来源:https://blog.csdn.net/bigbear00007/article/details/90718450
需求:
1、项目完成了,但是还没有与正式后台连接(数据是本地json)
2、现有代码上线IIS
准备工作
1、部署IIS服务器
2、项目执行build生成需要部署的文件
步骤一:复制文件
把build之后的文件(dist文件夹)拷贝到IIS存放网站文件的目录
注意:
拷贝的时候不一定是要把dist整个文件夹拷贝,也可以拷贝里面的内容,这个需要看自己的需求。如果不明白的话,可以跟我一样做。
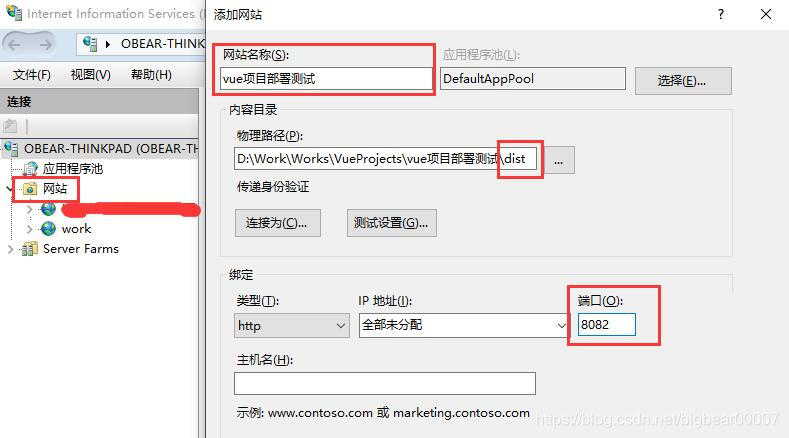
步骤二:在IIS中新建站点

在"网站"执行鼠标右键,选择添加网站。
网站名称:按照用途或者项目起名即可
应用程序池:部署前端项目,这个可以忽略,任意选择即可
内容目录:网站存放的路径,最好以英文命名
端口:web一般是80端口,不过我的80已经被其他项目占用,所以我设置为8082
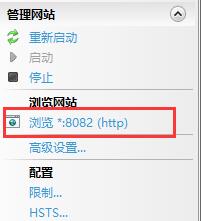
步骤三:访问网站

访问网站可以在IIS界面右侧直接浏览,具体见上图,或者直接在浏览器地址栏输入:http://localhost:8082/
很多网友的文章到此应该就结束了,他们大多都显示成功截图。 but,我这边却是一个接一个坑。
下面我就给大家分享一下我的填坑之旅 ?
步骤四:填坑
坑一、报错:URL拼写错误
打开网址发现页面报错,如下图:

报错内容:
见上图显示,提示URL拼写错误。
我在路由中设置访问"/"会重定向到"/brand/company",所以上图中访问地址是正确的。
在IIS中开启代理和设置URL重写可以解决上诉问题。 具体如下 ?
步骤一:URL重写
1、下载所需模块:urlrewrite
传送门:https://www.iis.net/downloads/microsoft/url-rewrite
2、设置规则
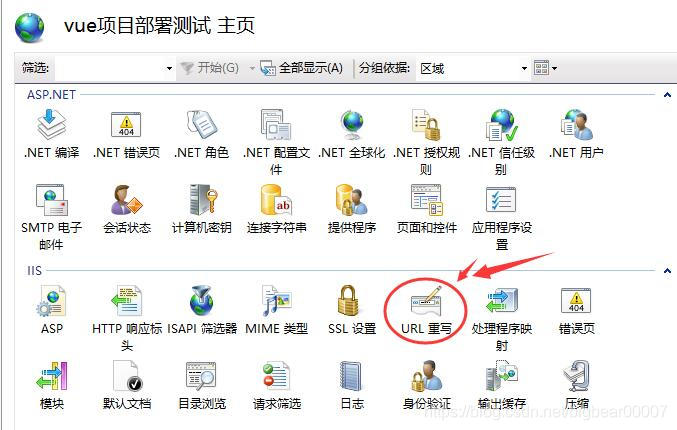
安装好模块之后,在IIS是图界面会看到"URL 重写"
双击之后,进入URL重写界面,在右上角点击"添加规则",具体如下图:
选择"空白规则",进入规则设置界面,具体见下图:
注意:
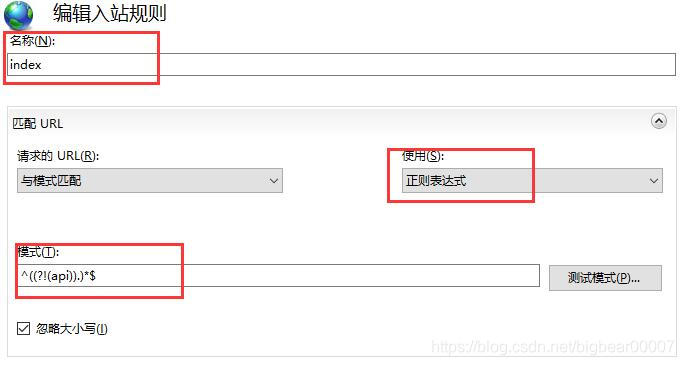
名称:名称按功能命名即可
匹配URL:选择使用正则表达式,然后模式根据请求的api来填写,比如我请求的api地址全都是为'/api/---',那我这里填写^((?!(api)).)*$即可
手动展开"条件"选项,添加一个"条件",选择"不是文件",具体见上图
手动展开"操作"选项,设置"重写URL"为"/index.html",然后点击右上角应用,重写URL的规则就设置好了。
步骤二:代理设置
1、下载所需模块
这里需要配置urlrewrite 和 Application Request Routing两个模块。urlrewrite 在步骤一种已经安装过了,我们需要下载application request routing,传送门:https://www.iis.net/downloads/microsoft/application-request-routing
2、开启代理
按照好application request routing模块之后再IIS功能视图界面可以看到相关设置,具体见下图:
双击进入设置界面,在右上角找到设置项目,点击进入,具体见下图:
Enable proxy 设置为"开启",在右侧点击"应用"即可,具体见下图:
3、设置urlrewrite规则

名称:根据功能命名即可
匹配URL:使用"通配符";前端请求的地址是'/api/----',所以模式设置"*api/*"
条件:不需要配置
操作:重写URL,比如我请求的实际地址是'https://blog.csdn.net/write',那我这里就填写'https://blog.csdn.net/{R:2}',具体跟实际情况填写
另外,规则数目需要根据自己请求的api地址类型数目来设置
坑二:文字乱码
经过上述配置之后,再次打开网址,已经可以正常访问了,具体见下图:
but,一坑刚平一坑又现,没有办法,开发的路上总是崎岖坎坷,兄弟你要有一颗强大的心
解决方案:
在文件夹中,选择index.html执行鼠标右键,选择打开方式为"记事本"
之后进入记事本,不需要任何编辑,执行:文件> 另存为,编码选择"UTF-8"保存即可
回到浏览器刷新页面,文本已经正常显示了
坑三:页面数据不显示
从坑二的最后一张图可以看到,页面显示空白,这是因为数据没有请求到,具体是为啥呢?
这是前面项目中请求方式埋下的坑。

在代码中改回真实的请求路劲即可
经过上述配置,vue项目真正成功的部署到IIS中了。
上文如有错误,请各位朋友指出,感谢。