1.html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML 不是一种编程语言,而是一种标记语言。
在线工具:https://c.runoob.com/front-end/61
2.第一个html实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head>
<body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
3.html基础知识
3.1 html标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3>
3.2 html段落
HTML 段落是通过标签 <p> 来定义的。
<p>这是一个段落。</p> <p>这是另外一个段落。</p>
3.3 html链接
HTML 链接是通过标签 <a> 来定义的。
<a href="https://www.runoob.com">这是一个链接</a>
href 属性中指定链接的地址。
3.4 html图像
HTML 图像是通过标签 <img> 来定义的。
<img src="/images/logo.png" width="258" height="39" />
图像的名称和尺寸是以属性的形式提供的。
4. html元素

实例:
<!DOCTYPE html> <html> <body> <p>这是第一个段落。</p> </body> </html>
解析:
<p> 元素:
<p>这是第一个段落。</p>
这个 <p> 元素定义了 HTML 文档中的一个段落。
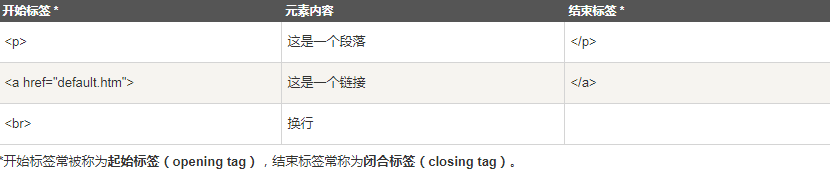
这个元素拥有一个开始标签 <p> 以及一个结束标签 </p>.
元素内容是: 这是第一个段落。
<body> 元素:
<body> <p>这是第一个段落。</p> </body>
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body> 以及一个结束标签 </body>。
元素内容是另一个 HTML 元素(p 元素)。
<html> 元素:
<html> <body> <p>这是第一个段落。</p> </body> </html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html> ,以及一个结束标签 </html>.
元素内容是另一个 HTML 元素(body 元素)。
5 html空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
6. html属性
属性是 HTML 元素提供的附加信息。
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
实例:
<a href="http://www.runoob.com">这是一个链接</a>
7. html水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
8. html注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
<!-- 这是一个注释 -->