本文内容涉及:标题标签、段落标签、转义字符、input标签、form标签、img标签
一、标题标签
标题标签h1,h2,h3,h4,h5,h6字号逐渐变小
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <h1>标题标签</h1> <h2>标题标签</h2> <h3>标题标签</h3> <h4>标题标签</h4> <h5>标题标签</h5> <h6>标题标签</h6> </body> </html>
运行结果为:

二、p标签、span标签、div标签
段落标签p,br是换行
<p>年轻,就是拿来折腾的。让自己具备独立生活的能力,<br>具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p> <span>年轻,就是拿来折腾的。让自己具备独立生活的能力</span>
运行结果:

这里我们用span标签做对比看一下
<span>年轻,就是拿来折腾的。让自己具备独立生活的能力</span>
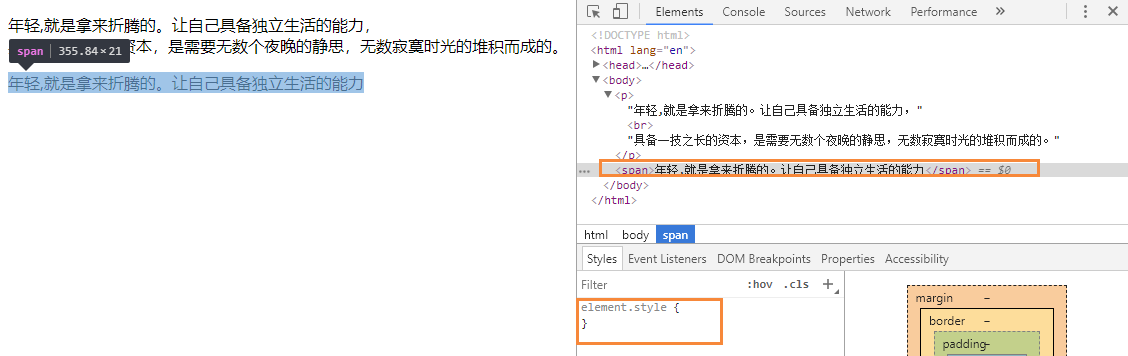
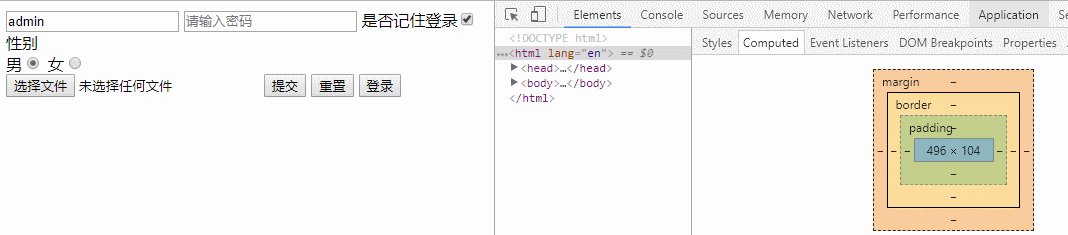
运行结果看起来和段落标签没区别,实际是不一样的。我们打开浏览器调试页面,Chrome的话,点击右键,点【检查】
选中p标签的时候,可以看到是包含上下边距的。看下图中的Styles部分,该标签是包含了修饰的,这种标签叫做【块级标签】

选中span标签时,只包含了这一行文字,不能直接设置行内标签的高度、宽度、行高以及顶和底边距,完全靠内容撑开宽高,这种标签叫做【行内标签】。
span标签没有任何css样式,也就是不包含任何的修饰,这种标签叫做【白板标签】,白板标签可以通过css修饰变为任意其他标签。

下面再介绍一个非常常用的标签,div标签,可以把它当做是伪白板标签。
<div>年轻,就是拿来折腾的。让自己具备独立生活的能力</div>
和上面的span相比,可以看到选中div,该标签占满了整行。

三、转义字符
如果我们想在网页上显示一些字符,如<、>、"、&等,就需要用到转义字符,转义字符有很多,可以自己网上查一下转义字符对照表。
举例1:符号"<"的转义字符是“lt”,注意是l,不是i。符号">"的转义字符是“gt”。转义字符前面都需要加&
<span><年轻就是拿来折腾的。></span>
运行结果为:

还有一个比较常用的转义字符就是nbsp,代表空格。手动敲打的空格,不管敲几个,都默认为1个,因此多个空格的情况就需要用到转义字符。
<span>年轻    就是  拿来折腾的。</span>
运行结果为:

