webpack一般是本地安装,一般安装webpack webpack-cli,一般是开发依赖上线的时候不需要打包通常npm install webpack webpack-cli -D安装
安装的时候先初始化 npm init -y,然后安装npm install webpack webpack-cli -D -D的意思当前的开发依赖上线的时候不需要,webpack可以进行零配置,但是这样很弱,webpack是打包工具
输出后的结果就是js模块化
打包一般有打包的目录,我们建立src目录建立index.js,里面有代码输入让其打包使用命令npx webpack,就将我们刚才的js文件进行打包好,这种形式是零配置

手动配置webpack
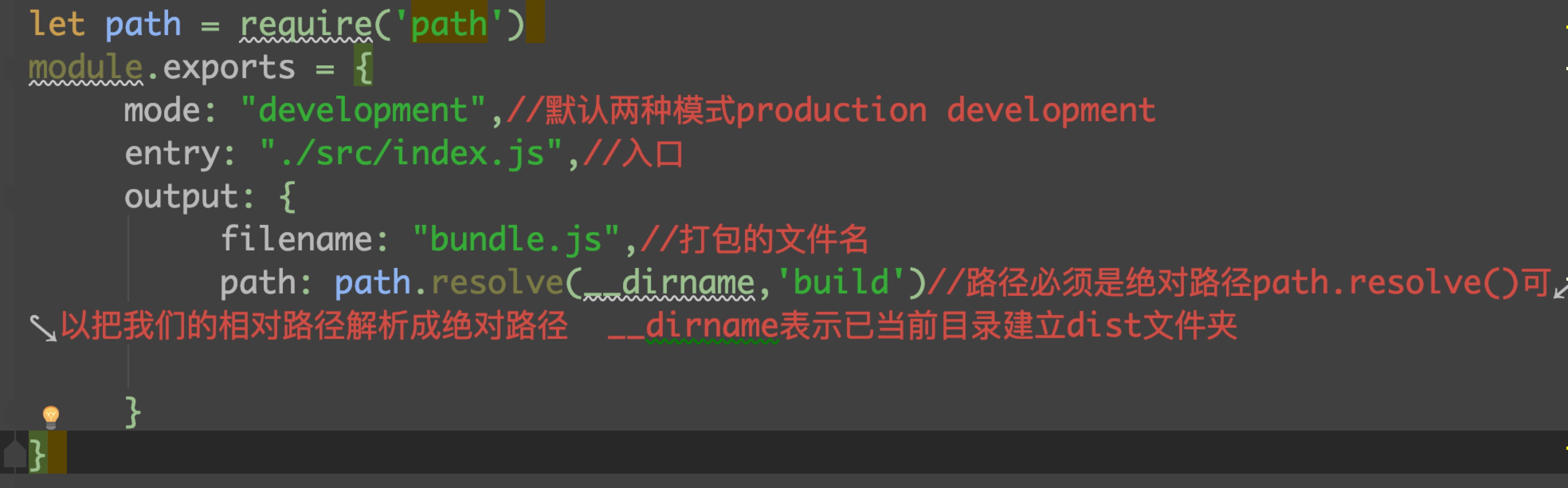
默认配置文件的名字是webpack.config.js,webpack 是node的写出来的,因此要用node的写法如下就是webpack.config.js的文件配置:

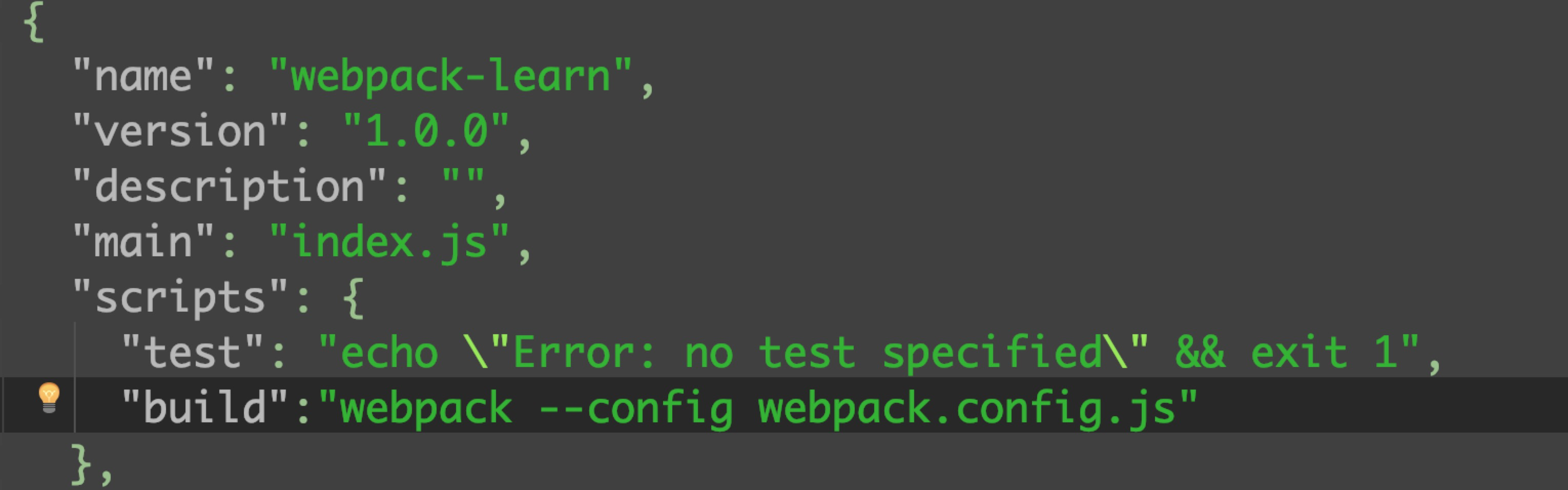
运行webpack打包,使用命令npx webpack,也可以在package.json中script脚本设置截图如下:这样运行命令npm run build就可以打包了

