主要了解一下zepto定义的初始变量。


逐一以自己的理解解析,待到后面完全透彻理解之后,争取再写一遍zepto源码学习的文章。
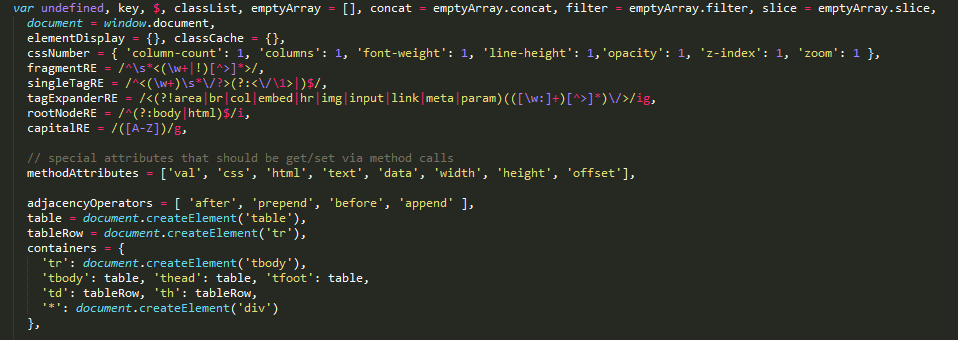
其中的undefined确实不明白为什么定义这么个变量在这里。
document = window.document根据个人理解应该是要兼容一些特殊情况下获取document的问题,但是也不知道在什么样的情况下,需要使用window.docment才能获取到document对象。
key: 后面会多次用到初始化变量key,在for in循环中,需要确定键的名称,基本上只要涉及到键值对的时候,键多数情况下都命名为key。用法示例:
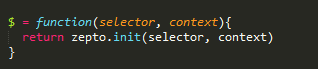
$:zepto库中最重要的关键字,作为基本的zepto对象。

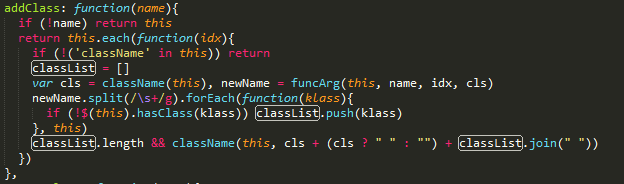
classList:在一定情况下缓存class名称,避免重复获取这一操作。用法示例:

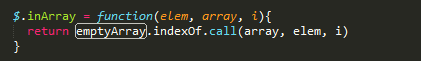
emptyArray=[]:定义一个空数组。以方便调用各种数组的原生函数。

concat = emptyArray.concat,
filter = emptyArray.filter,
slice = emptyArray.slice
均是调用数组的原生函数。
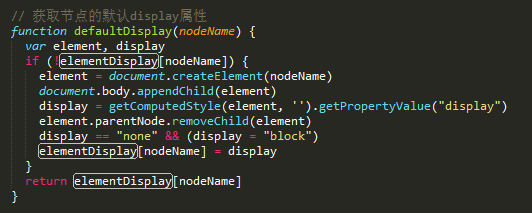
elementDisplay:缓存对象的默认的display属性。

方便类似toggle用法需要还原对象的display值。
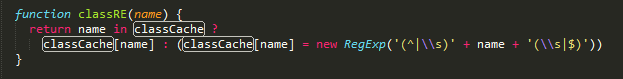
classCache:对获取到的className进行缓存,避免重复dom操作。

cssNumber = { 'column-count': 1, 'columns': 1, 'font-weight': 1, 'line-height': 1,'opacity': 1, 'z-index': 1, 'zoom': 1 }:定义在css属性中属性值为纯粹的数字的属性,以区别需要添加单位的属性。