四、input标签
input标签是一个非常常用的标签,我们边举例边介绍。
1、输入框
<input type="text" placeholder="请输入用户名" name="username" value="admin"> <input type="password" placeholder="请输入密码" name="username">
运行结果为:

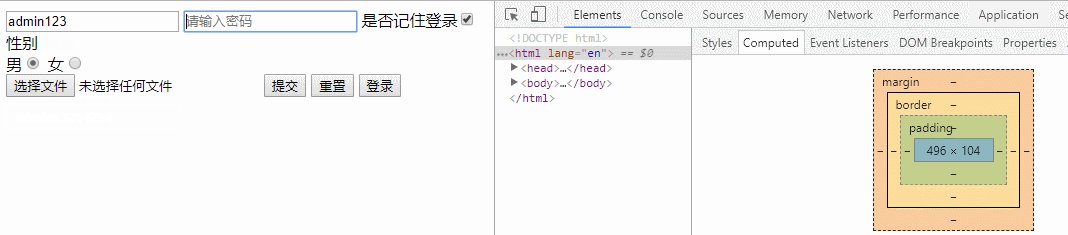
在两个输入框输入文字后,页面显示为:

解析:
该input标签包含4个属性。
(1)type是类型,有text、submit、button、reset等。
type="text"是输入框,输入的字符会显示。
type="password",也是输入框,输入的字符被遮蔽。
(2) placeholder是输入框的默认文案。
(3)name和value可以理解为一个键值对,name属性的参数相当于key,value属性的参数相当于键值对的value。比如上面的语句中,第一行有键值对username:admin
(4) 第一行value="admin",给输入框放入一个默认值admin。
2、复选框
(1)
<span>是否记住登录</span><input type="checkbox" name="xxx">
运行结果如下,type="checkbox"是可勾选框,能手动勾选:

如果想要自动勾选选择框,可以再增加一个属性,checked="checked"是默认勾选
<span>是否记住登录</span><input type="checkbox" name="xxx" checked="checked">

(2)type="checkebox"可以做复选框,比如
<span>北京</span><input type="checkbox" name="xxx" checked="checked"> <span>上海</span><input type="checkbox" name="xxx" checked="checked"> <span>深圳</span><input type="checkbox" name="xxx" checked="checked">
运行结果为:

3、单选框
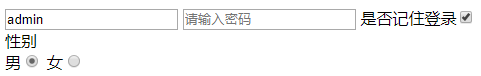
<div>性别</div> <span>男</span><input type="radio" name="sex" checked="checked"> <span>女</span><input type="radio" name="sex">
运行结果:

因为属性里规定了性别男是默认选择,所以会自动选择“男”。如果去掉checked="checked",则不做默认选择。
另外,type="radio",是单选,如果性别“女”也做了默认选择,那么运行结果将是默认选择“女”。
4、文件
<input type="file" name="file">
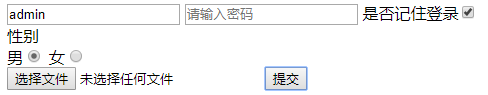
运行结果为:

点击【选择文件】,可选择本地的文件上传
5、按钮button
<input type="button" value="提交">
运行结果如下,button指的是可以点击的按钮。

实际上我们可以发现,点击【提交】并不会发生任何变化,不能提交。button是需要和js连用的,通过js进行提交操作。
6、以上代码
本文所涉及的代码如下,其中有一个<br/>,作用是换行。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <input type="text" placeholder="请输入用户名" name="username" value="admin"> <input type="password" placeholder="请输入密码" name="username"> <span>是否记住登录</span><input type="checkbox" name="xxx" checked="checked"> <div>性别</div> <span>男</span><input type="radio" name="sex" checked="checked"> <span>女</span><input type="radio" name="sex"><br/> <input type="file" name="file"> <input type="button" value="提交"> </body> </html>
五、form标签
1、form标签简介
在HTML里,如果各个标签都直接写到body里,会比较分散,每条数据分别发送给后端。实际应用是时,经常是整合到一个form标签里,我们可以将form理解为一个承载体,请求时通过form标签统一处理拿到的数据,发送给后端。
我们把上面的代码放到一个form标签里,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <form> <input type="text" placeholder="请输入用户名" name="username" value="admin"> <input type="password" placeholder="请输入密码" name="username"> <span>是否记住登录</span><input type="checkbox" name="xxx" checked="checked"> <div>性别</div> <span>男</span><input type="radio" name="sex" checked="checked"> <span>女</span><input type="radio" name="sex"><br/> <input type="file" name="file"> <input type="button" value="提交"> </form> </body> </html>
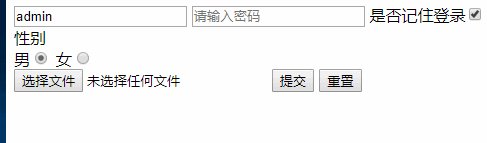
运行结果如下,直观的来看没什么变化,但是form标签把这些数据整合到一起发给服务端的工作方式更实用。

