在上一篇文章中,简单实现了一个折叠菜单的面板,在这篇中将介绍实现子菜单的折叠与展开,其实实现的思路和之前的介绍是一样的,也是通过改变Panel控件的尺寸实现。

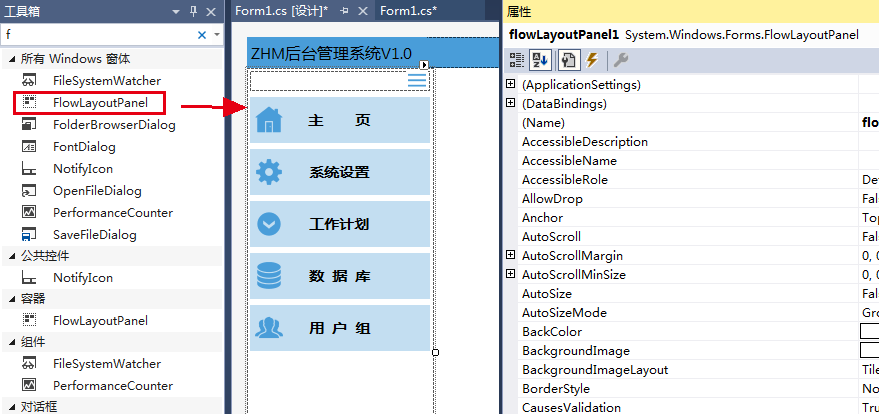
首先,我们需要将上篇文章中构建的布局控件Panel替换成FlowLayoutPanel,因为Panel中的控件是层叠关系,而这是一个可以自动排列布局控件,当然也可以继续用Panel,但需要将每个元素Panel中的控件的Dock属性设置Top,这样在改变面板中子元素的高度的时候,控件不会重叠,所以还是建议用FlowLayoutPanel更好写。

然后,我们对有子元素的菜单进行改造下,用一个Panel包裹它的所有成员,并设置Panel的最大尺寸和最小尺寸,这里我为工作计划菜单项添加了三个子选项

剩下的就是在代码中通过在时钟事件中去改变Panel的高度值
private bool isPlanCollapse = false;//面板状态(0折叠/1展开)
private void button6_Click(object sender, EventArgs e)
{
timer2.Start();
}
private void timer2_Tick(object sender, EventArgs e)
{
if (isPlanCollapse)
{
// panelPlanDropdown即工作计划菜单
this.panelPlanDropdown.Height -= 10;
if (this.panelPlanDropdown.Size==this.panelPlanDropdown.MinimumSize)
{
isPlanCollapse = !isPlanCollapse;
button6.Image = Resources.down_button_28px;
timer2.Stop();
}
}
else
{
this.panelPlanDropdown.Height += 10;
if (this.panelPlanDropdown.Size == this.panelPlanDropdown.MaximumSize)
{
isPlanCollapse = !isPlanCollapse;
button6.Image = Resources.slide_up_28px;
timer2.Stop();
}
}
}