第12部分:改进视图模型和示例数据
系列地址:http://channel9.msdn.com/Series/Windows-Phone-8-Development-for-Absolute-Beginners
源代码: http://aka.ms/absbeginnerdevwp8
PDF版本: http://aka.ms/absbeginnerdevwp8pdf
我们已经完成了基本的工作,接下来我们将关注应用程序的核心:数据模型。这就要求我们将上一课的实体模型转换成可行的数据模型,该模型应能够代表数据和数据间的层次结构。
以下是我们本课的计划:
- 我们将简要分析我们的需求(实体模型是目前我们的全部)并快速绘制出将在应用程序中实现的数据模型。
- 我们将用代码实现数据模型。
- 我们将在一个XML文件中创建数据以便在设计时在MainPage 的XAML设计器中对它进行显示。
- 修改MainPage.xaml的绑定表达式以指向数据模型中类的实例和属性。
1. 分析实体模型并设计数据模型
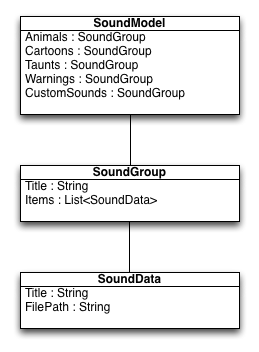
在查看了实体模型并思考如何最优地委派任务给不同的类之后,我设计了一个基本的类模型,应用程序类模型的数据结构如下:

SoundModel类包含对应用程序中五个声音分组的引用。请注意这些属性是SoundGroup类型。
SoundGroup类代表我之前称为的“视图”或“类型”。我一直在寻找一个正确的术语用以描述它,但本质上它是一个分组而不是一个视图或类型。(视图仅指出了用于显示声音的磁贴的视觉效果而类型在.NET中有特殊的内涵) SoundGroup有一个标题(它被用于在MainPage.xaml的Pivot控件中作为PivotItem的标题)和一个SoundData的泛型集合。
SoundData类代表声音本身。每个SoundData的实例将包含一个标题,通过点击标题将会播放与SoundData关联的声音,它存储在SoundData的FilePath属性中。
接着我们将通过代码来实现图中的功能并且在实现的过程中还会有一些补充。
2. 为应用程序创建新的数据模型类
根据我们的计划和数据模型图,我们将实现这个新的数据模型。
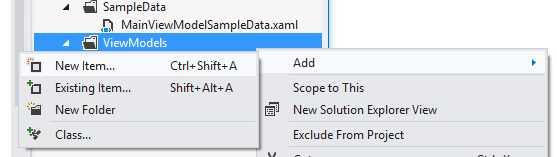
右键单击ViewModels文件夹,选择添加|新建项:

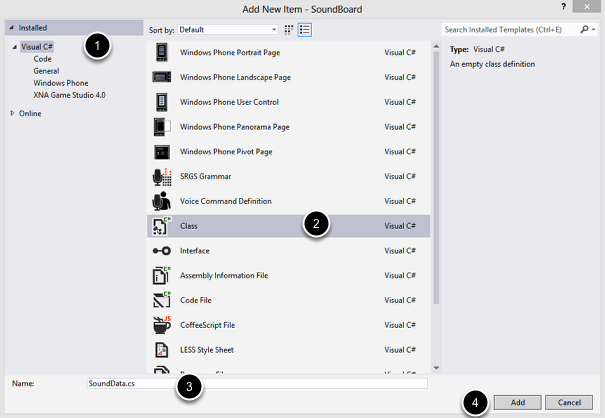
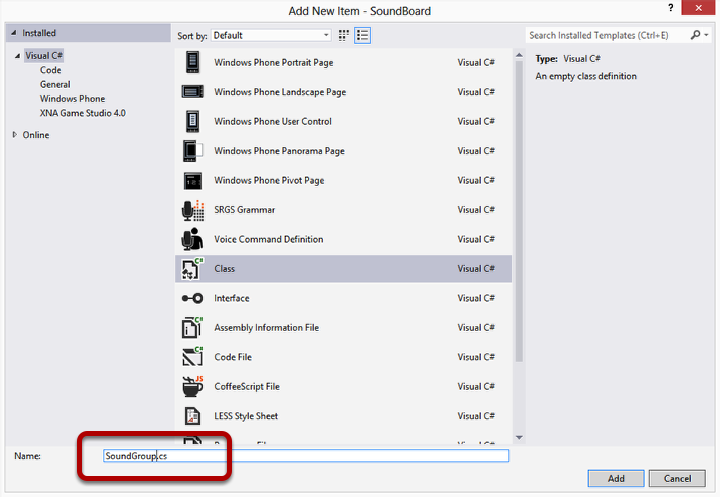
打开添加新项对话框:

