用vue cli2.0创建项目 :(步骤1和3会需要等待一段时间,输入没反应时不用着急请等10秒左右就会好了)
1. 创建vue cli
npm install --global vue-cli
2. 创建一个基于webpack模板项目(Travel)项目名称 这里名字可以随便起
vue init webpack Travel
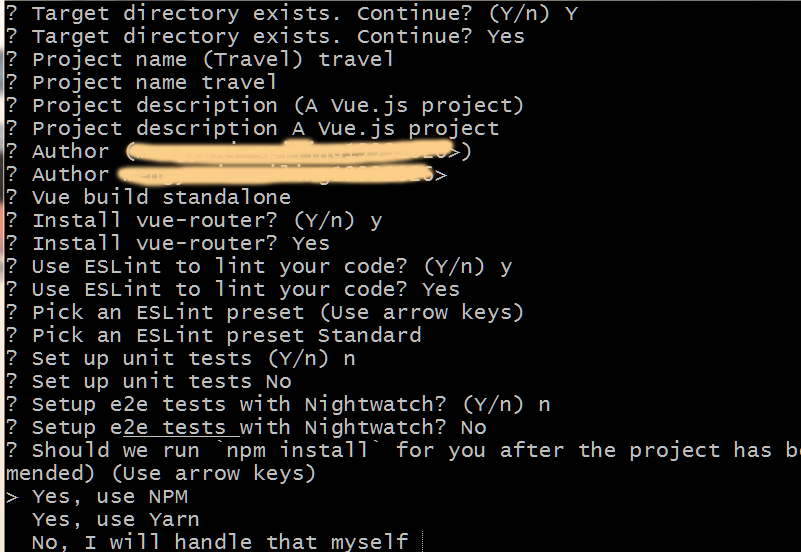
可根据自己需求按一下步骤选择需要的选项

3. 安装依赖
先进入项目
cd Travel
在安装依赖
//不建议使用
npm install
建议不要直接使用 cnpm(npm install 直接安装) 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
npm install --registry=https://registry.npm.taobao.org
4.启动项目
npm run dev
官方搭建步骤截图
