在flutter的控件里 常用按钮有:FlatButton,RaisedButton,FloatingActionButton,OutlineButton。
FlatButton是扁平的,没有阴影的。
RaisedButton是有阴影,看起来凸起来的,很有点击欲望的那种,如图1
FloatingActionButton是在侧面浮起来的那种按钮。
这一章重点介绍 OutlineButton ,中文叫线框按钮。
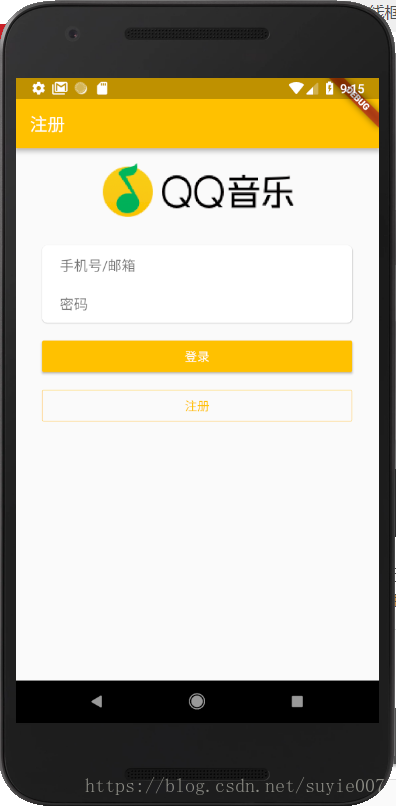
先看效果。
代码:
new Padding( padding: new EdgeInsets.fromLTRB(30.0, 10.0, 30.0, 10.0), child: new Row( children: <Widget>[ new Expanded( child: new OutlineButton( borderSide:new BorderSide(color: Theme.of(context).primaryColor), child: new Text('注册',style: new TextStyle(color: Theme.of(context).primaryColor),), onPressed: (){}, ) ), ], ), ),
为了按钮能够根据屏幕宽度进行延伸变宽,用了row和expanded,expanded多大面积,按钮就有多大面积。如果不用row,expanded会向下延伸,就不是我们要的效果了
OutlineButton控件的child 和 onPressed是必须的属性,borderSide用来自定义边框颜色和样式。