- 确认您位于Visual C#文件模板
- 选择类文件模板
- 重命名为SoundData.cs
- 单击添加按钮
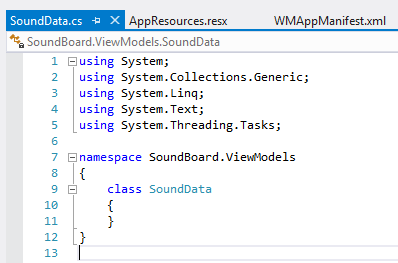
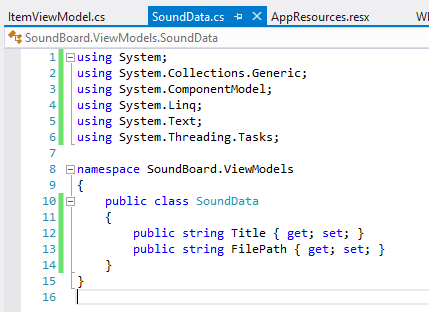
SoundData.cs文件被创建并加载到主区域中:

我们将添加两个公共属性:Title和FilePath:

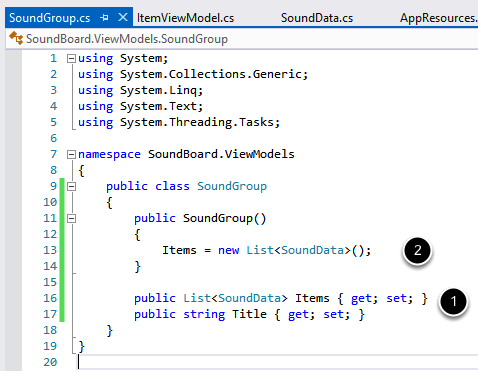
使用刚才描述的方法添加另一个新项到ViewModels文件夹中。我们将创建另一个称为SoundGroup.cs的类:

在SoundGroup.cs中我们将创建两个公共属性和一个构造函数:

- 创建Title属性和Items属性。Items将是一个SoundData的泛型列表。
- 在构造函数中,我们对Items进行初始化,将它设置为List<SoundData>的一个新实例。
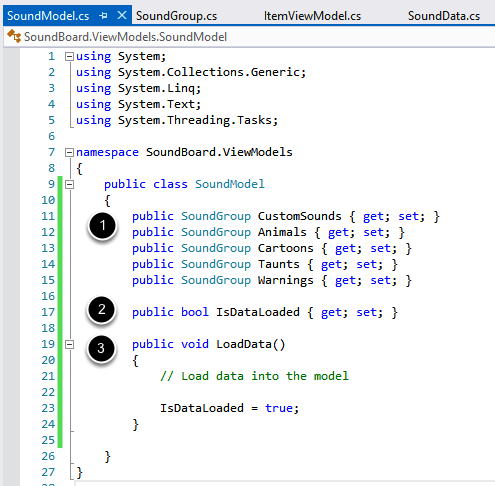
我们将向ViewModels文件夹添加另一个称为SoundModel的类文件。SoundModel中每种类别的声音以一个SoundGroup类型变量表示。该类还将实现判断数据是否加载到新的数据模型中的逻辑,其中绝大多数代码将为应用程序中的每个声音创建一个SoundData类的实例。
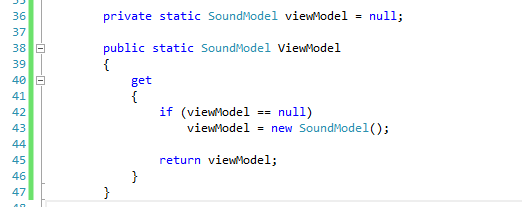
我们将从简单的开始并在本课中不断扩展这个重要的类:

