文章目录
Django简介
一、wsgiref模块
wsgiref模块能根据功能的不同拆分成不同的文件,用户在浏览器窗口输入url之所以能狗获取到相应的资源,是因为后端早已经开设了相应 资源接口。
wsgiref特点:
- 先在urls文件中写url与函数的对应关系
- 再去views文件中写对应的函数功能块
urls.py:路由与属兔函数的对应关系
views.py:里面就是放的一堆视图函数(视图函数也可以是函数也可以是类)
templates文件夹:里面放的就是一堆HTML文件(模板文件夹)
大白话:wsgiref模块作用是帮你将复杂的socket连接封装,将用户输入的数据做处理,并把后端发送给浏览器的数据也做处理。
二、动静态网页
静态网页
数据是写死的,万年不变
动态网页
数据是动态获取的:
- 获取档期那时间
- 从数据库中获取数据
三、jinja2模块
提供了一个可以在HTML页面上书写类似于python后端的 代码,来操作数据(模板语法)
pip3 install jinja2 下载安装模块
flask框架模板语法使用的就是jinja2模块,所以只要下载了flask框架,就会自动下载jinja2模块。
模板语法(jinja2)模块语法非常贴近python语法,但是并不是所有的框架使用的都是jinja2模块语法
在HTML文件内的语法示例:
{{ xxx }}
<p>{{xxx.username}}</p>
<p>{{xxx['password']}}</p>
<p>{{xxx.get('hobby')}}</p>
<p>{{xxx.get('hobby')[0]}}</p>
<p>{{xxx.get('hobby').1}}</p>
{%for user_dict in xxx %}
<tr>
<td>{{ user_dict.id }}</td>
<td>{{ user_dict.name }}</td>
<td>{{ user_dict.hobby }}</td>
</tr>
{% endfor %}
四、三大web框架介绍
python三大主流框架
django
- 优点:大而全,自身携带的组件和功能特别特别多,功能全面;就类似于塔吊机
- 缺点:大嘛,所以就笨重,需要的不需要的功能都有。当你只需要盖一间房子的时候,你会用到塔吊机嘛?
flask
- 优点:小而精,源码600多行(分为请求上下文,应用上下文),自身携带的组件和功能特别特别少,但是第三方支持该框架的模块特别特别多,如果你将flask第三方模块全部叠加起来,甚至可以超过django
- 缺点:常言你的优点就是你的缺点。因此flask受限于第三方模块,版本更新导致不兼容问题比较常见。
tornado
异步非阻塞,天然支持高并发,甚至可以用它来开发游戏服务器。
五、django框架
安装及注意事项
-
注意事项
- 计算机名称不能有中文
- 项目文件名也不能用中文
- 一个pycharm窗口就是一个单独的完整的项目
-
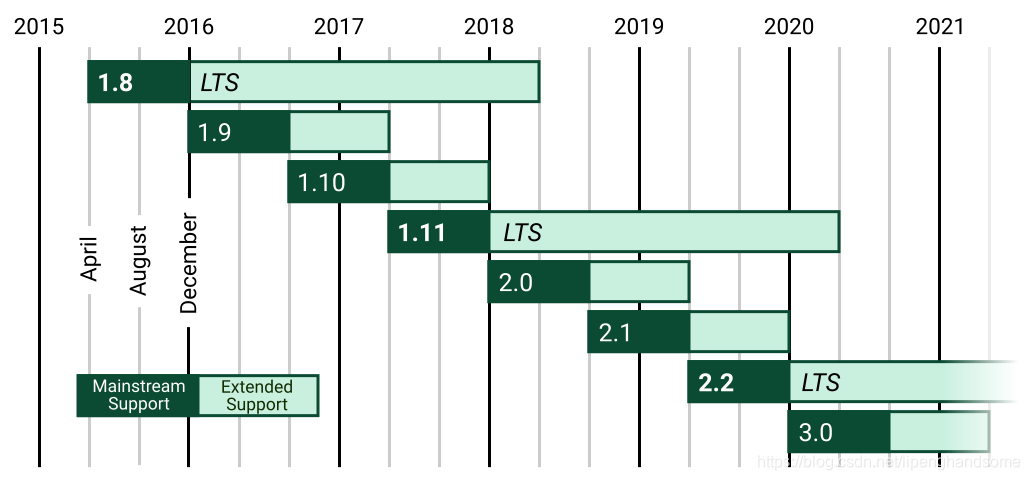
版本问题
-
1.x版本
-
2.x版本
-
3.x版本(目前不用考虑)

推荐使用1.x版本里面的1.11.09-1.11.13,因为2.x版本才发行不久,新公司或者更换了版本的公司才会使用,一般使用1.8或1.11,现已逐步往1.11转
-
-
安装
pip3 install django==1.11.11
-
测试是否安装成功
命令行输入:django-admin
创建django项目
-
命令行
-
创建django项目
语法:django-admin startproject mysite(项目名)
效果:创建一个mysite文件夹
-
启动django项目(先切换到项目目录下)
语法:python manage.py runserver 必须在cmd管理员启动(django默认端口是8000)
-
创建具有独立功能的app,通常情况下应该能做到见明之义。
语法:python manage.py startapp app名字