fragmentRE = /^s*<(w+|!)[^>]*>/:正则表达式,文档片段。解析:以空格或者<开头,匹配并捕获包括下划线的任何单词字符或者!,一段非>的任意字符,加上>
singleTagRE = /^<(w+)s*/?>(?:</1>|)$/:正则表达式,单标签。1表示重复正则第一个圆括号内匹配到的内容;2表示重复正则第二个圆括号内匹配到的内容;以此类推。 <br>或者<br/>这种写法。
tagExpanderRE = /<(?!area|br|col|embed|hr|img|input|link|meta|param)(([w:]+)[^>]*)/>/ig:正则表达式,标签匹配,全局匹配,并且忽略大小写,单标签和成对的标签。
rootRE = /^(?:html|body)$/:正则表达式,根标签,html或者body。
capitalRE = /([A-Z])/g:正则表达式,全局匹配大写字母。
methodAttributes = ['val', 'css', 'html', 'text', 'data', 'width', 'height', 'offset']:预定义一些方法名称,在zepto.fragment的方法中,
如果methodAttributes中存在该属性名称,则通过该关键字调用方法进行赋值,如$('div').html('字符串')。
adjacencyOperators = [ 'after', 'prepend', 'before', 'append' ]:预定义方法名称,为后面一次性封装after, append, appendTo, before, insertBefore, insertAfter, prepend, prependTo提供入口。

table = document.createElement('table'):创建table元素标签。
tableRow = document.createElement('tr'):创建tr元素标签。
containers = {
'tr': document.createElement('tbody'),
'tbody': table, 'thead': table, 'tfoot': table,
'td': tableRow, 'th': tableRow,
'*': document.createElement('div')
}
定义特殊的包装的标签,如果是tr,需用tbody包装;tbody, thead, tfoot都需要用table包装;td,th用tr包装;其他所有元素,都使用div包装。
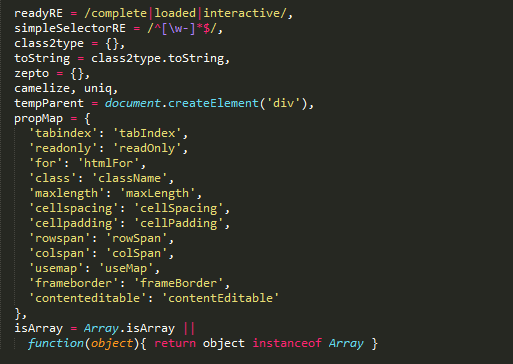
readyRE = /complete|loaded|interactive/:正则表达式。
simpleSelectorRE = /^[w-]*$/:正则表达式,匹配包括下划线的任何单词字符或者-,以此开头并以此结尾。
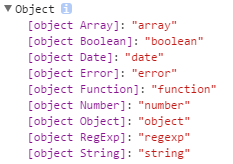
class2type = {}:缓存实际类型。


实际存储的是这样的键值对。
toString = class2type.toString:调用对象的toString方法。
zepto = {}:封装方法的对象。
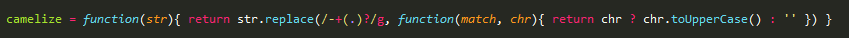
camelize: 用于转换驼峰式的写法

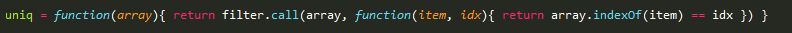
uniq: 用于数组去重。

tempParent = document.createElement('div'):用于临时创建父元素。
propMap = {
'tabindex': 'tabIndex',
'readonly': 'readOnly',
'for': 'htmlFor',
'class': 'className',
'maxlength': 'maxLength',
'cellspacing': 'cellSpacing',
'cellpadding': 'cellPadding',
'rowspan': 'rowSpan',
'colspan': 'colSpan',
'usemap': 'useMap',
'frameborder': 'frameBorder',
'contenteditable': 'contentEditable'
}
html标准属性和特性之间的相互转换。
isArray = Array.isArray || function(object){ return object instanceof Array } 判断一个对象是否为数组
zepto上来就定义的变量,各变量的用法。