在学习Django前,首先学习下MVC模式和MVT模式。
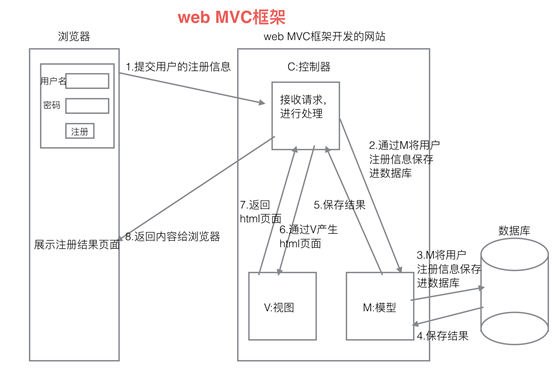
MVC模式的理念是分工,让专门的模块做专门的事,核心思想就是解耦。

说明:
1)M:模型,负责和数据库交互。
2)V:视图,负责产生HTML页面。
3):C:控制器,接收请求,进行处理,与模型和视图进行交互,然后返回响应。
而Django遵循的模式是MVT模式:

1)M:模型,和MVC模式中的M相同,负责和数据库进行交互。
2)V:视图,和MVC模式中的C相同,负责接收请求,进行处理,然后与M和T进行交互,返回响应。
3)T:模板,和MVC模式的V相同,负责产生HTML页面。
1.搭建虚拟环境
在同一个python环境中安装同一个包的不同版本,后面安装的包会覆盖之前的,如果同一台机器上两个项目依赖同一个包的不同版本,那么会导致一些项目出现问题,此时我们可以通过搭建虚拟环境来解决此问题。
虚拟环境其实就是复制真实的python环境,同时安装的python包也会安装在复制的python环境中。
安装虚拟环境的命令:
1)pip3 install virtualenv #安装虚拟环境
2)创建一个Development文件夹,用来组织所有的项目和网站,接下来创建一个myproject的文件夹,然后进入该文件夹,执行如下命令:
virtualenv venv -p python3
这样,虚拟环境就创建好了。
3)激活虚拟环境,进入到venv/Scripts文件夹下,执行activate.bat文件,激活虚拟环境,当我们看到命令行前看到venv,就代表激活成功了。
退出虚拟环境:
deactivate 虚拟环境名称
2.创建Django项目:
django-admin startproject myproject
现在myproject目录的结构为:
myproject/ <-- ⾼级别的⽂件夹 |-- myproject/ <-- Django项⽬⽂件夹 | |-- myproject/ | | |-- __init__.py | | |-- settings.py | | |-- urls.py | | |-- wsgi.py | +-- manage.py +-- venv/ <-- 虚拟环境⽂件夹
__init__.py: 告诉python这个文件夹是一个python包。
settings.py: 项目的配置文件。
urls.py: 进行url路由的配置。
wsgi.py: web服务器和Django交互的入口。
manage.py: 项目的管理文件。
3.创建应用
在Django中,一个功能模块是通过一个应用来实现的,创建应用的命令如下:
python3 manage.py startapp boards
现在的文件的目录结构为:
myproject/ |-- myproject/ | |-- boards/ <-- 我们新的Django应⽤(app)! | | |-- migrations/ | | | +-- __init__.py | | |-- __init__.py | | |-- admin.py | | |-- apps.py | | |-- models.py | | |-- tests.py | | +-- views.py | |-- myproject/ | | |-- __init__.py | | |-- settings.py | | |-- urls.py | | |-- wsgi.py | +-- manage.py +-- venv/
__init__.py:说明目录是一个python模块。
admin.py:网站后台管理相关的文件。
apps.py:应用信息定义文件,在其中生成了类AppConfig,该类用于定义应用名等Meta数据。
models.py:写和数据库项目的内容,设计模式类。
views.py:接收请求,进行处理,与M和T交互,返回响应。
tests.py:写测试代码的文件。
Migrations文件:用于在以后定义引用迁移文件,文件夹目录。
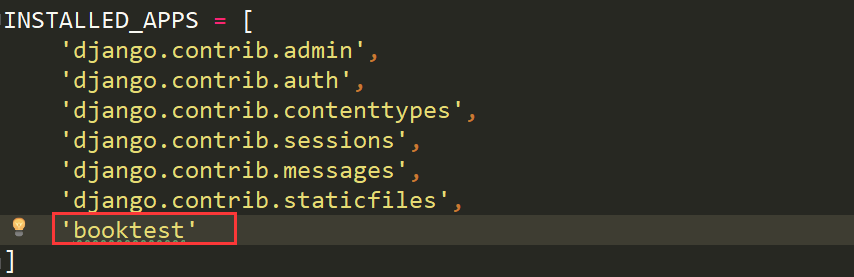
4.应用注册
修改settings.py中的INSTALLED_APPS配置项,建立应用和项目之间的联系。

5.运行项目
运行开发web服务器命令:
python3 manage.py runserver
在浏览器中输入127.0.0.1:8000,出现以下信息,说明配置成功。

2.Hello World
接下来尝试如何用Django创建一个新页面。
1.修改views.py
from django.http import HttpResponse def home(request): return HttpResponse('Hello, World')
视图是接收httprequest对象并返回一个httpresponse对象的Python函数,接收request作为参数并返回response作为结果,这个流程很重要,需要记住。
2.修改urls.py
我们需要告诉Django,什么时候需要调用这个view,修改urls.py。
from boards import views urlpatterns = [ url(r'^$', views.home, name='home'), url(r'^admin/', admin.site.urls), ]
我们使用正则表达式来匹配请求的url,^$表示匹配一个空路径,也就是主页(http://127.0.0.1:8000)。
3.运行服务
运行服务并访问http://127.0.0.1:8000,观察结果:
python3 manage.py runserver