如果想打开页面通过locallhost形式打开,webpack 内置了一个express服务器通过npm install webpack-dev-server -D来安装
启动服务器可以使用 npx webpack-dev-server 这样的好处不是真实的打包文件,只是生成了一个内存中的打包,把打包文件生成到内存中这样访问生成的地址就能访问生成的静态目录
我们可以在webpack.config.js中进行配置,在package.json中配置如下:

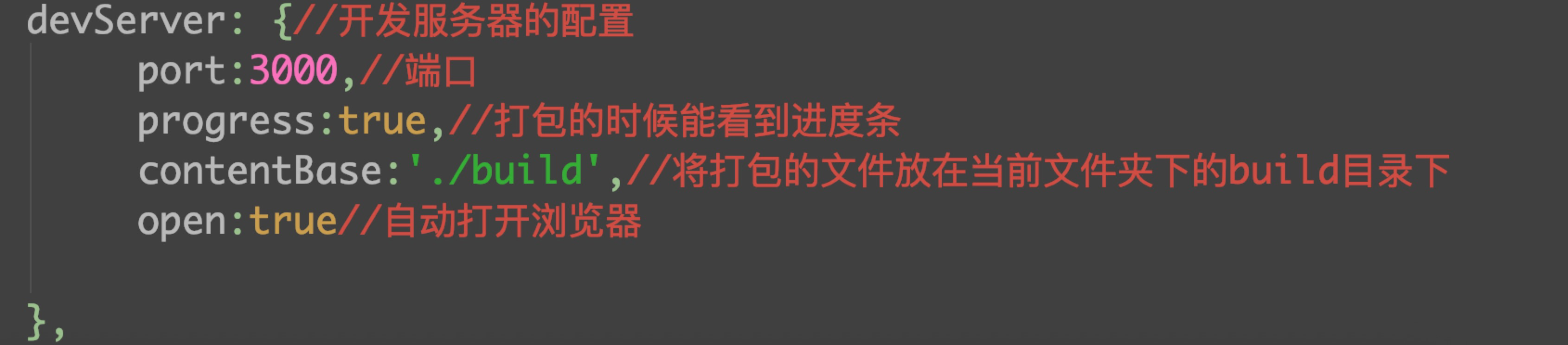
