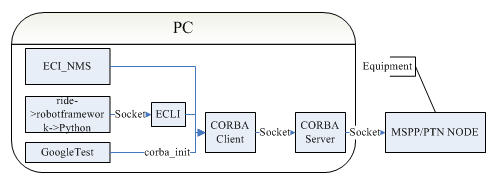
Robot framework是诺西(NSN)开源的一套自动化测试工具,在通信设备自动化测试中很实用,它基于Python开发,主要模拟NMS网管配置数据到网元NODE,并读取配置看配置是否生效,ECI的测试简图

1、 环境建立
首先安装Python,接着到http://code.google.com/p/robotframework/下载安装Robot framework,在目录C:Python27Scripts下会发现pybot.bat,说明安装成功,比如写好测试用例工程autotest,可以用pybot--suite autotest做整个Suite的测试,或者pybot ***.html单个Case的测试
其实这样足够了,但是没有一个IDE环境,生成测试用例不够便利,诺西还开发了一个Robotframework IDE,就是Robot framework-ride,它依赖Wxpython,安装Wxpython之后,接着到http://code.google.com/p/robotframework-ride/安装Robot framework-ride,在目录C:Python27Scripts下会发现ride.py,利用IDE生成测试工程autotest,运行ride.pyautotest即可
2、 Project工程建立和设置
首先在Python27Scripts下运行ride.py,运行IDE,工具栏->>file->>NewProject新建自动化测试工程,建立D:autotest工程

