移动web开发——flex布局
1 背景:
最近做微信小程序,害,发现css2设置样式好麻烦,定位啊、浮动啊整的人都不好了。 随即发现大家原来用的都是flex布局啊! 太特么方便了。
(pc web端使用flex 要考虑兼容问题 。IE11或更低版本不支持flex或仅支持部分)
移动端 那可以尽情用啊~!
2 :
-
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
-
-
flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
-
采用 Flex 布局的元素,称为 Flex 容器(flex
container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式

3 父项常见属性
-
-
justify-content:设置主轴上的子元素排列方式
-
flex-wrap:设置子元素是否换行
-
align-content:设置侧轴上的子元素的排列方式(多行)
-
align-items:设置侧轴上的子元素排列方式(单行)
-
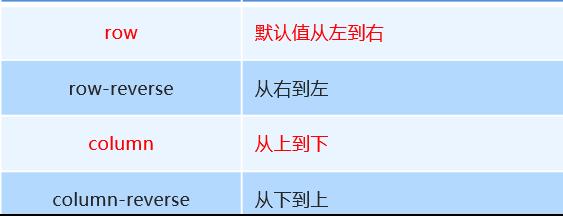
3.1 flex-direction
flex-direction用来控制子项整体布局方向,是从左往右还是从右往左,是从上往下还是从下往上
-
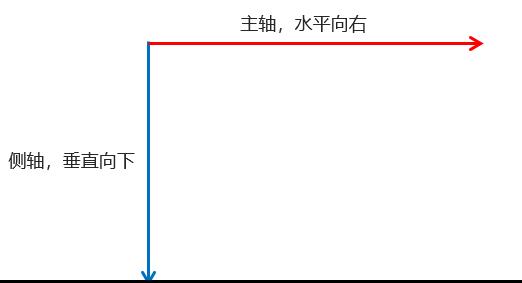
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
-
默认主轴方向就是 x 轴方向,水平向右
-
默认侧轴方向就是 y 轴方向,水平向下

-
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { display: flex; flex-direction:column-reverse; height: 400px; width: 80%; background-color: blanchedalmond; } div span { height: 100px; width: 100px; background-color: olive; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </body> </html>
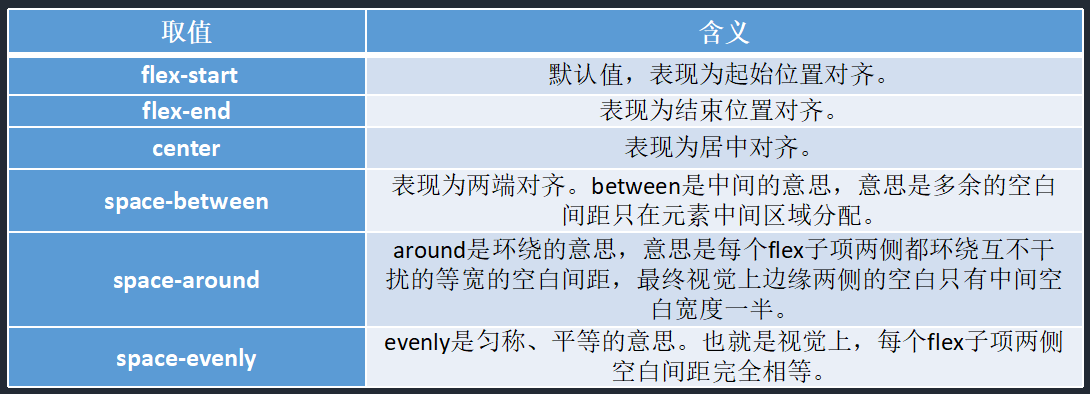
3.2 justify-content
决定了主轴方向(设置的flex-direction方向)上子项的对齐和分布方式
div { display: flex; justify-content: space-around; }

flex-start 默认值。项目位于容器的开头。 测试 »
flex-end 项目位于容器的结尾。 测试 » 靠到最后面 。。。
center 项目位于容器的中心。 测试 » m刘海
space-between 项目位于各行之间留有空白的容器内。 测试 » 左右会靠边框,中间间隔
space-around 项目位于各行之前、之间、之后都留有空白的容器内。 测试 » 左右间隔保持一样,不靠边
initial 设置该属性为它的默认值。请参阅 initial。 测试 » 元素距离元素 和边框的距离是一样的
inherit 从父元素继承该属性。请参阅 inherit。
3.3 flex-wrap设置是否换行
flex-wrap用来控制子项整体单行显示还是换行显示。
-
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrp属性定义,flex布局中默认是不换行的。
-
nowrap 不换行
-
wrap 换行
3.4 align-items
(单行 )
align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对齐方式。
-
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
-
flex-start 从头部开始(顶对齐)
-
flex-end 从尾部开始 (底部对齐)
-
center 居中显示 (中线对齐)
-
stretch 拉伸 (默认值,默认不加高度拉伸高度为整个父容器)

