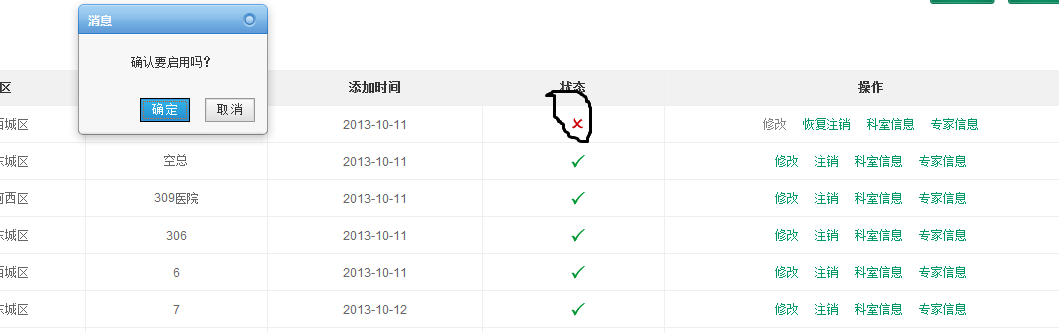
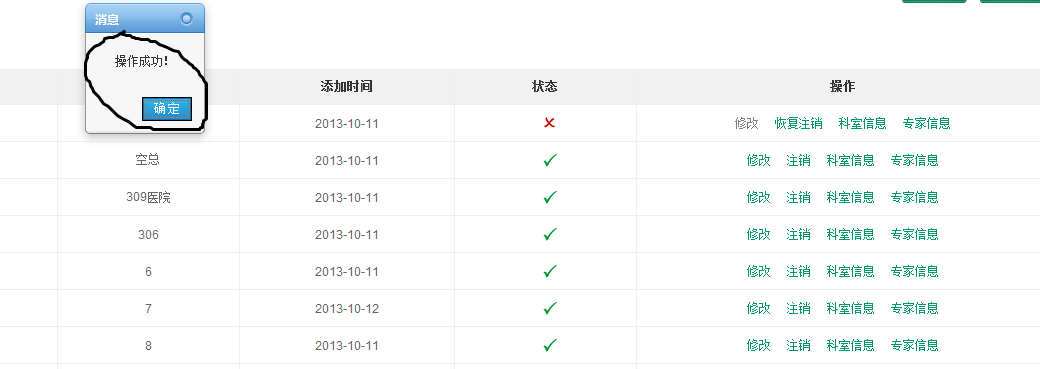
这是开始页面 当点击红xx时提示修改成功



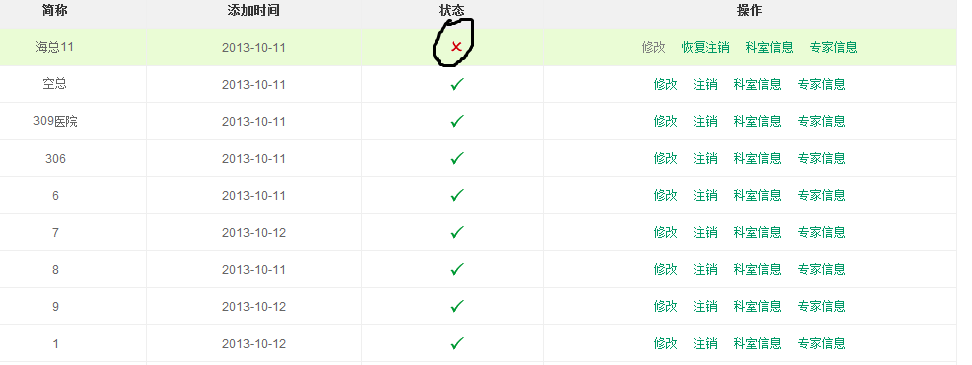
这里似乎是对的哈 但是等点击刷新的时候再来看

怎么有种似曾相识的感觉呢
下面来分析一下源代码
//注销
function Zhuxiao(id, windex) {
var str = "";
if (windex == "0") {
str = "注销";
} else {
str = "恢复注销";
}
art.dialog({
content: "确定要" + str + "吗?",
yesFn: function () {
$.ajax({
type: "Get",
url: "/MRM/HospitalInform/ZhuXiao/" + $(id).attr("id"),
async: true,
success: function (data) {
if (data == "1") {
art.dialog({
content: str + '成功!',
yesFn: function () {
if (windex == "0") {
$($(id).prev()).replaceWith($("<a href='javascript:void(0)' style='color:gray'>修改</a>"));
$(id).replaceWith("<a href='javascript:void(0)'class='m_l_10' onclick='Zhuxiao(this,1)' id='" + $(id).attr("id") + "' >恢复注销</a>");
} else {
$($(id).prev()).replaceWith($("<a href='@Url.Action("update/")" + $(id).attr("id") + " '>修改</a>"));
$(id).replaceWith("<a href='javascript:void(0)' class='m_l_10' onclick='Zhuxiao(this,0)' id='" + $(id).attr("id") + "' >注销</a>");
}
}
});
} else {
art.dialog({
content: str + '失败!',
yesFn: function () {
}
});
}
}
})
},
//noText: '关闭',
noFn: function () {
} //为true等价于function(){}
});
}
找了半天还是没有问题啊 那就在后台加断点吧结果发现并没有进入
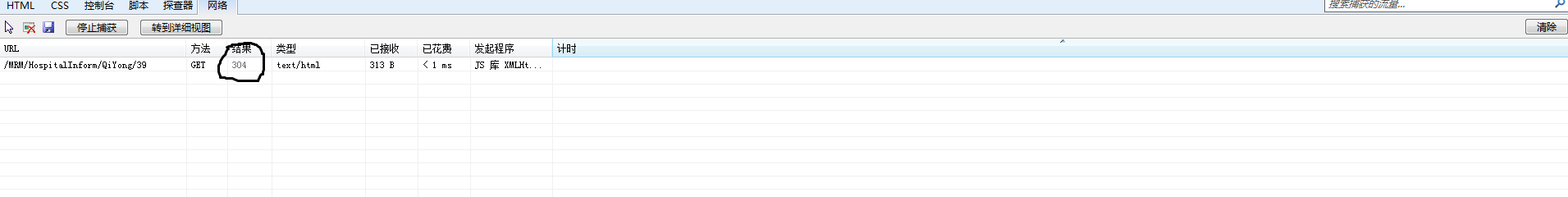
嘿嘿 这下拿就去捕获http吧

so 发现问题了
304
| 304(未修改) |
自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。 如果网页自请求者上次请求后再也没有更改过,您应将服务器配置为返回此响应(称为 If-Modified-Since HTTP 标头)。服务器可以告诉 Googlebot 自从上次抓取后网页没有变更,进而节省带宽和开销。 |
这就明白了 原来是缓存在搞鬼 他去找服务器的时候 服务器发现本地有 直接告诉他你回去找你自己本地吧 我懒得给你处理。。。。
jQuery.ajaxSetup({ cache: false });
在客户端放一个jquery让他不要存环翠不久可以了嘛
只有在ie中存在这个问题 不知道是ie太高级还是太坑爹。。。。。。
这是第一篇 不喜勿喷 嘿嘿