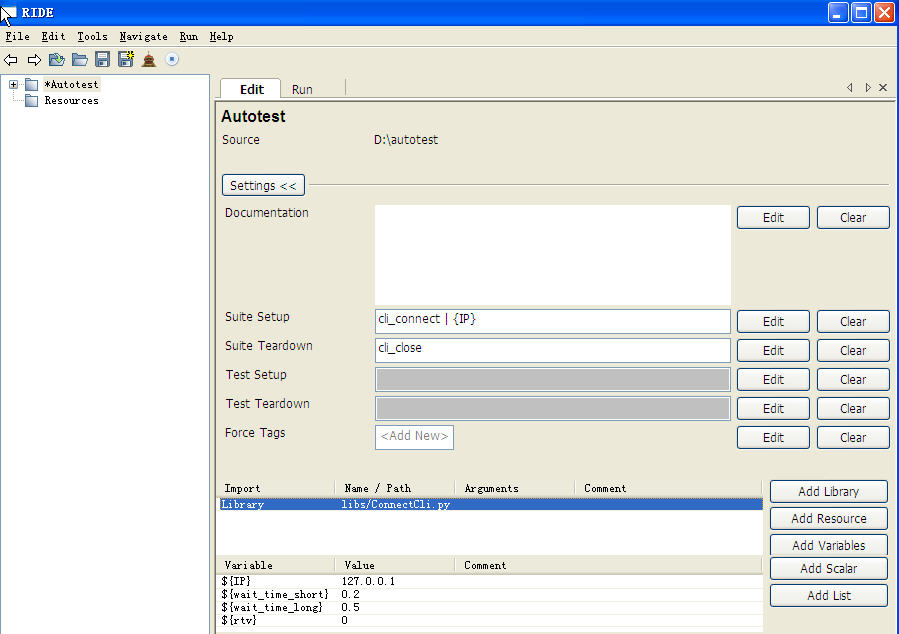
工程属性设置

Documentation:注释
LIB:是整个项目所有Case需要用到的自定义库,ConnectCli.py库有下面函数:
1.cli_delay
2.cli_connect
3.cli_close:
4.cli_sendcmd:
5.cli_set
6.cli_cmpassert:
Suite Setup是整个工程开始执行前的动作,Suite Teardown是整个工程执行完后动作,TestSetup是工程中每个Suite开始执行前动作,Test Teardown是工程中的每个Suite执行完后的动作
这里Suite Setup:cli_connect |{IP},表示在整个测试开始前连接ECLI服务器端,Suite Teardown:cli_close,表示整个测试完成后断开连接
Variable是整个项目Python需要用到的变量定义以及赋值,相当于别名
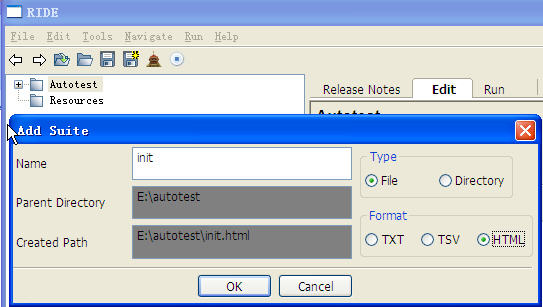
3、 Suite建立和设置
Autotest右键->>Add suite,新建一个Suite:init

Suite属性设置,和Project工程属性设置一样,只不过,SuiteSetup/Teardown对应本Suite所有Case,Test Setup/Teardown对应本suite每个Case执行前和后的动作
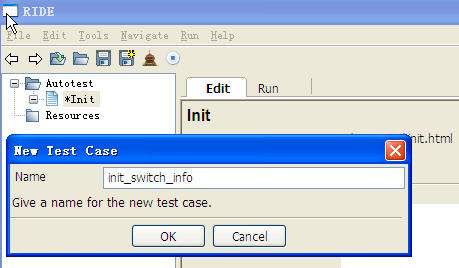
4、 Case建立和设置
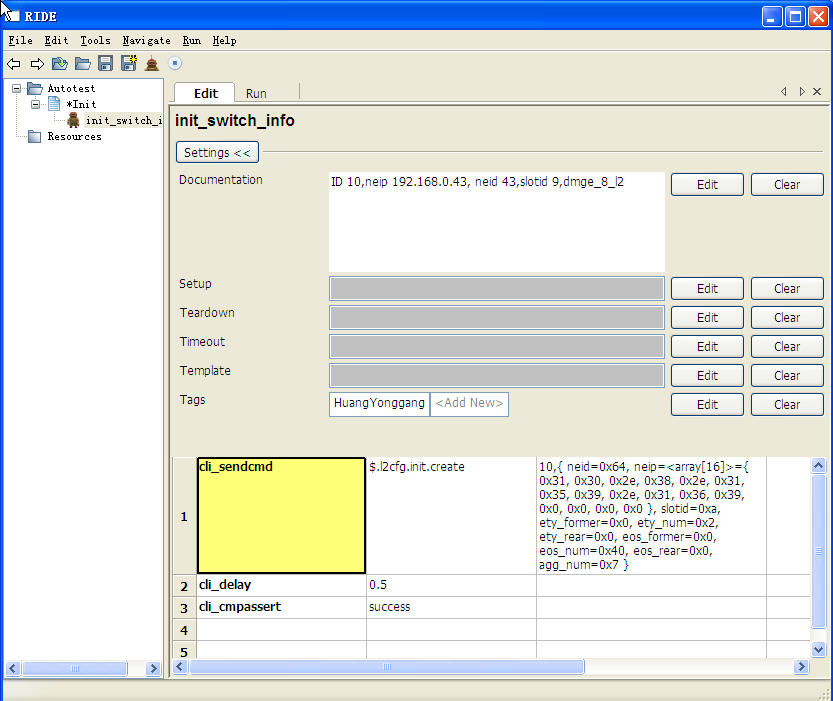
Init右键->>Add new case,在Init这个Suite下新建一个Case:init_switch_info

