静态文件的处理

推荐
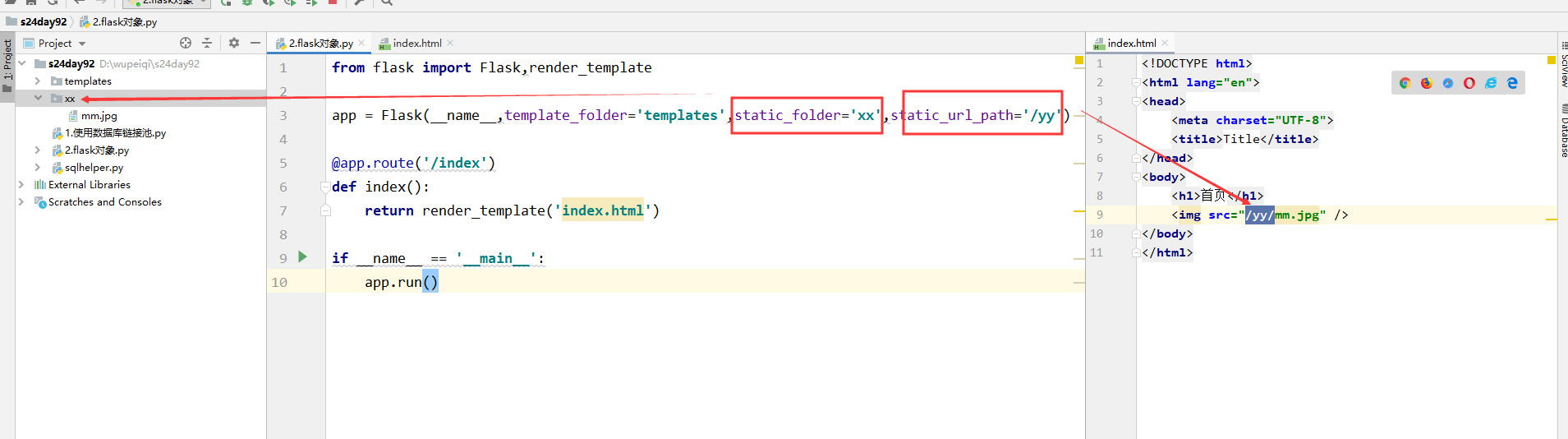
from flask import Flask,render_template
app = Flask(__name__,template_folder='templates',static_folder='static',static_url_path='/static'·)
@app.route('/index')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<img src="/static/xx/xx/mm.jpg" />
<!-- 建议 -->
<img src="{{ url_for('static',filename='mm.jpg')}}" />
</body>
</html>
解析:
在视图中的Flask类中的参数作用:
1. template_folder 是存放页面的文件夹,默认是templates
2. static_folder 是静态文件夹的名字
3. static_url_path 是静态文件的路径,跟前端页面中的url路径一致
在前端页面中url_for('static',filename='1.jpg')
1. url_for中的第一个参数"static"是一个默认值,这个值不允许改动,当你的Flask类中的参数static_url_path名字改变之后,它会将url_for中的"static"替换成"static_url_path"的路径值;所以以后在做前端的时候就推荐写"url_for"这种方法,如果以后的静态文件地址有改变就不需要在前端页面重新写了;
2.后边的"filename"是文件名