获取原生的DOM的方式 **
类似angular的 #xx 呗。。
ref
-
-
给组件绑定ref属性,获取的是组件实例对象
this.$parent this.$root this.$children
给标签或者组件 添加ref <div ref = 'alex'>哈哈哈</div> <p ref = 'a'></p> <Home ref = 'b'></Home> this.$refs.alex 获取原始的DOM对象 this.$refs.b 获取的是组件实例化对象
es6module
A模块依赖B模块
//module.js
var person = {
name:'张三',
fav:function () {
alert(1);
}
}
var name;
name = 23;
export {name}
export var num2 = 34;
export function add() {
alert(2)
}
export default person
//main.js
import * as a from './module.js'
//as 起别名
1、nodejs 安装
webpack(前端中工作 项目上线之前 对整个前端项目优化)
-
-
output 输出的出口
-
loader 加载器 对es6代码的解析 babel-loader, css-loader 解析css文件,style-loader 将css代码添加一个style标签插入header标签中,url-loader
-
-
1.电脑上 ,linux unix 等 安装nodejs,npm 包管理器
-
npm install -g @vue/cli //安装 是 3.2.1
//安装vue-cli 2版本 npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project //生成项目
//简单版的 是 vue init webpack-simple xx
模板的名字 项目名字 -
Install vue-router? Yes ? Use ESLint to lint your code? No ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recommended) Yes, use NPM Yes, use Yarn > No, I will handle that myself (这个)
cd axios01 npm install (or if using yarn: yarn) npm run dev
-
-
-
-
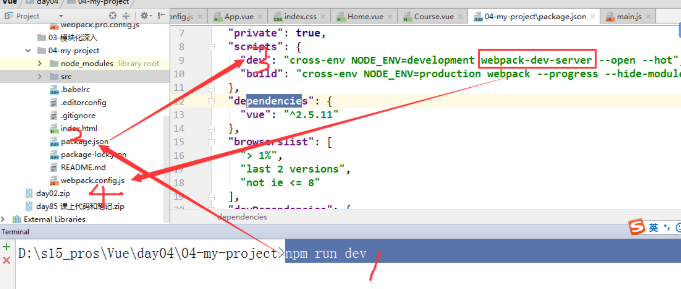
- 然后找到dev的键值对 发现又走了webpack.config.js

-
npm i element-ui -S
Ant Design of Vue
https://1x.antdv.com/docs/vue/introduce-cn/
安装
npm add ant-design-vue
在main.js 引用 例如
import Vue from 'vue'; import Button from 'ant-design-vue/lib/button'; import 'ant-design-vue/dist/antd.css'; import App from './App'; Vue.component(Button.name, Button); Vue.config.productionTip = false;
在vue文件中使用ui
<template>
<div id="app">
<img src="./assets/logo.png">
<a-button type="primary">Button></a-button>
</div>
</template>