设计思想:
首先考虑可以让程序执行后出现5个随机加减乘除的算式,数的大小控制在100以内;
其次要实现在线答题,就要用程序控制在出完题以后可以在后面继续输入答案,答案之间用空格隔开,并对做题人给出的答案进行判断,正确的不予以提示,错误的在提示错误后并显示在屏幕上,并将错题记录在错题本txt文档中以便后续的复习
其次要实现在线答题,就要用程序控制在出完题以后可以在后面继续输入答案,答案之间用空格隔开,并对做题人给出的答案进行判断,正确的不予以提示,错误的在提示错误后并显示在屏幕上,并将错题记录在错题本txt文档中以便后续的复习
源程序代码:
#include <stdio.h> #include <stdlib.h> #include <time.h> int main(){ FILE *fp; int answer[10]; int myanswer[10]; int i, j, num, m, num1, num2, scc; srand(time(0)); char sc[] = {'+', '-', '*', '/'}; char cnt = 0; char c; int str[10][6]; printf("欢迎使用简易答题系统: "); for(i=0; i<5; i++){ m = 1; for(j=0; j<m; j++) { num1 = rand() % 10 + 1; } num2 = rand() % 10 + 1; scc = rand() % 4; if(scc == 3 && num1 % num2 != 0){ i--; continue; } str[i][0] = num1; str[i][1] = (int)sc[scc]; str[i][2] = num2; if(scc == 0) answer[cnt++] = num1 + num2; if(scc == 1) answer[cnt++] = num1 - num2; if(scc == 2) answer[cnt++] = num1 * num2; if(scc == 3) answer[cnt++] = num1 / num2; printf("%d %c %d = ", num1, sc[scc], num2); } printf(" 请输入你的答案:"); cnt = 0; fp = fopen("wrong.txt", "a"); scanf("%d%d%d%d%d", &myanswer[0], &myanswer[1], &myanswer[2], &myanswer[3], &myanswer[4]); for(i=0; i<5; i++){ if(answer[i] != myanswer[i]){ cnt++; fprintf(fp, "%d %c %d = %d ", str[i][0], (char)str[i][1], str[i][2], myanswer[i]); printf("%d %c %d = %d ", str[i][0], (char)str[i][1], str[i][2], myanswer[i]); } } fclose(fp); if(cnt > 0) printf("做错了%d道题,请查阅wrong.txt及时复习", cnt); return 0; }
项目计划总结:

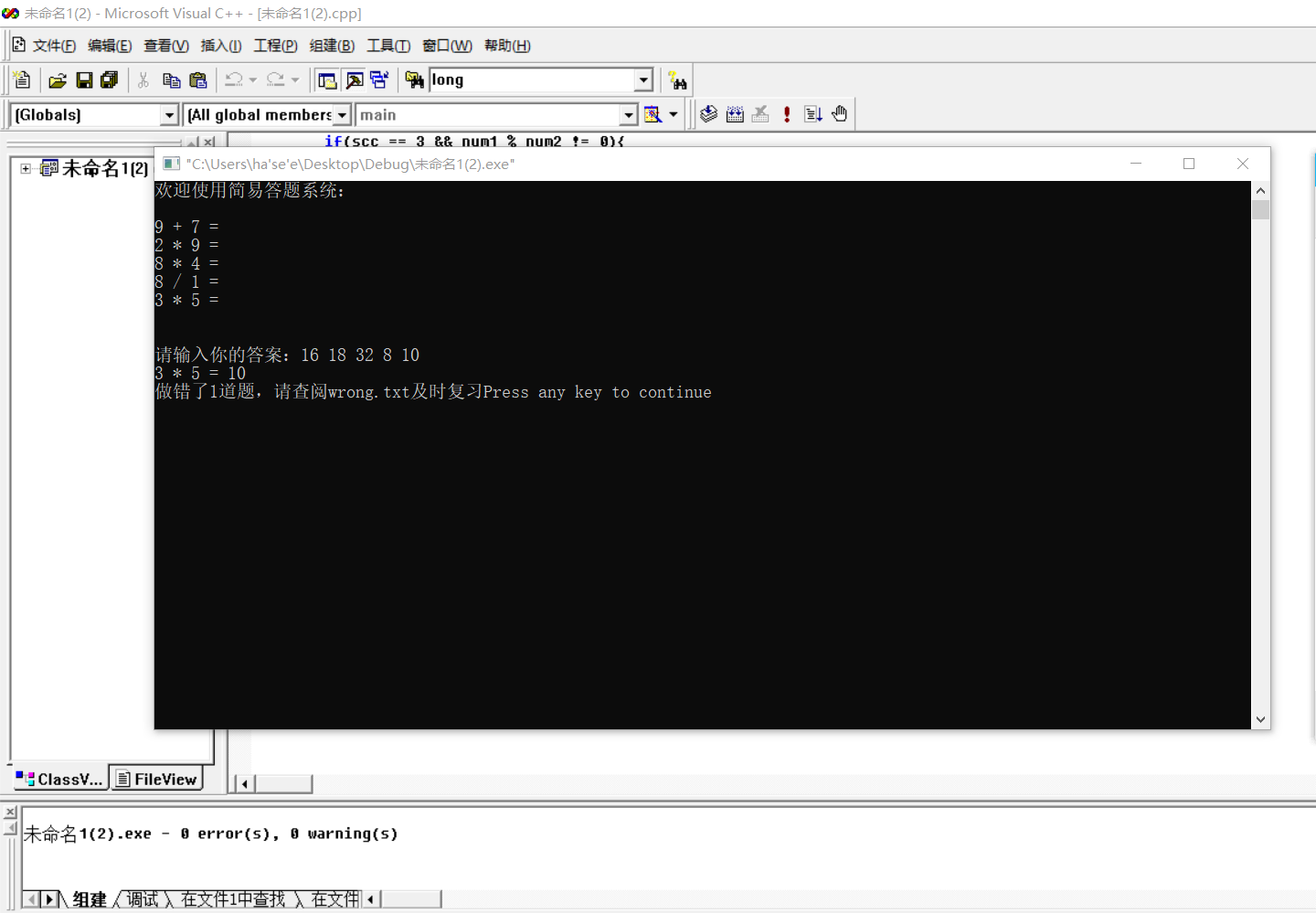
运行结果截图: