6、按钮
6.1 链接按钮
(1)默认按钮,填充其外层容器的整个宽度
<a href="#" data-role="button">Button</a>
(2)紧凑按钮,宽度与内部的文本和图标的宽度相同
<a href="#" data-role="button" data-inline="true">Button</a>
6.2 表单按钮
<button type="submit">Button element</button>
<input type="button" value="button" />
<input type="submit" value="submit" />
<input type="reset" value="reset" />
注:如果要禁用表单或其他控件的自动化初始化,可以为这些元素添加data-role="none"
6.3 图像按钮
<input type="image" src="cloud.png" data-role="none" />
<a href="#"><img src="cloud.png"></a>
6.4使用标准图表的按钮
<input type="button" value="Delete" data-icon="delete" />
<a href="#" data-role="button" data-icon="delete"></a>
<button data-icon="delete">Button</button>
6.5 只带有图标的按钮
<input type="button" value="Delete" data-icon="delete" data-iconpos="notext"/>
<a href="#" data-role="button" data-icon="delete" data-iconpos="notext"></a>
<button data-icon="delete" data-iconpos="notext">Button</button>
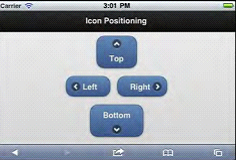
6.6 按钮定位
data-iconpos是指跟内容之间的位置关系
<div data-role="page">
<div data-role="header">
<h1>Icon Positioning</h1>
</div>
<div data-role="content" style="text-align:center; margin:0; padding:0;">
<p style="margin:0; padding:0;">
<a href="#" data-role="button" data-icon="arrow-u" data-theme="b" data-inline="true" data-iconpos="top">Top</a>
</p>
<p style="margin:0; padding:0;">
<a href="#" data-role="button" data-icon="arrow-l" data-theme="b" data-inline="true">Left</a>
<a href="#" data-role="button" data-icon="arrow-r" data-theme="b" data-inline="true" data-iconpos="right">Right</a>
</p>
<p style="margin:0; padding:0;">
<a href="#" data-role="button" data-icon="arrow-d" data-theme="b" data-inline="true" data-iconpos="bottom">Bottom</a>
</p>
</div>
</div>
效果图

6.7带自定义图标的按钮
(1)为链接添加data-icon属性
(2)创建一个CSS类属性,必须被命名为".ui-icon-<data-icon-value>"
<a href="#" data-role="button" data-icon="custom1">Custom</a>
<style>
.ui-icon-custom1{
backgroud:url(./images/map.png) no-repeat center;
}
</style>
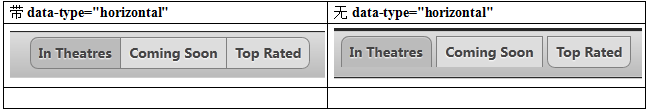
6.8 分组按钮
默认垂直分组,移除所有空白边,以及在按钮之间添加边界,第一个和最后一个元素会使用圆角设计
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button" class="ui-btn-active">In Theatres</a>
<a href="#" data-role="button" class="ui-btn-inactive">Coming Soon</a>
<a href="#" data-role="button" class="ui-btn-inactive">Top Rated</a>
</div>
7、表单
7.1 表单基础
(1)默认情况下表单使用AJAX提交到其他链接(#id)或外部页(相同域内html),跨域访问除外;
(2)可以使用data-ajax="false"或target="_blank"强制禁止使用AJAX,主要用于跨域访问和文件上传
(3)表单应当指明action和method属性,action 属性规定当提交表单时,向何处发送表单数据,默认值当前页面相对路径。method指定数据如何发送到服务器,默认值为“get”。
关于 "get" 方法的注释:
· 该方法将表单数据以名称/值对的形式附加到 URL 中
· 该方法对于用户希望加入书签的表单提交很有用
· 在 URL 中放置的数据量是有限制的(不同的浏览器有差别),所以无法确保所有表单数据得到正确地传输
· 绝不要使用 "get" 方法来传输敏感信息!(密码或其他敏感信息在浏览器地址栏中是可见的)
关于 "post" 方法的注释:
· 该方法以 HTTP post 事务的方式来传递表单数据
· 无法将通过 "post" 方法提交的表单加入书签
· 与 "get" 相比,"post" 方法更健壮更安全,而且 "post" 没有容量限制
(4)使用label的for属性和input的id属性建立关系
(5)placeholder属性,为文本输入添加提示或标签,在字段接受到焦点时自动消失
(6)data-role="fieldcontainer"用于加强label/form元素对
<div data-role="fieldcontainer">
<label for="company">Company name:</label>