- 在第11行至15行我们将创建代表每类声音的SoundGroup(即类别)属性。
- 我们将使用IsDataLoaded属性来判断是否需要执行LoadData()方法来创建SoundGroup和SoundData的实例。
- 我们将使用很多私有的辅助方法来将数据加载到模型中,我们待会儿将讨论如何实现这些方法。
3. 修改App.xaml.cs以使用新的数据模型
在我们完成LoadData()方法中的大量工作以及创建辅助方法前,我想用我们的刚才创建的新数据模型替换来自项目模板中的旧数据模型,替换的方法是修改App.xaml.cs中的ViewModel属性。
首先我将在App.xaml中注释掉对旧模型的引用。我通常在删除项目中不需要的东西前会首先将其注释掉。这是我这些年来养成的一个习惯。我以前会一上来就删除这些代码,因为我觉得会替换这些代码,但很快会发现缺少一些微小的细节。然而由于已经删除掉的代码不能再次被引用,因此判断我在哪里出错将是一件耗时和痛苦的事情。
这里我注释掉MainViewModel属性的实现,包括一个私有字段和一个公共的属性。

接下来我将利用类型为SoundModel的新数据模型来实现新版的ViewModel:

这就是需要的全部操作。对SoundModel的IsDataLoaded属性和LoadData()方法的引用应该能够正常工作。
现在我们已经将旧的数据模型从应用程序中删除,我肯定应用程序中有些东西将不能正常工作。此刻我最关心的是XAML视图。绑定表达式指向的属性已经不存在。此外,在XAML设计器中设计时的数据未能显示,并且在运行时也没有数据。
4. 创建示例/设计时显示的数据
需要一些时间来解决目前存在的所有问题,所以我们一点一点地来解决。我首先解决设计时数据不能显示的问题,我们将对XAML视图进行编辑以便能正确显示新模型中的数据。
右键单击SampleData文件夹,从上下文菜单中选择添加|新建项:

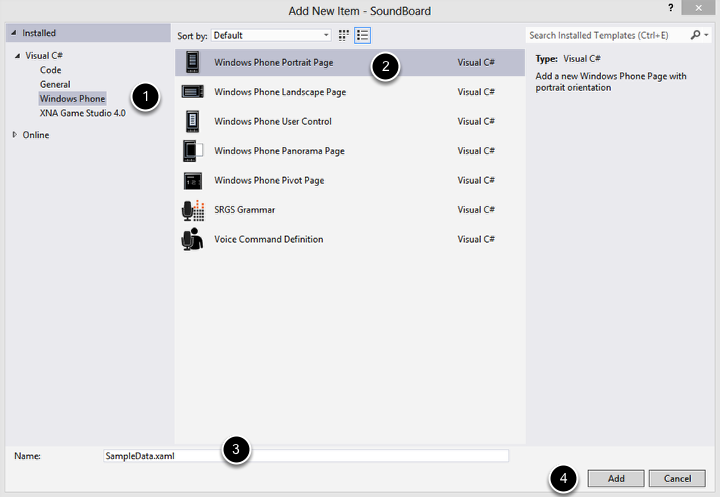
这将打开添加新项对话框:

- 确认您位于Windows Phone文件模板
- 选择Windows Phone纵向页面文件模板
- 将文件重命名为:SampleData.xaml
- 单击添加
我将使用该文件保存示例数据而不把它作为XAML页面使用,因此我需要删除模板文件中的所有内容。
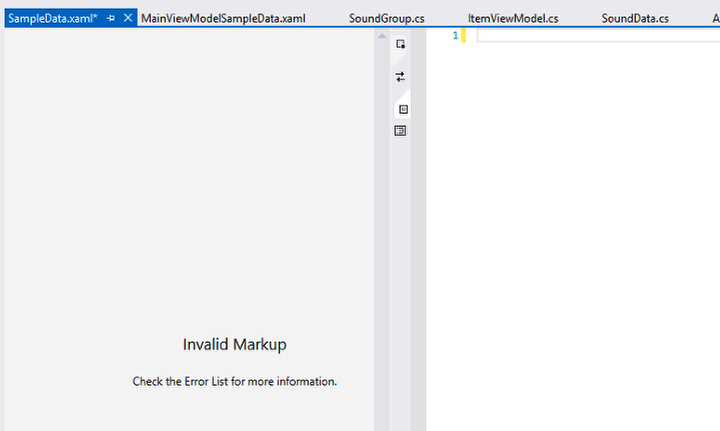
当在主区域中打开SampleData.xaml文件时,我将删除文件中的所有XAML:

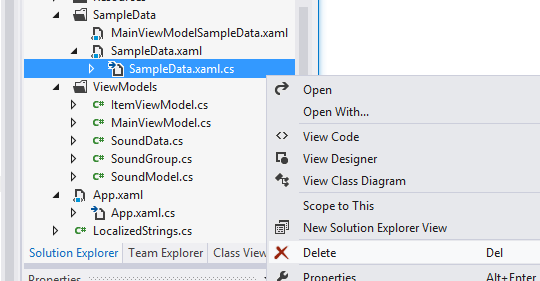
在解决方案资源管理器中,我将通过右键单击与新的SampleData.xaml文件关联的代码隐藏文件并在上下文菜单中选择删除以删除该代码隐藏文件。

回到SampleData.xaml,我隐藏了可视化XAML设计器。该文件仅包含数据,因此没有可以在设计器中进行显示:
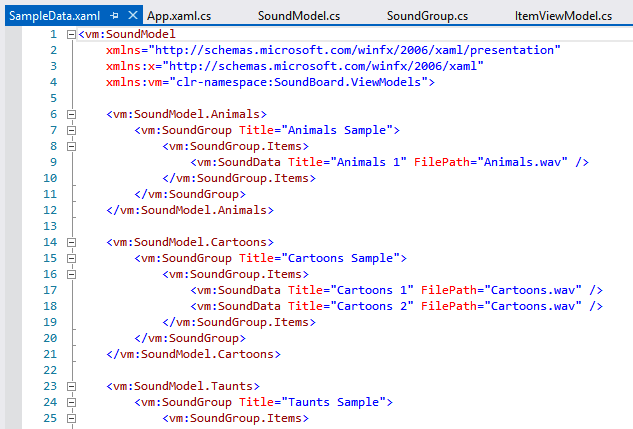
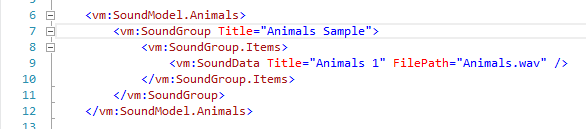
我在SampleData.xaml文件中添加了相当多的代码:

