Beautify 1.5.0插件下的格式化配置
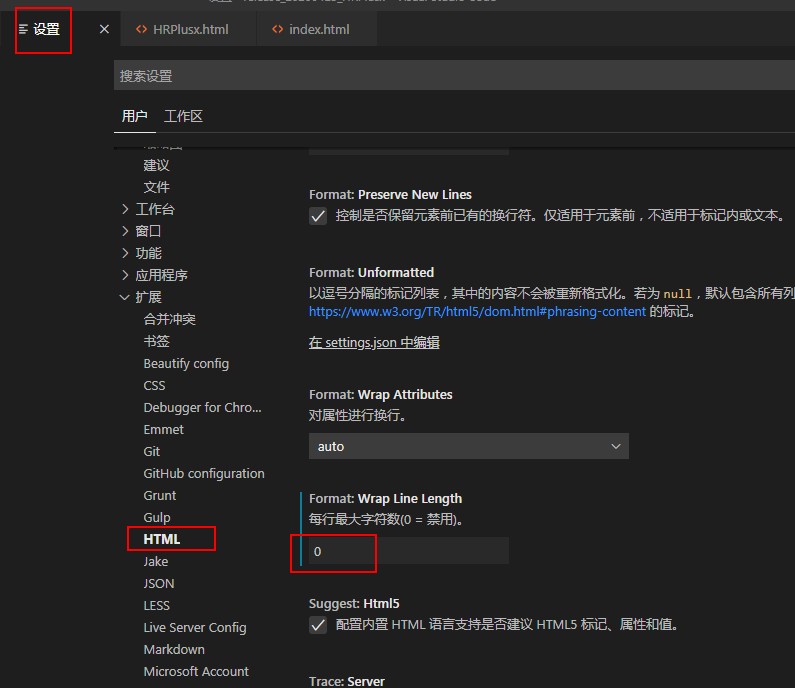
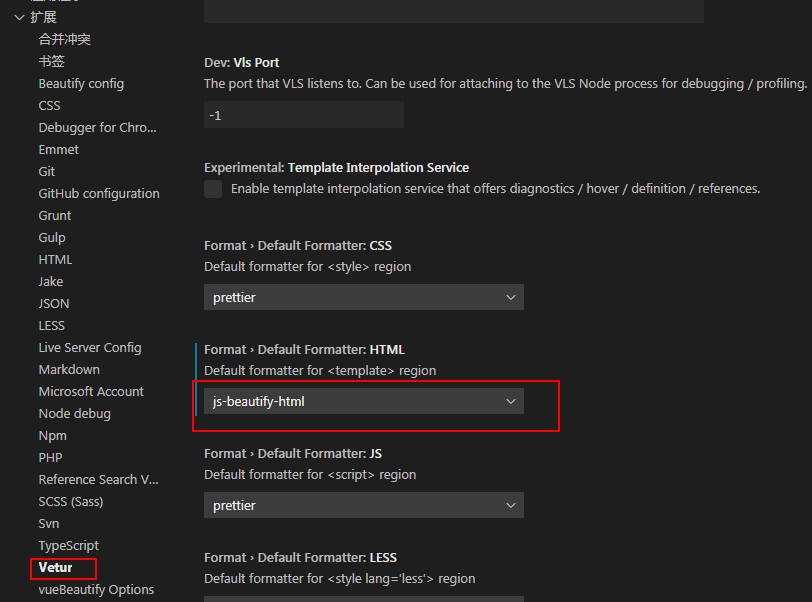
{ "beautify.config": "", "beautify.language": { "css": { "type": ["css", "scss"], "indent_size": 2 }, "js": { "type": ["javascript", "json"], }, "html": { "brace_style": "none,preserve-inline", "indent_size": 2, "indent_char": " ", "jslint_happy": true, "unformatted": [ "a", "pre" ], } }, "vetur.format.defaultFormatter.html": "js-beautify-html",//对应插件Beautify 1.5.0 "vetur.format.defaultFormatterOptions" : { "js-beautify-html": { "wrap_line_length": 120, "wrap_attributes": "aligned-multiple", // 可解决vue文件中<template>中默认格式化,属性自动换行问题,可以换成上面任意一种value:aligned-multiple 一行; force-expand-multiline 换行 "end_with_newline": false } }, "vetur.completion.scaffoldSnippetSources": { "vetur.format.defaultFormatter.html":"js-beautify-html", }, "editor.minimap.maxColumn": 150, //为了符合eslint的两个空格间隔原则 "editor.tabSize": 2, "editor.codeActionsOnSave": { "source.fixAll.eslint": false }, "html.format.wrapLineLength": 0, "html.format.maxPreserveNewLines": null, "git.enableSmartCommit": true, "[javascript]": { "editor.defaultFormatter": "HookyQR.beautify" }, "git.confirmSync": false, "editor.minimap.enabled": true, "terminal.integrated.shell.windows":"C:\Program Files\Git\bin\bash.exe" }
关闭vscode 的 eslint 参考
2020 4月
{ "explorer.confirmDelete": false, "vetur.validation.template": false, "files.autoSave":"off", "eslint.enable": false, "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", "html", { "language": "vue", "autoFix": true } ], "eslint.options": { "plugins": ["html"] }, //为了符合eslint的两个空格间隔原则 "editor.tabSize": 2, "editor.codeActionsOnSave": { "source.fixAll.eslint": true } }


格式化方案二:
vscode 1.42.1
Prettier-Code formatter
{
"explorer.confirmDelete": false,
"vetur.validation.template": false,
"files.autoSave":"off",
"eslint.enable": false,
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true }
],
"eslint.options": {
"plugins": ["html"]
},
//为了符合eslint的两个空格间隔原则
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}