前台HTML代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Main.aspx.cs" Inherits="Main" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Script/jquery-1.7.1.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>员工表</h1>
<br />
<br />
<input id="txtname" type="text" />
<input id="btn" type="button" value="查询" />
<br />
<br />
<table id="tabinfo" width="600" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF">
<tr id="top">
<td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF">代号</td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF">姓名</td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF">性别</td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF">民族</td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF">生日</td>
</tr>
<tr>
<table id ="tab" width="600" border ="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF">
<%-- 用尖括号 百分号 可以嵌入C#代码--%>
<%
testDataContext context = new testDataContext();
var query = context.Info;
//显示每一行的数据 用foreach
foreach (Info data in query)
{
%>
<tr>
<td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%=data.Code %></td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%=data.Name %></td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%=data.Sex %></td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%=data.Nation %></td>
<td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%=data.Birthday %></td>
</tr>
<%
}
%>
</table>
</tr>
</table>
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
//给按钮加上事件
$("#btn").click(function () {
//取出里面的值
var name = $("#txtname").val();
//调AJkx
$.ajax({
url: "Select.ashx",
type: "POST",
data: { name: name },
datatype: "TEXT",
success: function (data) {
//拆行
var hang = data.split('|');
var text = "";
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split('^');
text = text + "<tr heigh='30'>";
for (var j = 0; j < lie.length; j++)
{
text = text + "<td width='120' align='center' valign='middle' bgcolor='#FFFFFF'>" + lie[j] + "</td>";
}
text = text + "</tr>";
}
$("#tab").html(text);
}
})
})
})
</script>
</body>
</html>
后台C#代码:
<%@ WebHandler Language="C#" Class="Select" %>
using System;
using System.Web;
using System.Linq;
using System.Data.Linq;
using System.Data;
using System.Data.SqlClient;
public class Select : IHttpHandler {
public void ProcessRequest (HttpContext context) {
//取值
string name = context.Request["name"].ToString();
SqlConnection conn = new SqlConnection("server=.;database=mydb;uid=sa;pwd=123");
SqlCommand cmd = conn.CreateCommand();
cmd.CommandText = "select *from Info where name like '%" + name + "%'";
conn.Open();
SqlDataReader _dr = cmd.ExecuteReader();
string shuju = "";
while (_dr.Read())//便利每一行
{
for (int i = 0; i < _dr.FieldCount; i++)//便利每一列
{ //某一列的值_dr[i] 把数据里面拼上每一列的数据
shuju += _dr[i].ToString() + "^";
}
shuju = shuju.Substring(0, shuju.Length - 1);
shuju += "|";
}
shuju = shuju.Substring(0, shuju.Length - 1);
conn.Close();
context.Response.Write(shuju);
context.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
}
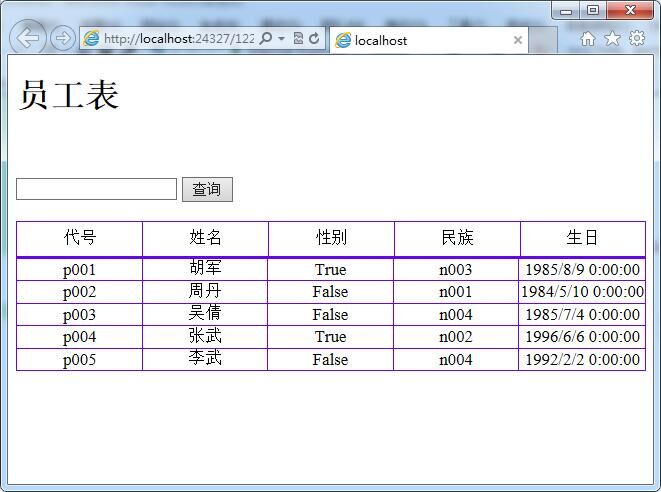
网页显示: