1.之前要实现横列的web布局,通常就是float或者display:inline-block;但是都不能做到真正的流体布局。至少width要自己去算百分比。
2.flexiblebox就可以实现真正意义上的流体布局。只要给出相应属性,浏览器会帮我们做额外的计算。
3.box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构、css实现的布局方式。经典的一个布局应用就是布局的垂直等高、水平均分、按比例划分。
目前box-flex属性还没有得到firefox、Opera、chrome浏览器的完全支持,但可以使用它们的私有属性定义firefox(-moz)、opera(-0)、chrome/safari(-webkit)。
提供的关于盒模型的几个属性
|
box-orient |
子元素排列 vertical(竖排)orhorizontal(横排) |
|
box-flex |
兄弟元素之间比例,仅作一个系数 |
|
box-align |
box排列 |
|
box-direction |
Box方向 |
|
box-flex-group |
以组为单位的流体系数 |
|
box-lines |
|
|
box-ordinal-group |
以组为单位的子元素排列方向 |
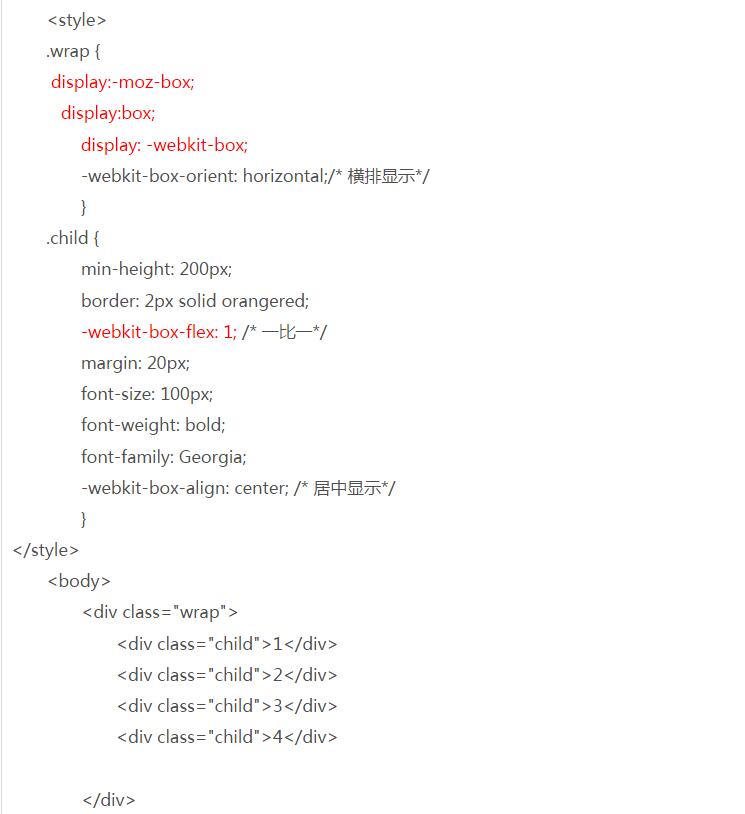
1.1. 四列自适应的布局

1.2. 当一列定宽,其余两列分配不同比例即可(三列布局,)

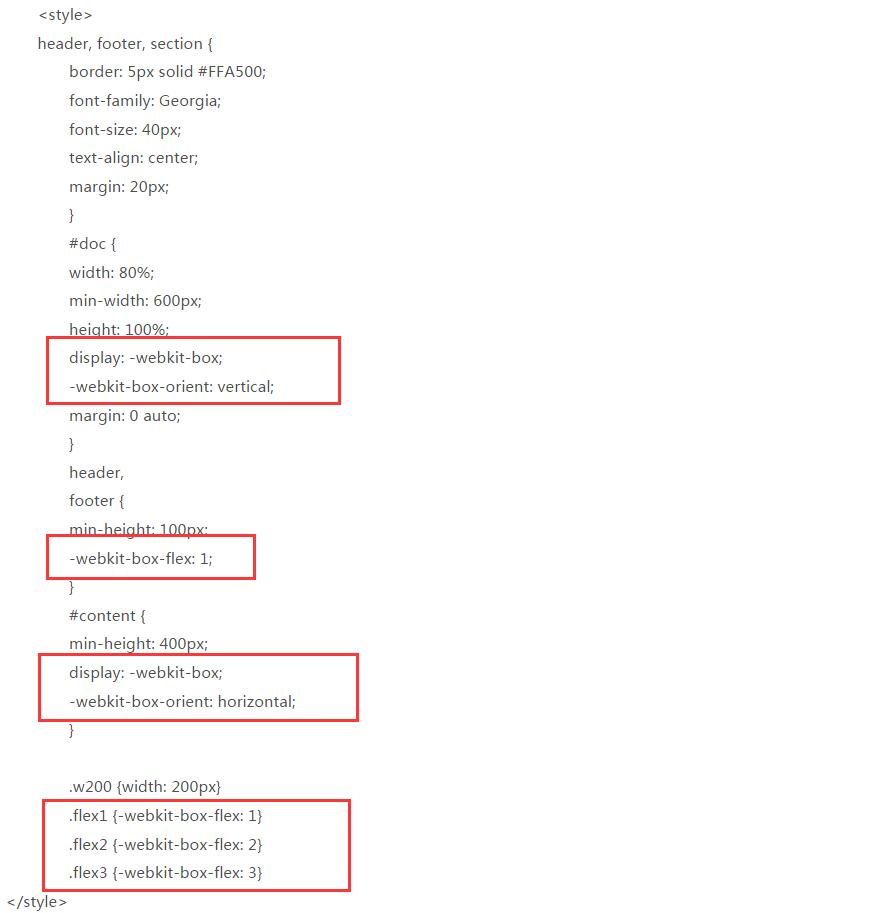
1.1. 下面是一个常见的web page 的基本布局