最近在做爬虫,然后要爬好多数据,代码写完了,就让它在爬了。不想闲着就复习一下Vue吧!
开始开始!
***正式讲解之前 先下载一个node.js吧!
一、首先检查一下 版本
PS D:徐孟林D Demovue> npm -v 6.4.1 PS D:徐孟林D Demovue> yarn -v 1.13.0 PS D:徐孟林D Demovue> cnpm -v cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。 所在位置 行:1 字符: 1 + cnpm -v + ~~~~ + CategoryInfo : ObjectNotFound: (cnpm:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException PS D:徐孟林D Demovue> node -v v10.15.1
如果提示了 类似以下的错误
无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
就说明计算机缺少一些东西。那就得安装一下。建议全局安装就像我这个cnpm没有。那么键入 npm install cnpm -g 完成cnpm的全局安装
二、安装Vue cli 3.0
// 安装了npm可以用下面这个
npm install -g @vue/cli // 安装了cnpm
cnpm install -g @vue/cli
// yarn
yarn global add @vue/cli
安装完之后检查一下vue的版本
PS D:徐孟林D Demovue> vue -V 3.4.1
这样就吧Vue Cli 给安装好了!
三、创建项目
方法一:键入下面这句话
vue create mydemo
方法二:使用vue ui
vue ui
这里介绍一下 vue ui创建项目
1.键入vue ui 之后 等一会儿就会弹出这个页面,点击创建!

2.不懂的话跟我一样配置就行了,然后下一步

3.选择手动
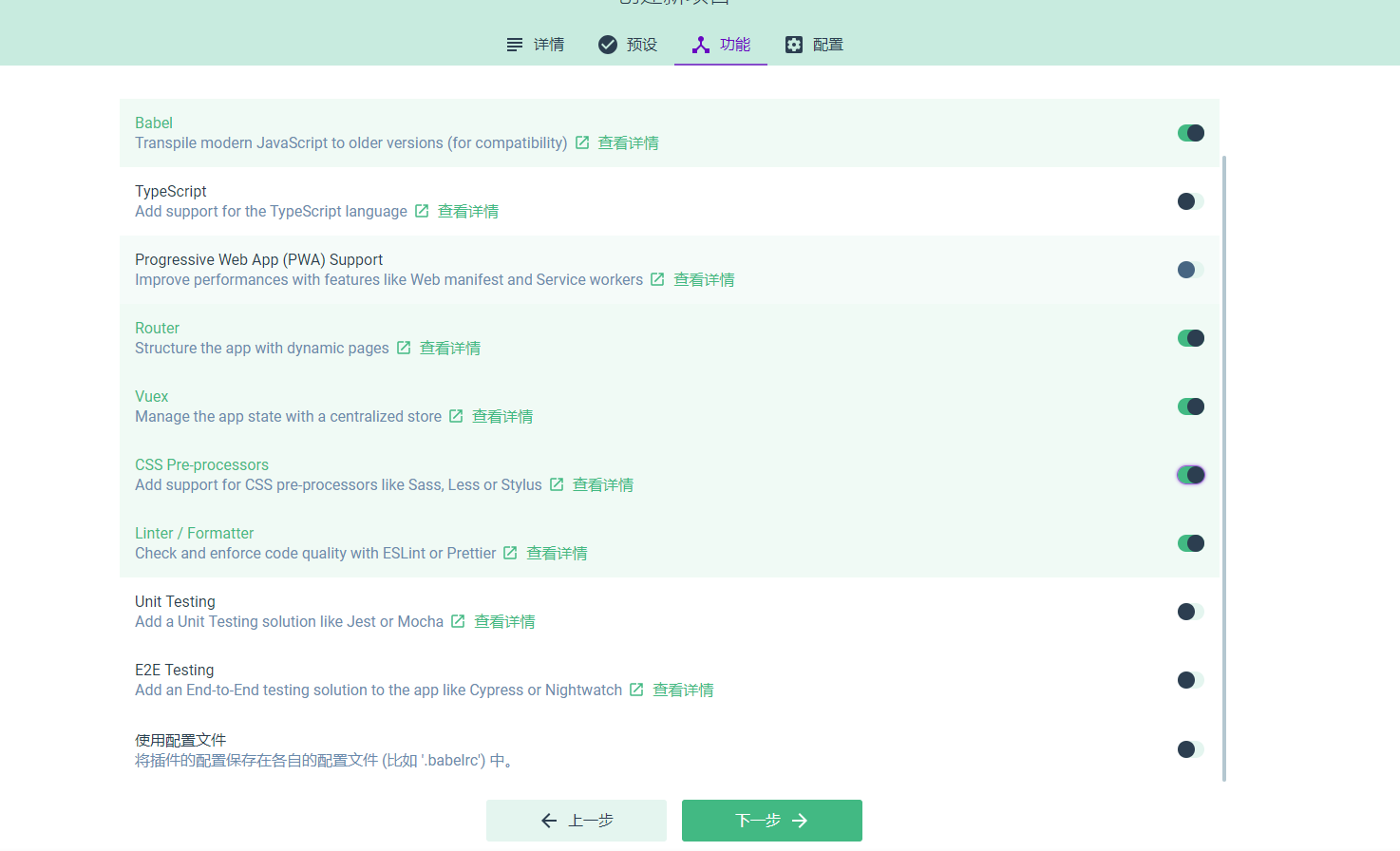
4.跟我一样配置,然后下一步

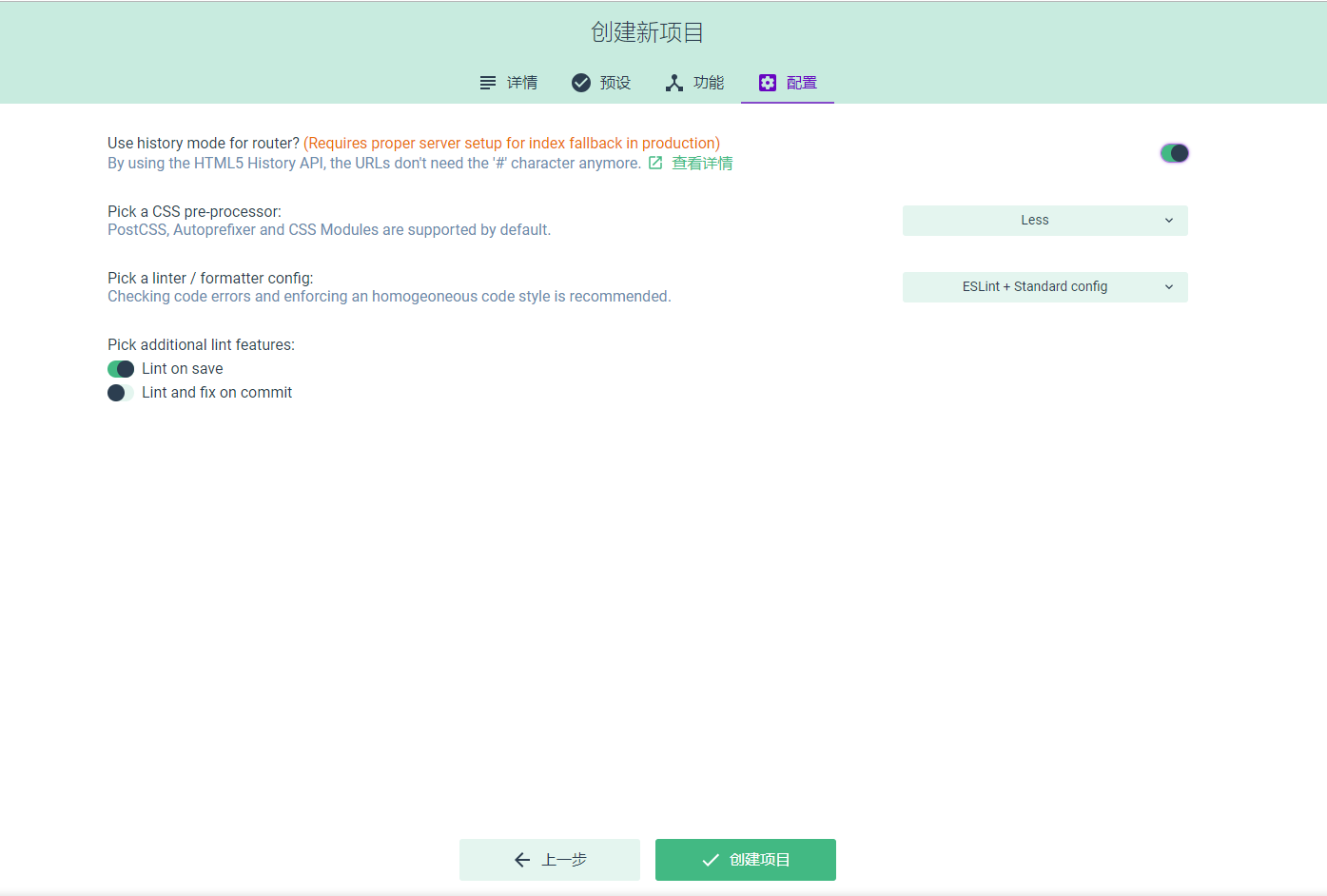