···1. 使用命令行创建的django项目是不会自动创建templates模板文件夹的,只能自己手动创建
···2. 命令行创建的django项目不但没有templates文件夹,配置文件中也没有填写路径(而pycharm创建会自动添加)
-
-
pycharm快捷键
- 直接在pycharm命令行里输入,语法与cmd相同
app的概念
全名application 应用,此app非彼app.
django其实是一个专注于开发app的web框架,一个空的django项目就类似于一所大学,app就类似于大学里面的各个学院。
每个app就类似于不同的功能模块
-
购物网站
-
- 用户相关 user —用户相关的app
- 订单相关 order — 订单相关的app
- 投诉相关 Complaint — 投诉相关的app
-
不同的功能模块推荐使用不同的app去开发
-
django支持多app
django主要文件功能
mysite
-mysite
--__init__.py
--settings.py 项目配置文件
--urls.py 路由视图函数对应关系,项目的总路由
--wsgi.py
-manage.py
app01
--migrations文件夹 数据库改动记录
----__init__.py
--__init__.py
--admin.py django后台管理
--apps.py 注册app类
--models.py 模型类(orm)
--tests.py 测试文件
--view.py 视图函数(******)
使用django时注意的事项
-
代码修改了始终没有效果
- 在同一个端口起了多个服务,一直跑的是最开的那个服务
- 浏览器缓存问题
-
创建app之后一定一定要先settings文件中注册(INSTALLED_APPS )
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 注册我们自己的app # 'app01' # 简写 'app01.apps.App01Config' # 完整写法 ]- djagno能够自动重启,但是他的重启机制是:只要检测到你的代码有变化,在一定时间间隔内就会自动重启,所以有时候可能会出现,代码还没写完,就已经重启了(会报错,但影响不大)
-
settings配置文件DATABASES(NAME)添加文件根目录,后续写代码会有提示,更方便快捷
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } }
六、小白入门三板斧
HttpResponse
内部传入一个字符串参数,返回给浏览器
def index(request):
#业务逻辑代码
return HttpRespone("ok")
render
除request参数外还接受一个待渲染的模板和一个保存具体数据的字典参数。
将数据填充进模板文件,最后将结果返回给浏览器。(类似于我们上面用到的jinja2)
def index(request):
#业务逻辑代码
return render(request,"index.html",{"name":"alwx","bobby":["烫手的山芋"]})
返回HTML页面 并且可以给HTML页面传输数据
模板渲染(将数据在后端按照模板语法放入HTML对应的位置)
redirect
重定向(303)接受一个URL参数,表示跳转到指定的URL。
def index(request):
return HttpResponse('你好啊 小妹妹')
def login(request):
return render(request,'login.html',{'user_dict':{'username':'jason','password':123},'userxxx':'hello world'})
def home(request):
# return redirect('https://www.mzitu.com')
return redirect('/index')