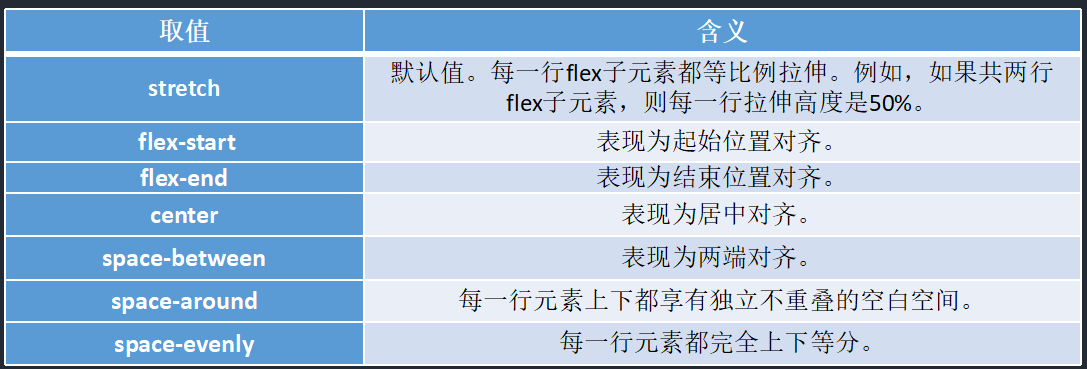
3.5 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

3.6 align-content 和align-items区别
-
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
-
align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
总结就是单行找align-items 多行找 align-content
3.7 flex-flow
flex-flow属性是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。第一个值表示方向,第二个值表示换行,中间用空格隔开。
flex-flow:row wrap;
flex-flow:column wrap;
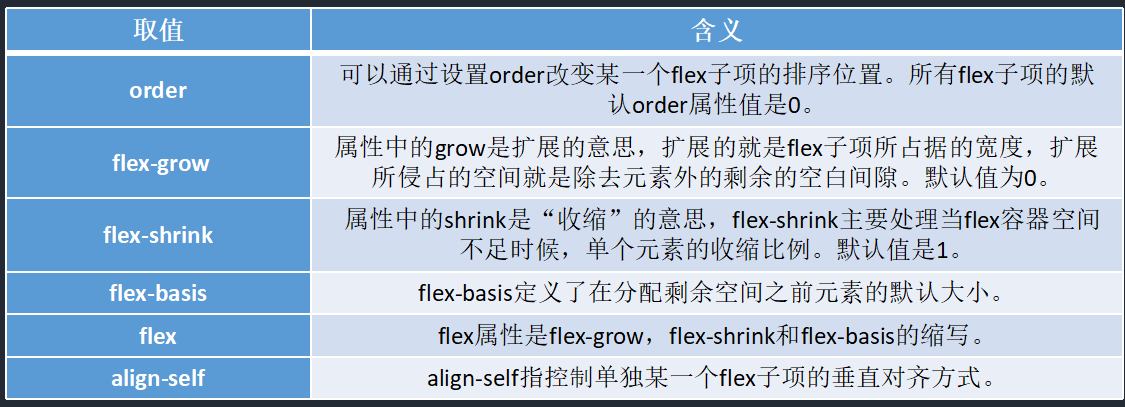
4.0 flex布局子项常见属性
-
flex子项目占的份数
-
align-self控制子项自己在侧轴的排列方式
-
order属性定义子项的排列顺序(前后顺序)

4.1 flex 属性
默认值:0(flex-grow) 1(flex-shrink) auto(flex-basis)
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* 默认值 0 */
}
<number> 《=0 大于等于0
<number>=0.2 说明扩展了空余的20%空间
<number>=1 说明扩展了空余的全部空间
如果有两个子项 一个数值是1 另一个数值是2 那么其实就是把剩余空间分为了3份。一个拿一份,另一个子项拿两份
4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: <number>;
}
.item div:nth-child(2){
order: 1;
}
第二个就排到了最后一个了
.item div:nth-child(2)
{
order: -1;
}
第三个就排到了第一个了
5.0 携程网首页案例制作
携程网链接:http://m.ctrip.com
1.技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
2.搭建相关文件夹
x
3.设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
4.常用初始化样式
body {
max- 540px;
min- 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
5.模块名字划分