2、reset标签
<input type="reset">
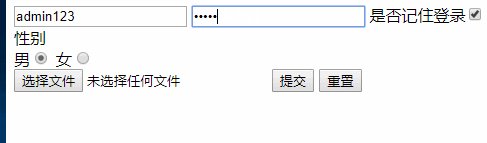
reset标签的作用是重置form内所有的表单元素,运行结果如下。如果我们手动填写了用户名、密码,上传文件等,点击reset会自动恢复为原始的状态。

3、submit标签
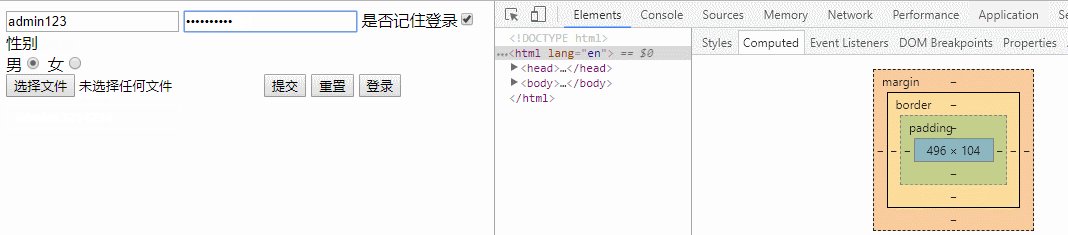
<input type="submit" value="登录">
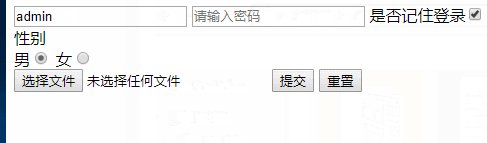
运行结果为:
 form和submit连用,点击时,直接提交表单,并且整个页面刷新。
form和submit连用,点击时,直接提交表单,并且整个页面刷新。
submit和button的区别:
(1)submit标签,如果输入错误,刷新后已填写的内容会全部清空,因此实际应用时很少这样用;
(2)button标签不会清空已填写内容。
4、action属性
action属性就是配置submit的跳链接。
<form action="http://www.baidu.com" method="get">...</form>
点击submit,跳转到百度页面,如下:

六、img标签
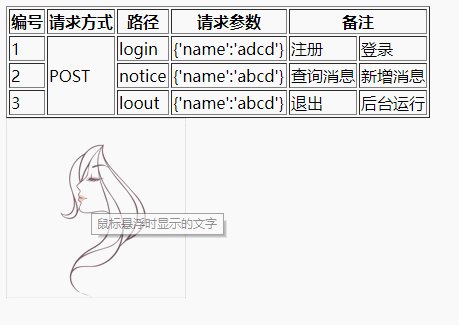
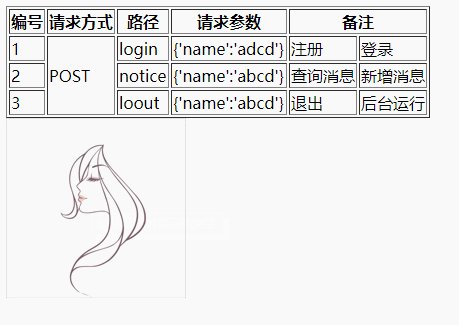
<img src="https://pic.cnblogs.com/avatar/1348269/20180311140943.png" alt="失败时展示的文字" title="鼠标悬浮时显示的文字">
上面的例子中,src是图片的地址(获取方法可以参考我的博客,https://www.cnblogs.com/zhxwind/p/9857852.html)。alt是图片加载不出来时展示的文字,title的含义就和文案一样,鼠标悬浮时显示的文字。
运行结果为:

把图片地址删掉,如下
<img src="" alt="失败时展示的文字" title="鼠标悬浮时显示的文字">