1 Apache Flume
1.1 概述
Flume是Cloudera提供的一个高可用,高可靠的,分布式的海量日志采集、聚合和传输的软件。
Flume的核心是把数据从数据源(source)收集过来,再将收集到的数据送到指定的目的地(sink)。为了保证输送的过程一定成功,在送到目的地(sink)之前,会先缓存数据(channel),待数据真正到达目的地(sink)后,flume再删除自己缓存的数据。
Flume支持定制各类数据发送方,用于收集各类型数据:同时,Flume支持定制各种数据接受放,用于最终存储数据。一般的采集需求,通过对flume的简单配置即可实现。针对特殊场景也具备良好的自定义扩展能力。因此,flume可以适用于大部分的日常数据采集场景。
当前Flume有两个版本。Flume0.9X版本的通常Flume OG(original generation),Flume1.X版本的统称Flume NG(next generation)。由于Flume NG经过核心组件、核心配置以及代码架构重构,与Flume OG有很大不同,使用时请注意区分。改动的另一个原因是将Flume纳入Apache旗下,Cloudera Flume改名为Apache Flume。
1.2 运行机制
Flume日志采集传输系统中核心的角色是agent,agent本身是一个java进程,一般运行在日志收集节点,当然也可以运行在数据下沉的节点。Source、Sink、Channel三个组件是Flume运行的核心。

每一个agent相当于一个数据传递员,关于三个组件的介绍:
Source:采集源,用于跟数据源对接,以获取数据;
Sink:下沉地,采集数据的传送目的,用于往下一级agent传递数据或者往最终存储系统传递数据;
Channel:agent内部的数据传输通道,用于从source将数据传递到sink;
在整个数据的传输的过程中,流动的是event,它是Flume内部数据传输的最基本的单元。event将传输的数据进行封装。如果是文本文件,通常是一行记录,event也是事务的基本单位。event从source,流向channel,再到sink,本身为一个字节数组,并可携带headers(头信息)信息。event代表着一个数据的最小完整单元,从外部数据源来,向外部的目的地去。
一个完整的event包括:event headers、event body、event信息,其中event信息就是flume收集到的日记记录。
1.3 Flume采集系统结构图
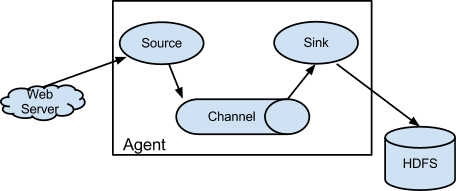
1.3.1 简单结构
单个agent采集数据

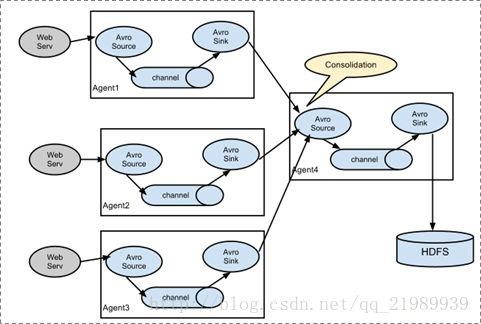
1.3.2 复杂结构
多级agent之间串联。
我们知道Flume一个很重要的功能就是应用于大数据环境中采集日志信息,那么对于分布式系统就需要用到下面这种复杂结构的Flume采集系统。在每一台服务器上都部署一个agent进程进行数据采集,再通过一个agent进程对所有采集到的数据进行汇总,并下沉到数据存储系统。

1.4 官网
documentation-> Flume User Guide页面左边菜单的Configuration下面我们可以看到Flume Sources、Flume Sinks、Flume Channels。这里所列举的数据源、下沉地和传输通道基本上包含了大数据领域常用的软件,能满足大部分的需求,特殊情况下Flume也支持自定义。
由此我们也可以知道,Flume使用起来重点在于采集方案的配置。针对采集需求使用的是什么样的source、sink和channel,把服务配置好并启动起来,就可以进行数据采集、数据的传输和数据的下沉。