前言:quill-editor组件中的工具栏都是英文,而且最难受的时没有title提示,要怎样给他添加title,并且是中文的title提示呢?
一、创建一个quill-title.js文件
const titleConfig = {
'ql-bold':'加粗',
'ql-color':'字体颜色',
'ql-font':'字体',
'ql-code':'插入代码',
'ql-italic':'斜体',
'ql-link':'添加链接',
'ql-background':'背景颜色',
'ql-size':'字体大小',
'ql-strike':'删除线',
'ql-script':'上标/下标',
'ql-underline':'下划线',
'ql-blockquote':'引用',
'ql-header':'标题',
'ql-indent':'缩进',
'ql-list':'列表',
'ql-align':'文本对齐',
'ql-direction':'文本方向',
'ql-code-block':'代码块',
'ql-formula':'公式',
'ql-image':'图片',
'ql-video':'视频',
'ql-clean':'清除字体样式'
};
export function addQuillTitle(){
const oToolBar = document.querySelector('.ql-toolbar'),
aButton = oToolBar.querySelectorAll('button'),
aSelect = oToolBar.querySelectorAll('select'),
aSpan= oToolBar.querySelectorAll('span');
aButton.forEach((item)=>{
if(item.className === 'ql-script'){
item.value === 'sub' ? item.title = '下标': item.title = '上标';
}else if(item.className === 'ql-indent'){
item.value === '+1' ? item.title ='向右缩进': item.title ='向左缩进';
}else if(item.className === 'ql-list'){
item.value==='ordered' ? item.title='有序列表' : item.title='无序列表'
}else if(item.className === 'ql-header'){
item.value === '1' ? item.title = '标题H1': item.title = '标题H2';
}else{
item.title = titleConfig[item.classList[0]];
}
});
aSelect.forEach((item)=>{
if(item.className!='ql-color'&&item.className!='ql-background'){
item.parentNode.title = titleConfig[item.classList[0]];
}
});
aSpan.forEach((item)=>{
if(item.classList[0]==='ql-color'){
item.title = titleConfig[item.classList[0]];
}else if(item.classList[0]==='ql-background'){
item.title = titleConfig[item.classList[0]];
}
});
}
②、在页面中应用
<template>
<quill-editor v-model="content" >
</quill-editor>
</template>
<script>
import { quillEditor } from 'vue-quill-editor'
import { addQuillTitle } from './quill-title.js'
export default {
components: {
quillEditor
},
mounted(){
addQuillTitle();
},
data() {
return {
content: '<h2>freddy</h2>',
}
}
}
</script>
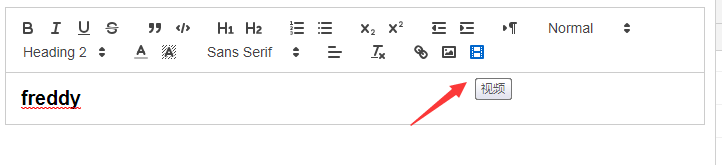
③、运行结果

像这样鼠标移入的时候就会显示title了。
原文地址:https://blog.csdn.net/w390058785/article/details/84346251