目录
一、 前言
yii-bootstrap扩展是已经将YII+Bootstrap完美结合,但今天我们讨论的不是它,面是基于bootstrap风格的ace admin(具体介绍,大家上网搜索);
先来张效果图:
图1 整体效果图
二、为什么要使用YII+ace
ace是前端模板,所以后台用什么语言或框架并不重要。但打开ace源码,您会发现很混乱,不知从哪里下手。本文将使用YII作为后台,结合Ace,为大家展示以搭积木的方式来构建自己的超酷后台。
三、新建YII模块
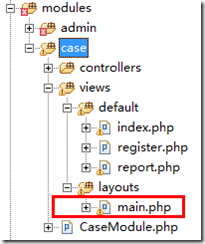
a、 放置好ace的js、css文件,生成yii模块;
图2 模块文件
b、 新建布局文件main.php,在此文件里引入UI的框架和固定的部分;main.php里固定上面的导航条和左边的菜单;
c、 在controller里引用此布局
图3 引用ace布局文件
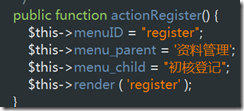
d、 根据需要,在action里渲染具体的页面部分
图4 渲染视图
上图中,视图registerd里就只写表单部分,框架的其它部分已经在main.php里加载了;
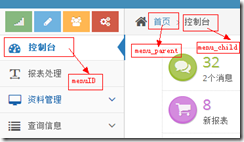
图4中三个属性的说明见下图:menuID指示了当前点击的菜单
图5 菜单配置与页面上的有关系
四、如何修改模板
由于YII的布局文件存在的,所以开发者只需要写需要的部分。比如要开发图6这个页面,步骤如下:
图6 开发示例页面
a、 写action,并render到register页面
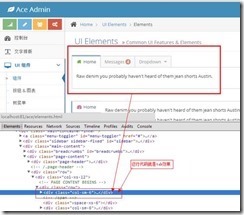
b、 Register中的控件从ace模板文件中copy而来,复杂的控制和布局通过组合实现,这一点跟搭积木很像;具体copy方式如下:用chrome打开模板页面,选择所需的控件。如图7所示:先copy父元素,再嵌套子元素;
图7 chrom中copy代码
提示:如果不采用此种方式,而是直接复制模板上的代码,您会发现ace模板的代码很混乱,不太容易组装成自己的页面。
五、注意的地方
a、 要理解bootstrap中,<div class=’row’></div>是新的一行。
b、 要理解栅格化,这在自己页面控件的重新布局是需要的。比如:
<div class="col-sm-6"></div>表示占父元素水平空间的一半。
C、除了基本的控件使用外,还有图标,提示等效果。
<i class="green icon-edit bigger-110"></i>:绿色的笔图,bigger-110表示大小
<span class="badge badge-danger">4</span>:红色(danger)圆圈中数字4
<div class="hr hr8 hr-double"></div>双分割线
…………
六、整合的不足之处
a、 菜单传递的方式 menu_parent,menu_child,不方便。
b、 当第一次整体UI加载完后,后续的菜单点获取的页面应该使用ajax传递,应该在main的body里留好div,存放controller->render的页面。