webpack-dev-server配置如下:

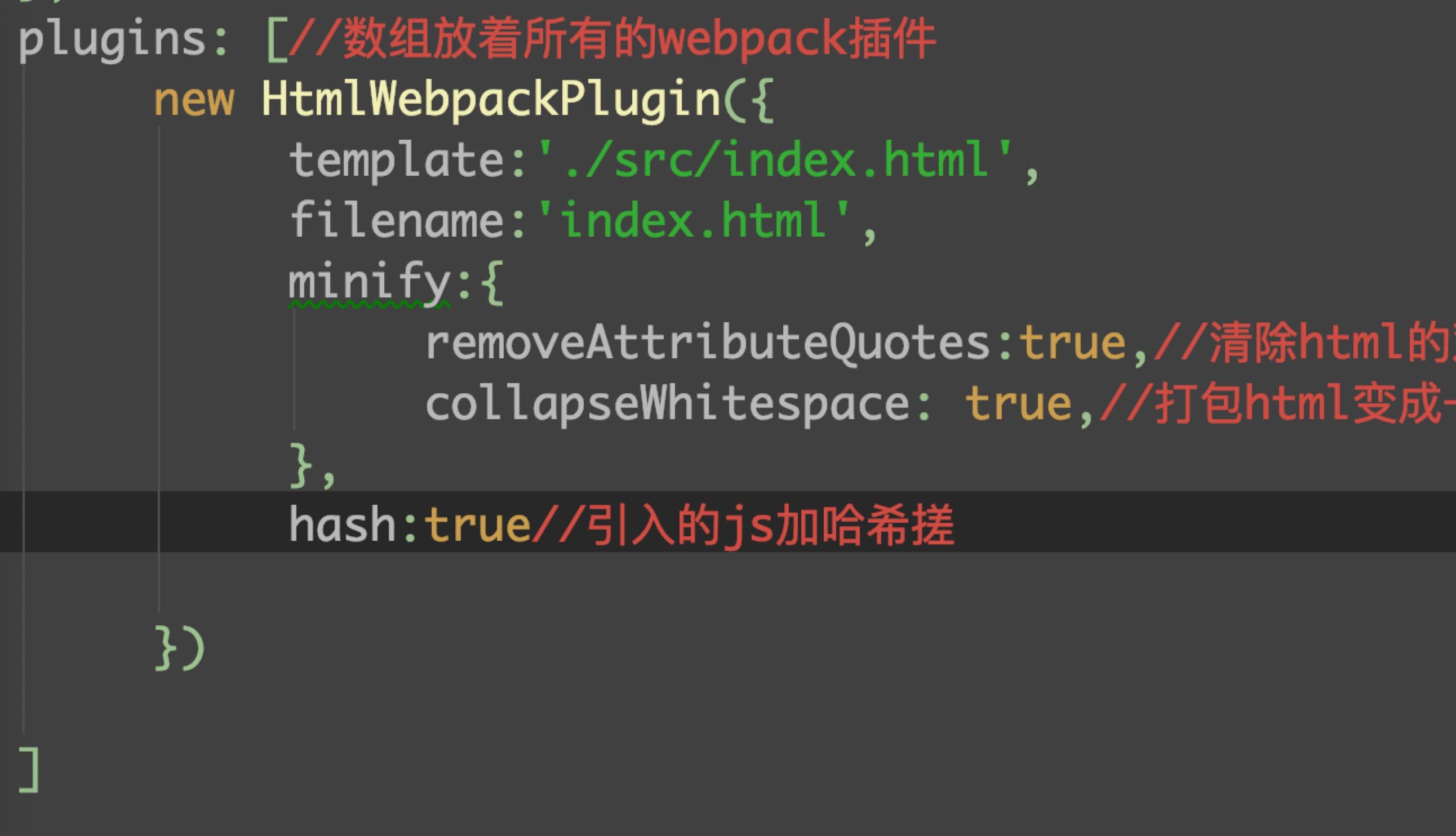
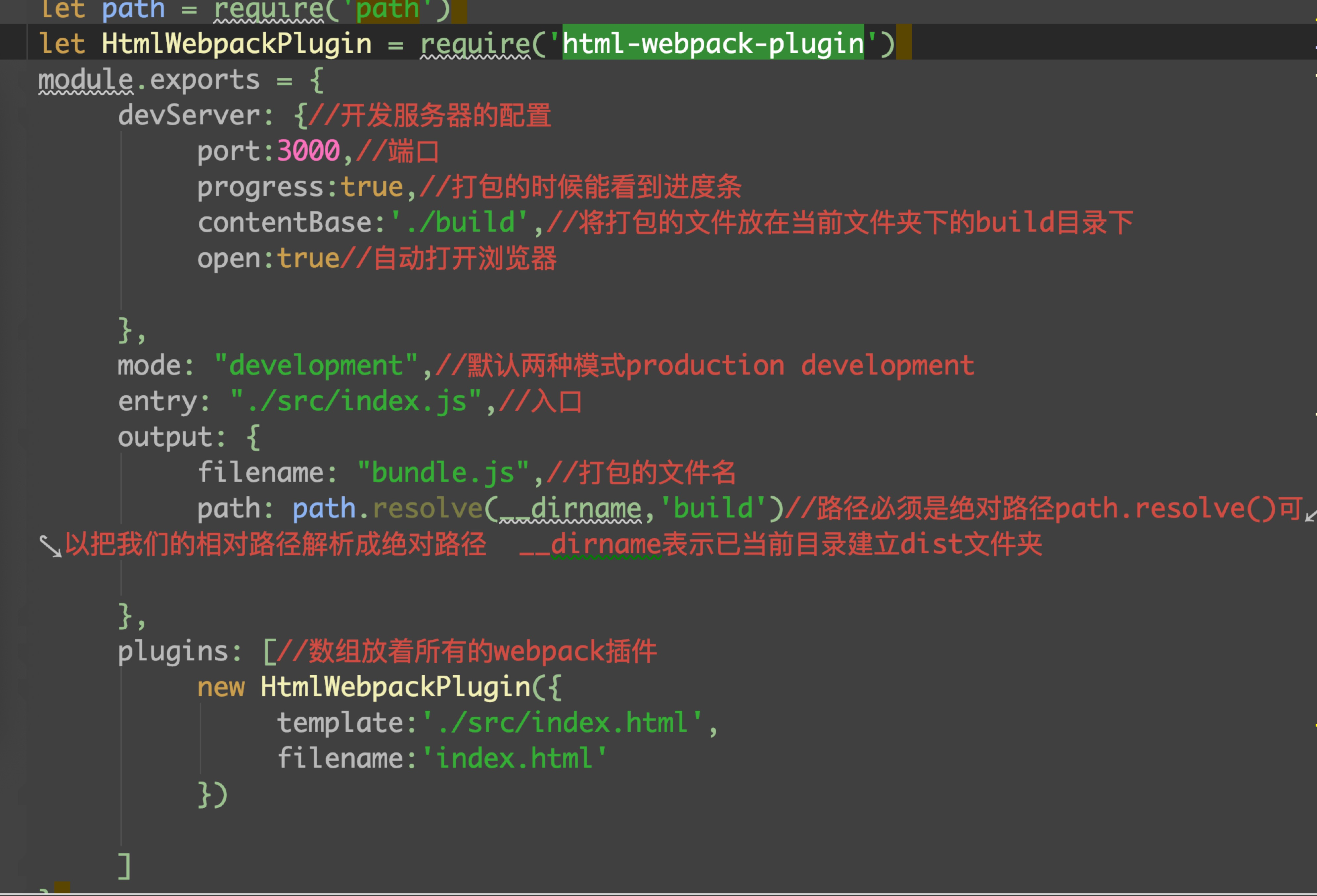
要想在生成html需要插件 html-webpack-plugin npm install html-webpack-plugin -D设置插件的webpack-config.js文件如下:

npm run dev 会生成index.html,和bundle.js但是我们看不到,在new HtmlWebpackPlugin 对象中可以进行一些配置入下截图: