一、六种定位方式
1.id
2.name
3.class name
4.tag name:定位标签
5.link text:定位一个链接,如果是中文,需要在代码文最前面加一句I话|:#coding=utf-8,同时还需要在中文前面加u,将中文转换为unicode,解码为utf-8,即可识别中文的文字
6.partial link text:定位链接,同时通过中文中的部分中文找到该元素
7.xpath(最常用)
8.css selector(最常用)
二、火狐浏览器
1.下载firebug(可以在浏览器添加插件种搜索安装) ,点击小虫子也可以打开前端调试页面。
,点击小虫子也可以打开前端调试页面。
【实例】以百度网页为例:http://www.baidu.com
find_element_by_id("kw1")
find_element_by_name("wd")
find_element_by_class_name("s_ipt")
find_element_by_tag_name("input")
1)较复杂定位百度输入框
a.xpath
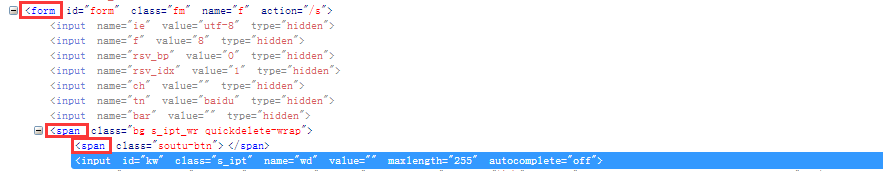
find_element_by_xpath("/html/body/div[2]/div[1]/div/div[1]/div/form/span[1]/input").send_keys("selenium") //xpath中的内容可以通过火狐浏览器定位该元素右键选择“复制xpath”即可得到。其中dev[2]代表body下的第二个dev标签。
xpath中也可以写成相对路径,可以通过下图来编写判定其相对路径为:find_element_by_xpath("//form[@id='form']/span/input").send_keys("selenium")

find_element_by_xpath("//form[@id='form' and@name='f']/span/input").send_keys("selenium")
b.css_selector
browser.find_element_by_css_selector("#form>span>input").send_keys("selenium")
xpath同css之间相互之间有转换关系,详情看下图:

练习中的举例:
driver.find_element_by_xpath("//a[@fav-url='http://t10.baidu.com/it/u=42051159,1359918120&fm=58'and @class='cute sasa de mimi,momo'] ").click()
a标签下的fav-url属性和class属性共同确定一个元素。
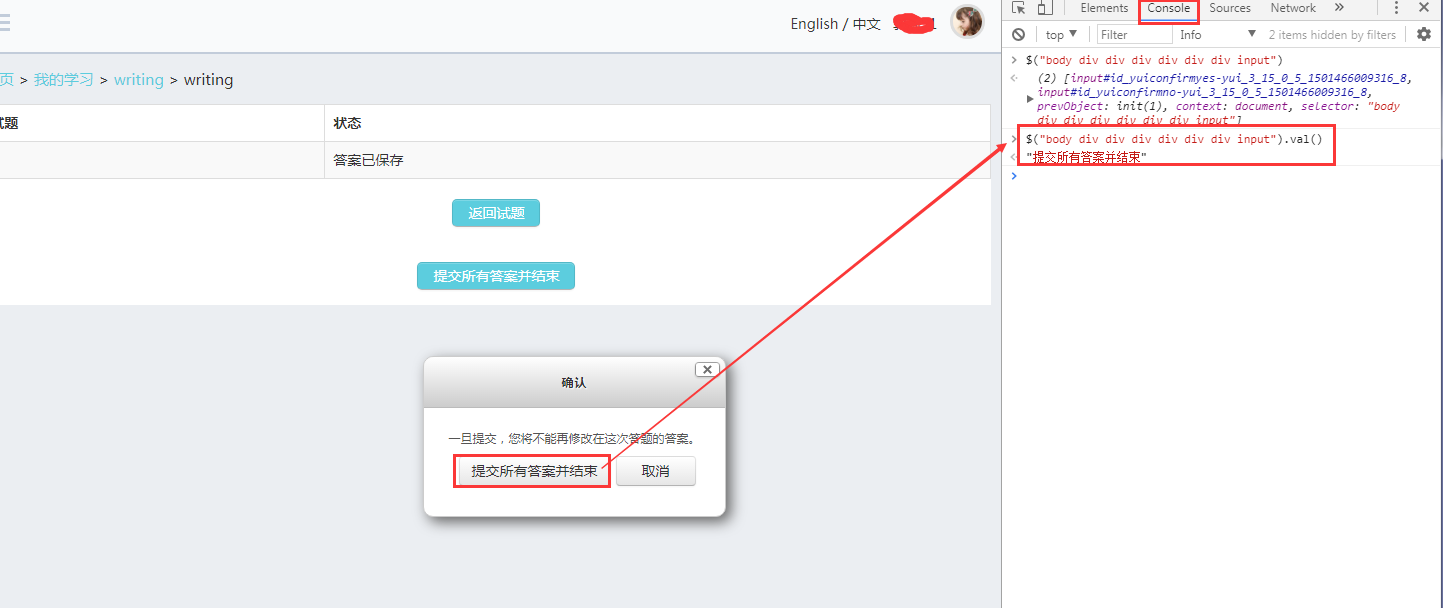
c.弹出框中元素定位:
#定位“提交所有答案并结束”按钮,定位语句如下:
driver.find_element_by_css_selector("body>div>div>div>div>div>div>input:nth-child(1)").click()

查找一共有六个div才能定位到input的“提交所有答案并结束”按钮后可以通过console去验证是否真正通过以上路径能够定位到“提交所有答案并结束”按钮。如果能证明语句是正确的。

2)定位新闻
find_element_by_link_text(u"新闻") //需要在代码文最前面加一句I话|:#coding=utf-8
find_element_by_partial_link_text("胡")
3)获取某个 元素的value值方法;