周银辉
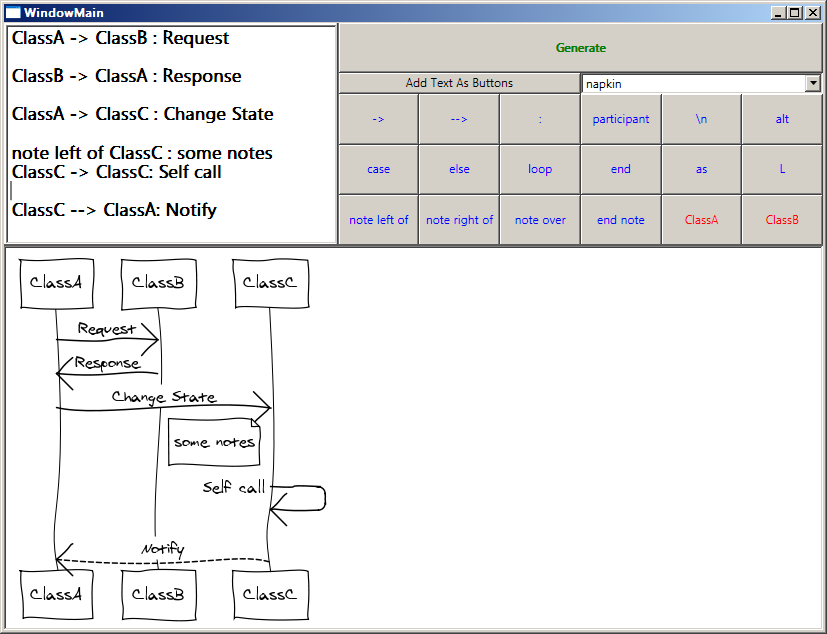
看一下下面的截图:

和平时我们以"拖拽"方式画时序图不一样的是,我们这个时序图是用"文本编辑"出来的, 也就是在窗口左上角的文本框中键入一些语句,然后点击右边的"Generate",一个时序图就展现在你面前了,挺有意思吧.
右侧的那一堆按钮,是辅助你"偷懒"用的,少敲几个文本而已, 点击按钮会将按钮上的文本插入到左侧的文本框中.
不要误会, 我可没那么大的能力和那么多的时间来编写一个时序图生成器,其中生成器的API是由 http://www.websequencediagrams.com/ 提供的,将http://www.websequencediagrams.com?sytle=myStyle&message=myCode/作为WebResponse,其将返回生成的图像流, 其中style=myStyle指定生成的图像的风格,message=myCode即传入的代码,比如上图文本框中的文本.
public enum SequenceDiagramStyle
{
Rose,
qsd,
napkin,
mscgen
}
public static class SequenceDiagramsGenerator
{
private const string GeneratorUri = @"http://www.websequencediagrams.com/";
public static Bitmap GenerateSequenceDiagram(string code, SequenceDiagramStyle style)
{
var data = "style=" + style + "&message=" + code;
WebRequest request = WebRequest.Create(GeneratorUri + "?" + data);
request.Credentials = CredentialCache.DefaultCredentials;
var response = (HttpWebResponse)request.GetResponse();
Stream dataStream = response.GetResponseStream();
Bitmap bmp;
try
{
bmp = new Bitmap(dataStream);
}
finally
{
dataStream.Close();
response.Close();
}
return bmp;
}
}
{
Rose,
qsd,
napkin,
mscgen
}
public static class SequenceDiagramsGenerator
{
private const string GeneratorUri = @"http://www.websequencediagrams.com/";
public static Bitmap GenerateSequenceDiagram(string code, SequenceDiagramStyle style)
{
var data = "style=" + style + "&message=" + code;
WebRequest request = WebRequest.Create(GeneratorUri + "?" + data);
request.Credentials = CredentialCache.DefaultCredentials;
var response = (HttpWebResponse)request.GetResponse();
Stream dataStream = response.GetResponseStream();
Bitmap bmp;
try
{
bmp = new Bitmap(dataStream);
}
finally
{
dataStream.Close();
response.Close();
}
return bmp;
}
}
当然, 个人觉得这仅供娱乐或绘制一些较简单的时序图, 原因很简单,图的布局是自动生成的而不能自定义以及其现在还不能完整地支持所有的组合片段.
关于生成时序图的语句的语法,可以参考这里 http://www.websequencediagrams.com/examples.html
附上DEMO, 要想获得上图的手绘效果,请将程序右侧下拉框选择为napkin
Demo: https://files.cnblogs.com/zhouyinhui/SequenceDiagramsDemo.zip