html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题;Android手机没这个问题。
因此解决这个问题的思路是:获取到照片拍摄的方向角,对非横拍的ios照片进行角度旋转修正。
这里主要利用exif.js读取照片的拍摄信息。
Exif.js 提供了 JavaScript 读取图像的原始数据的功能扩展,例如:拍照方向、相机设备型号、拍摄时间、ISO 感光度、GPS 地理位置等数据。
EXIF 数据主要来自拍摄的照片,多用于移动端开发,PC 端也会用到,此插件兼容主流浏览器,IE10 以下不支持。
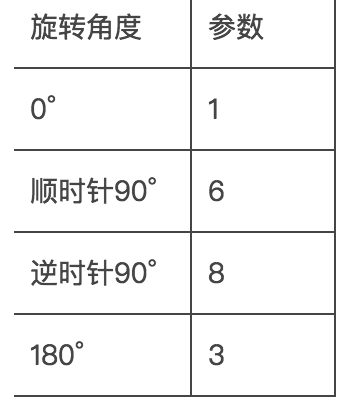
这里主要用到Orientation属性。
Orientation属性说明如下:

在页面中首先引入 exif.js
主要代码如下:
//获取照片的元信息(拍摄方向) function getPhotoOrientation(img) { var orient; EXIF.getData(img, function() { orient = EXIF.getTag(this, "Orientation"); }); return orient; }
//获取照片的拍摄方向 var orient = getPhotoOrientation(image); //判断图片拍摄方向是否旋转了90度 if (orient == 6) { canvas.width = width * (image.height / image.width); canvas.height = width; drawer.save(); drawer.translate(canvas.width / 2, canvas.height / 2); drawer.rotate(90 * Math.PI / 180); drawer.drawImage(image, -(canvas.height / 2), -(canvas.width / 2), canvas.height, canvas.width); let newImg = canvas.toDataURL("image/jpeg", 1); $('.img2').attr("src", newImg);
通过读取图片的Orientation属性,如果等于6,则让它旋转90度。
参考demo:http://jsfiddle.net/q3011893/k3z5ev26/embedded/