HTML代码规范
我们知道,前端工程师入门容易,通过学习基本的HTML和CSS就能在浏览器上看到实际的效果,可是要写好的HTML,就不是那么容易了。这里将和大家分享HTML规范,希望大家读完之后都能够有所收获。本文将主要以下面三个部分展开:
- HTML整体结构
- HTML代码格式
- HTML内容语义
http://bootstrap.cn/p/codeguide.html 这里的规范也不错,有时间看看。
第一部分:HTML整体结构
1.HTML基础设施
(1)文件应以<!DOCTYPE.....>首行顶格开始,这句话告诉浏览器这是一个什么文件,我们推荐使用<!DOCTYPE html>。
(2)必须在head元素内部的meta标签内声明文档的字符编码charset, 如:<meta charset="UTF-8">,这句代码告诉浏览器应该此HTML文件使用的字符集是什么,如果不加此行代码,那么在浏览器中可能显示为乱码。
(3) 页面的title是极为重要的不可缺少的一项。
当我们在sublime text编辑器中输入!并按下tab键便得到:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
2.HTML代码结构和视觉顺序基本保持一致
(1).按照从上之下,从左到右的视觉顺序书写HTML结构。
(2).有时候为了便于搜索引擎抓取,我们也会将重要内容在HTML结构顺序上提前,以为搜索引擎抓取网页内容是自上而下的,所以将重要内容在HTML结构顺序上提前可便于抓取重要的内容。
(3).不要使用table布局,现在基本上被淘汰了,而应该代之以div来布局,方便控制。
3.结构、表现、行为三者分类,避免内联。
(1).使用link引入外部css文件到head中。注意:一般我们不适用@import来引入外部css文件。两者的区别可以看我的另外一篇博文《添加css的方式:link和@import的区别》。
(2).使用script将js文件引入,并置于body底部,这时js文件会最后加载,html会最先加载,用户体验会更好。(注意:并不是所有的js文件都要放置于body的底部,如当我们需要使用js文件动态修改meta元素内容时,需要将js文件引入到head标签中,可以看我的博文《探究移动端开发》中flexible.js文件的引入)。
4.保持良好的树形结构
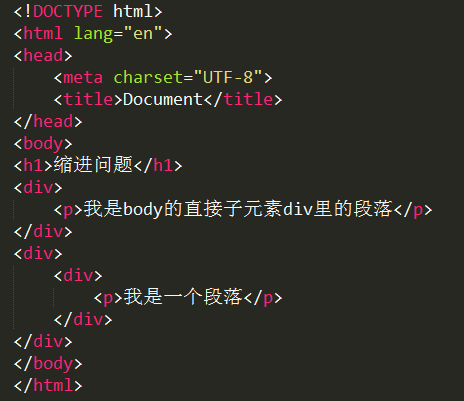
(1).每一个块级元素都另起一行,每一行都是用tab缩进对齐。如果不是块级元素,比如几个行内元素,我们把他写在一行即可。注意:html、 head、 body 以及body下的第1级标签(即直接子元素)不缩进,其他的都正常缩进。如下图所示:

(2).当然,我们也可以在大的模块之间用空行空开,在模块内不要使用多余的空行。
5.其他需要注意的问题
(1).一个标签上引用的className不要过多,越少越好。
(2).对于一个语义化的内部标签,应该尽量避免使用className。
第二部分:HTML代码格式
1.说明文案的注释方法
(1)开始注释:<!-- 注释文案 -->
(2)结束注释:<!-- /注释文案 -->
(3)允许只有开始注释。

2.严格嵌套
(1).应当以最严格的xhtml strict标准来嵌套,不如内联元素不能包含块级元素等等。
(2).正确闭合标签且必须闭合。
3.严格的属性
(1).属性和值全部小写,每个属性都必须有一个值,每个值必须加双引号。
(2).没有值的属性必须使用自己的名称做为值(checked、disabled、readonly、selected等等)。
(3).可以省略style标签和script标签的type属性。
第三部分:HTML内容语义
1.加强资源型内容的可访问性和可用性。
比如在img标签内加入alt属性,在audio内加入文案和链接等等。
2.加强不可见内容的可访问性
比如背景图片的文字应该同时卸载HTML中,并使用css使其不可见,有利于搜索引擎抓取你的内容,也可在css失效的情况下看到内容。
3.适当使用实体
以实体代替与HTML语法相同的字符,避免浏览器解析错误。
常用的HTML字符实体(建议使用实体):

常用的字符实体(不建议使用实体):

更多HTML、CSS规范点击这里。