实现功能
搭建Eclipse开发环境
1.了解Eclipse工具普通项目是怎样关联依赖项目的
2.了解Eclipse工具WEB项目是怎样关联依赖项目的
实现步骤
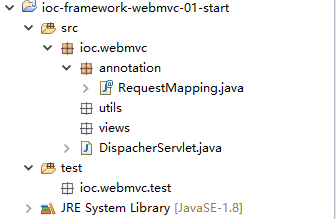
1. 创建一个Java普通项目
|
|
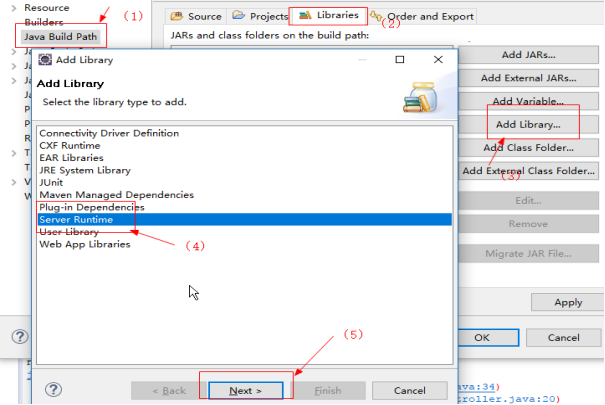
2. 导入需要使用的ServletAPI的类库。
注意:ServletAPI是内置在Web服务器里面的。我们使用Tomcat为例。操作这个步骤之前,必须需要在Eclipse开发工具中配置Tomcat服务器。
至于如何在Eclipse里面配置Tomcat服务器。很基础的东西,自己查询一下罗。
|
|
成功后,多了一个Tomcat环境。
|
|
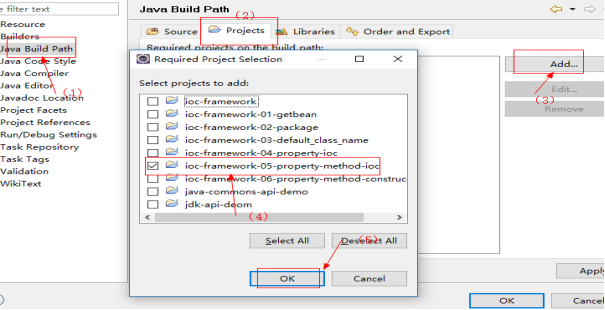
3. 在Eclipse里面添加我们的BasicIOC内核项目(ioc-framework-05-property-method-ioc),为依赖项目 。
|
|
4. 测试环境,是否成功
-编写一个测试列测试调用IOC内核的代码-
|
|
--测试代码
如果可以引用BasicIoc框架的类,说明成功。
1 package ioc.webmvc.test; 2 3 import ioc.core.utils.NamingUtils; 4 5 public class IocFrameworkTest { 6 7 public static void main(String[] args) { 8 //调用Ioc内核包的类,如果可以调用,表示配置成功 9 String lower = NamingUtils.firstCharToLower("Aaaa"); 10 System.out.println(lower); 11 } 12 13 }
5. 创建一个动态Web项目来边测试,边开发框架。
---创建动态网站项目,并且分好层--
|
|
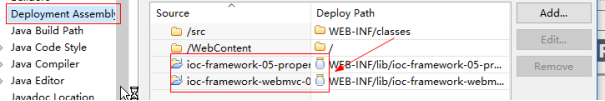
--将BaiscIOC和BasicMVC框架作为Web测试项目的依赖项目--
-注意:WEB项目增加依赖的方式和不普通的Java项目不同的。配置如下:--
|
|
测试是否成功
--创建一个DispacherServlet核心控制器类,里面重写service方法。
1 @Override 2 protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 3 System.out.println("-测试成功--"); 4 super.service(request, response); 5 } 6
--在web测试项目中调用该servlet,web.xml配置如下
1 <servlet> 2 <servlet-name>dispacherServlet</servlet-name> 3 <servlet-class>ioc.webmvc.DispacherServlet</servlet-class> 4 </servlet> 5 <servlet-mapping> 6 <servlet-name>dispacherServlet</servlet-name> 7 <url-pattern>*.do</url-pattern> 8 </servlet-mapping>
--编写一个测试页面index.jsp。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <a href="${pageContext.request.contextPath }/test.do">test</a> </body> </html>
结果,如果控制台打印,测试成功,表示成功。
|
|