5.这样的配置是我喜欢的,各位可以根据自己喜好配

6.点击创建项目,然后创建项目不保存预设!
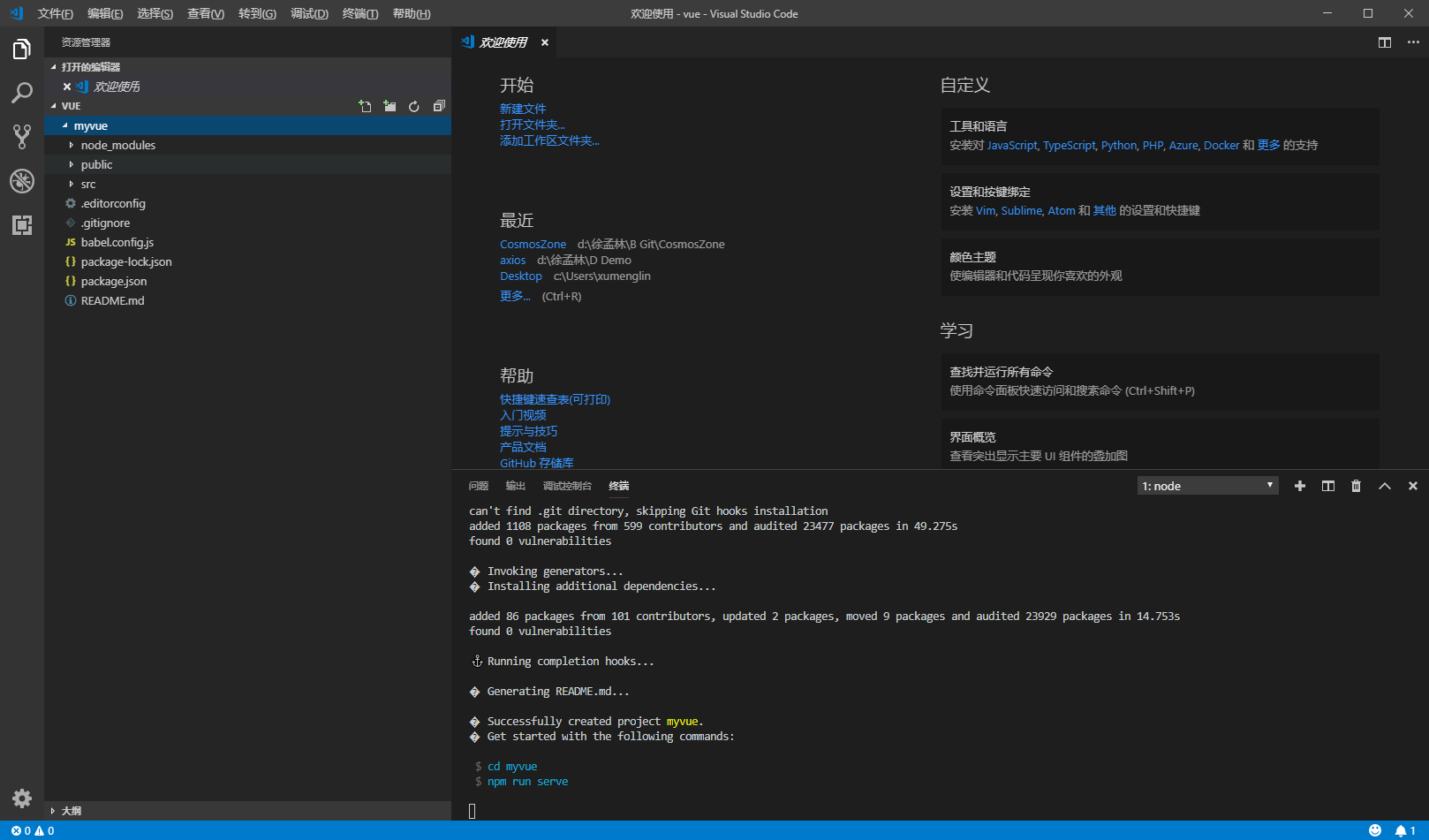
四、运行项目

回到我们的窗口 输入cd myvue
再输入npm run serve

OK 一个vue 的项目创建完了!