Case属性设置,就是写测试用例了

测试用例: cli_sendcmd发送init.create命令,参数模拟函数入参,cli_dalay在等待0.5S后,cli_cmpassert判断返回结果
Tags:HuangYonggang,是一个标签,每个研发人员自己的测试用例打自己的标签,在写好所有Case之后,可以指定只RUN自己模块的Case
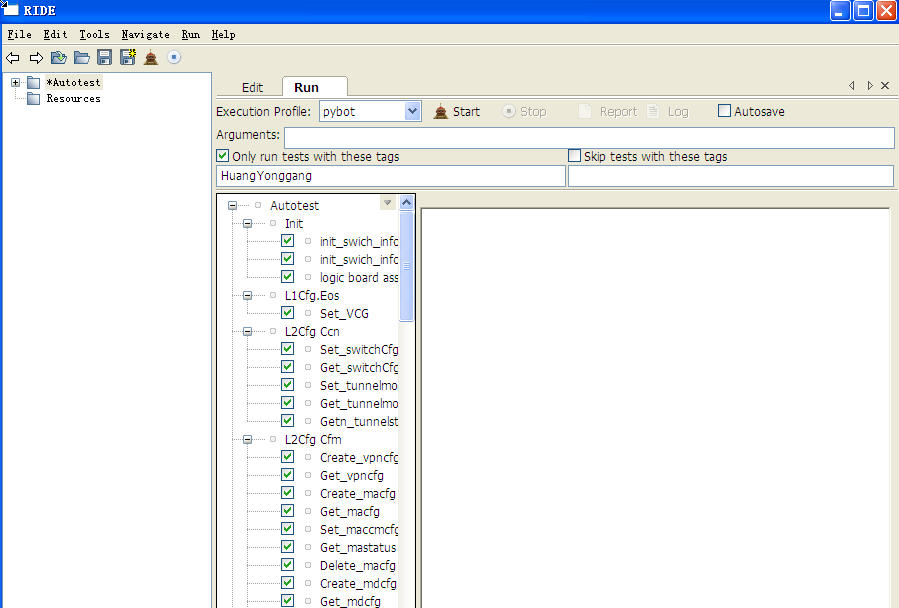
5、 测试RUN

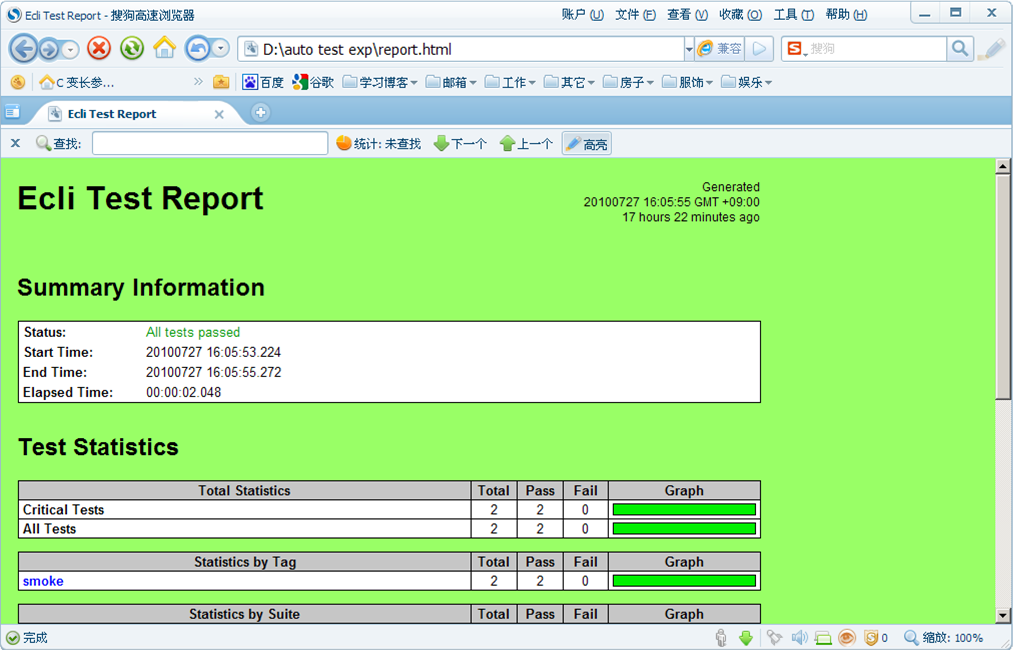
人工选择测试Case或者TAG来区分,最后在D:autotest生成Report.html和LOG文件

这是一个生成的Report.html文件
IDE只是提供一个便利操作接口,很多时候用命令行pybot–i HuangYonggang ***.html标示只测试tag为HuangYonggang的Case