请注意前缀为”vm”的XAML命名空间,它引用了公共语言运行时命名空间SoundBoard.ViewModels,我们刚刚创建的新的数据模型就位于该命名空间。我们希望文档中的XAML创建SoundModel,SoundGroup和SoundData类的实例。
5. 使用MainPage.xaml中的新示例数据
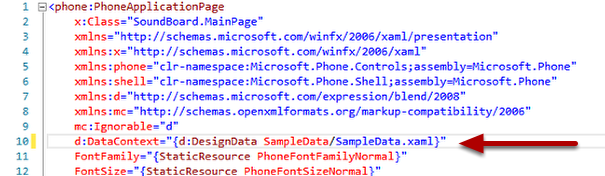
接着我将修改MainPage.xaml文件以更改XAML设计器加载和显示的设计时数据(即在设计时加载的数据):

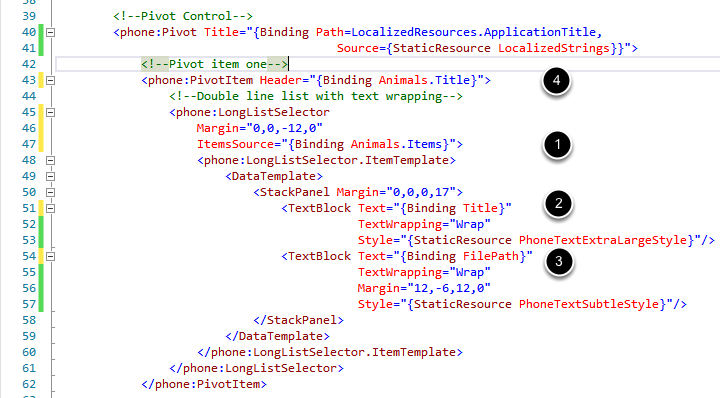
现在我们有了数据模型和“假”数据,我们可以看到在LongListSelector的DataTemplate中进行更改所产生的影响。我将对每个TextBlock的绑定表达式进行更改:

- 我将LongListSelector的ItemSource的绑定设置为Animals.Items。Animals是SoundModel的一个公共属性,SoundModel是在SampleData.xaml文件中定义的Animals的父类。
- 因为LongListSelector.ItemsSource被设置为Animals.Items,并且Items是一个List<SoundData>,我们可以在DataTemplate中引用SoundData类的任意属性。所以我将Text绑定到(SoundData类的)Title属性,并且
- 我将Text绑定到(SoundData类的)FilePath属性。
- 我还将PivotItem的Header绑定到Animals.Title。这里我可以再次引用Animals,因为它的父类SoundModel被设置为整个MainPage.xaml的DataContext(数据上下文)。
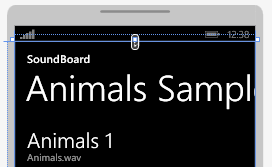
在XAML设计器中,我们应该可以看到示例数据了:

希望您可以看到MainPage.xaml中的控件和Animals示例数据之间的相关性:

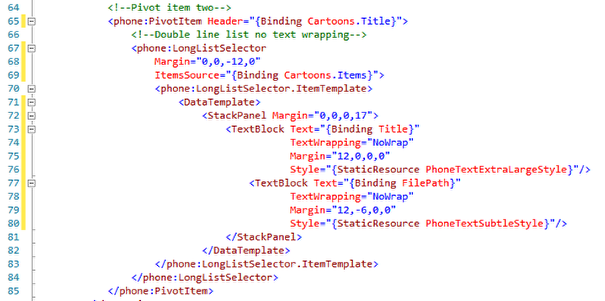
我们对第一个PivotItem进行了更改,现在我们将对第二个PivotItem进行更改以显示SoundGroup中的Cartoons。这与上面针对Animals进行的修改几乎相同。我只需要简单地用Cartoons替代Animals就可以了。

当我将鼠标光标放置在第二个PivotItem的XAML定义中时,XAML设计器将更改PivotItem对应的视图。

回顾
综上所述,本课的重点是如何将数据透视项目中缺省的数据模型和示例数据替换为新的声音分组数据模型并通过修改MainPage.xaml页面和控件声明绑定到上述新的示例数据。我们学习了数据上下文以及它们如何在页面中被设置和访问。