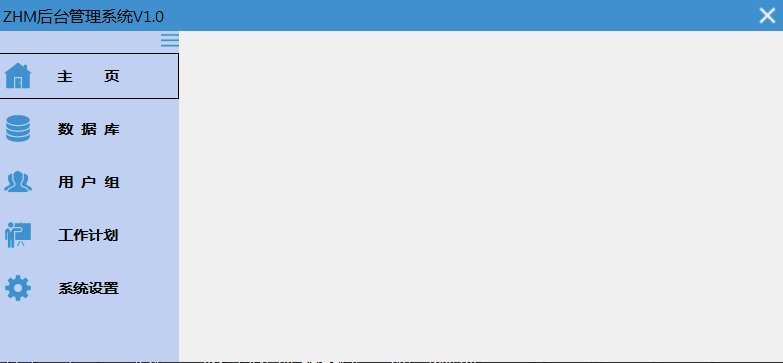
在程序开发的过程中,有时候为了让我们程序的主要内容能够显示的区域更大,我们需要把一些面板折叠起来,今天就简单介绍一种菜单面板折叠的实现。

首先,先用panel将构建出整体的页面布局,然后在菜单面板上添加上一个折叠按钮或者图片控件都可以,并将控件的Anchor属性成Top|Right,这样在页面折叠时,控件能够随着panel的宽度进行相对位置移动。

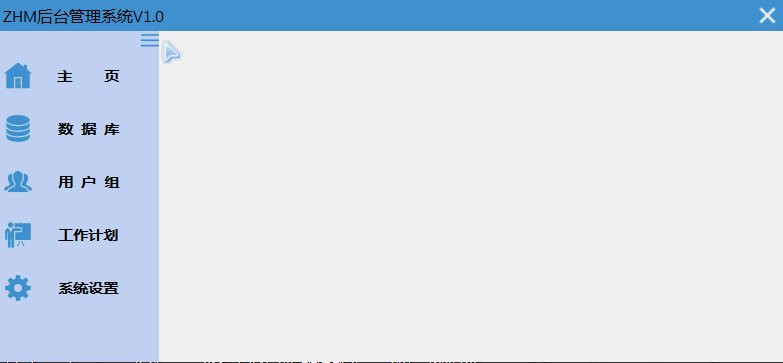
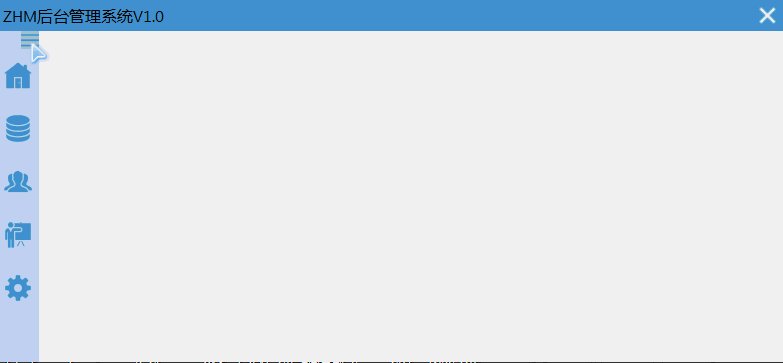
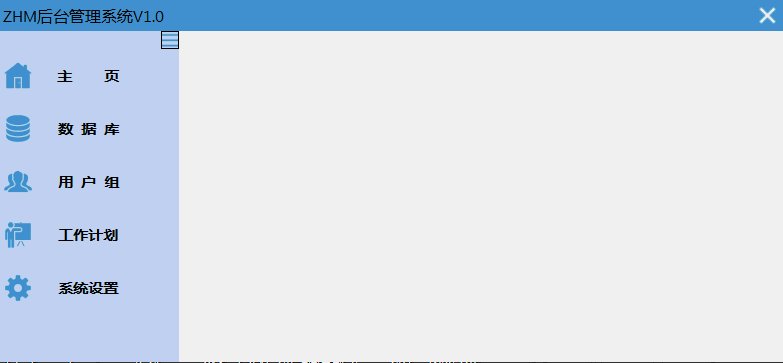
然后我们就可以为折叠按钮添加一个事件,当点击按钮的时候进行面板的状态判断,然后设置他的宽度。而状态变化的过程(即收缩和展开),我们通过时钟进行处理。
private bool isCollapse = true;//面板状态(0折叠/1展开)
// 折叠按钮事件触发时钟开启
private void button2_Click(object sender, EventArgs e)
{
timer1.Start();
}
private void timer1_Tick(object sender, EventArgs e)
{
if (isCollapse)
{
if (this.panelCollapse.Width > 40) // 面板最小宽度
{
this.panelCollapse.Width -= 10;
}
else
{
isCollapse = !isCollapse;
timer1.Stop();
}
}
else
{
if (this.panelCollapse.Width < 180) // 面板最大宽度
{
this.panelCollapse.Width += 10;
}
else
{
isCollapse = !isCollapse;
timer1.Stop();
}
}
}