Less使用
http://lesscss.cn/(Less 中文网)
下载编译工具(koala)
安装
打开后如图

初始化设置
点击设置进行语言设置,关闭重启
点击加号进行代码项目导入,如上图所示
右击此项目设置输出路径,双击此项目进行less设置
Less开始
Less注释
/*我是可编译注释*/
Css中可见
// 我是不编译的注释
Css中不可见
1.Less变量
用法:@变量名:值
便于统一管理
关键字@
例如@str
赋值
@str:7.5rem
2.混合
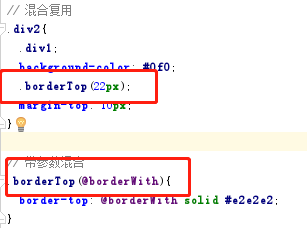
简单混合(如下图)

混合带参数(如下图)

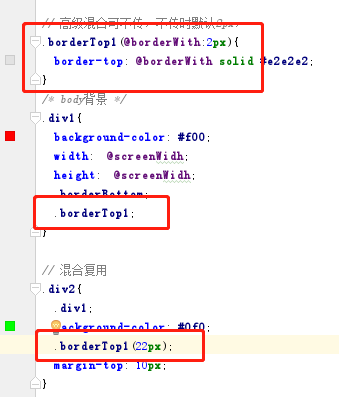
混合带默认参数(如下图)

作用
可以做属性兼容处理
例如:

公共样式引用
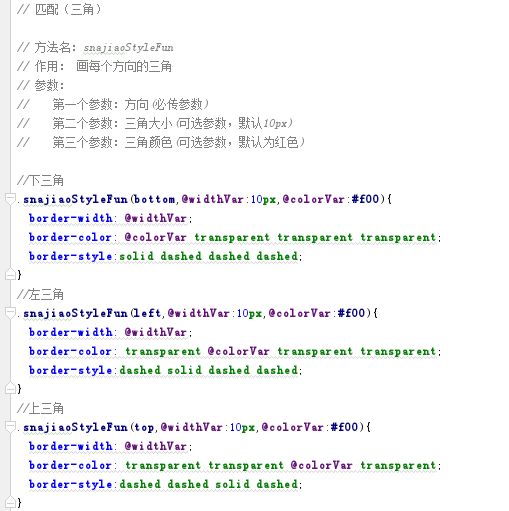
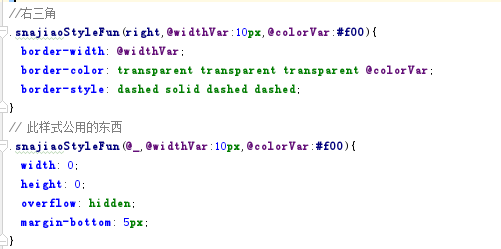
3.匹配模式
写多个方法,调用时提高复用率


调用

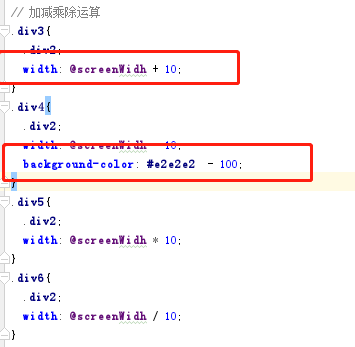
4.运算
加减乘除和括号
除了宽高还有颜色

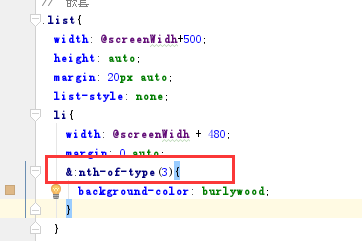
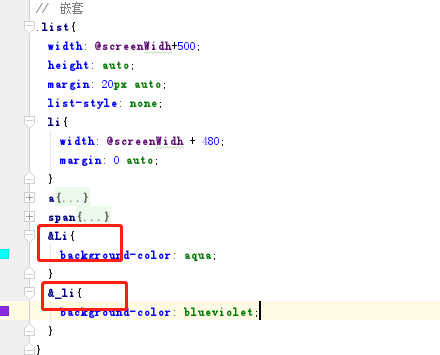
5.嵌套
子元素可放在父元素中嵌套


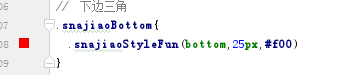
&符号代表继承上一层选择器
&第二种用法
标签名称:

样式设置:

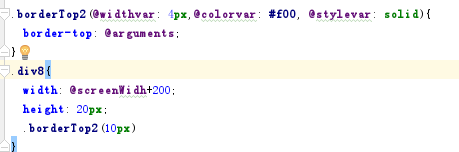
6.@arguments(全参)

作用;可存储所有变量
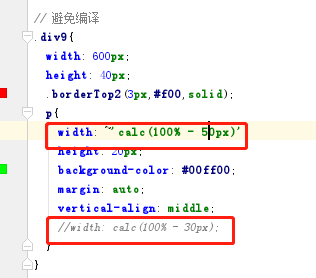
7.避免编译

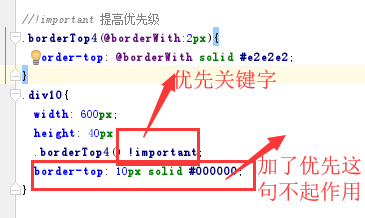
8.!important(优先)

9.导入外部less或者css
// 导入less
@import "lessKu";
// 导入css文件(不编译)
@import "../css/ty.css";
// 导入css样式(会编译)
@import (less) "../css/ty.css";
其他
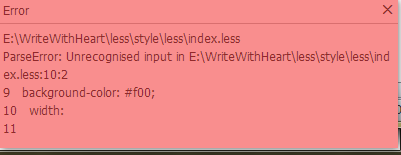
考拉报错提示图

问题:
为什么在定义没有带参数的 混合 也要带括号?
为什么在定义没有带参数的 混合 也要带括号? 例如: .bc(){ margin-left: auto; margin-right: auto; } 在调用的时候也是.bc的格式
写了括号以后 他就变成了真正的混合(类似于js中的函数) 这样的话 这个东西就是不被比编译出来的
也就是说
.b 的class 引用了 .rel(); 那只有b这个东西 有 relative
如果不加括号 .rel{..} 那这还是一个普通的class 编译的时候依然保留