<input type="text" id="company" name="company"></input>
</div>
|
<form name="test" id="test" action="form-response.php" method="post" data-transition="pop"> <p> <label for="email">Email:</label> <input type="email" name="email" id="email" value="" placeholder="Email" data-theme="d"/> </p> <p> <button type="submit" data-theme="a" name="submit">Submit</button> </p> </form> |
(7)HTML 5 <input> required 属性
required 属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。
注释:required 属性适用于以下 <input> 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
<form action="demo_form.asp" method="get">
Name: <input type="text" name="usr_name" required="required" />
<input type="submit" />
</form>
(8)HTML 5 <input> pattern 属性
pattern 属性规定用于验证输入字段的模式。模式指的是正则表达式。您可以在我们的 JavaScript 教程中阅读到这方面的内容。
注释:pattern 属性适用于以下 <input> 类型:text, search, url, telephone, email 以及 password 。
提示:请使用标准的 "title" 属性来描述模式。
Country code: <input type="text" name="country_code" pattern="[A-z]{3}"
title="Three letter country code" />
(9)按本地表单元素显示,JQuery Mobile能够自动增强页面内所有表单元素,如果要显示本地控件
A)添加data-role="none"
B)在mobileinit事件初始化时设置
$(document).bind('mobileinit',function(){
$.mobile.page.prototype.options.keepNative="input,select";
});
7.2 表单类型
<form id="test" id="test" action="#" method="post">
<p style="margin-bottom:8px;">
<label for="search" class="ui-hidden-accessible">Search</label>
<input type="search" name="search" id="search" value="" placeholder="Search" data-theme="d" />
</p>
<p>
<label for="text">Text:</label>
<input type="text" name="text" id="text" value="" placeholder="Text" data-theme="d"/>
</p>
<p>
<label for="number">Number:</label>
<input type="number" name="number" id="number" value="" placeholder="Number" data-theme="d" />
</p>
<p>
<label for="email">Email:</label>
<input type="email" name="email" id="email" value="" placeholder="Email" data-theme="d" />
</p>
<p>
<label for="url">Url:</label>
<input type="url" name="url" id="url" value="" placeholder="URL" data-theme="d" />
</p>
<p>
<label for="tel">Tel:</label>
<input type="tel" name="tel" id="tel" value="" placeholder="Telephone" data-theme="d" />
</p>
<p>
<label for="password">Password:</label>
<input type="password" name="psd" id="password" value="" placeholder="Password" data-theme="d" />
</p>
<p>
<label for="textarea">Textarea:</label>
<textarea cols="40" rows="8" name="textarea" id="textarea" placeholder="Textarea" data-theme="d"></textarea>
</p>
</form>
(1)class="ui-hidden-accessible"样式用来隐藏标签,用于保留508兼容性同时将标签优雅的隐藏
(2)Type="search"与其他输入样式不同,包含一个左对齐搜索图标,当用户输入文本时,出现一个右对齐的“删除”图标
(3)移动输入类型和属性完整列表,参考http://www.quirksmode.org/html5/inputs_mobile.html
7.3、选择菜单select
|
native |
代码 |
截图 test on android 2.3.1 |
|
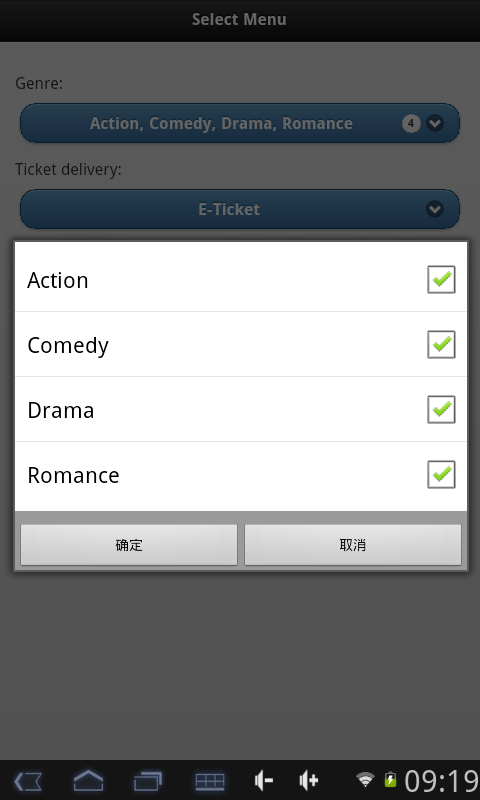
多选 |
<p> <label for="genre">Genre:</label> <select name="genre" id="genre" multiple="multiple"> <option value="action">Action</option> <option value="comedy">Comedy</option> <option value="drama">Drama</option> <option value="romance">Romance</option> </select> </p> |
|
|
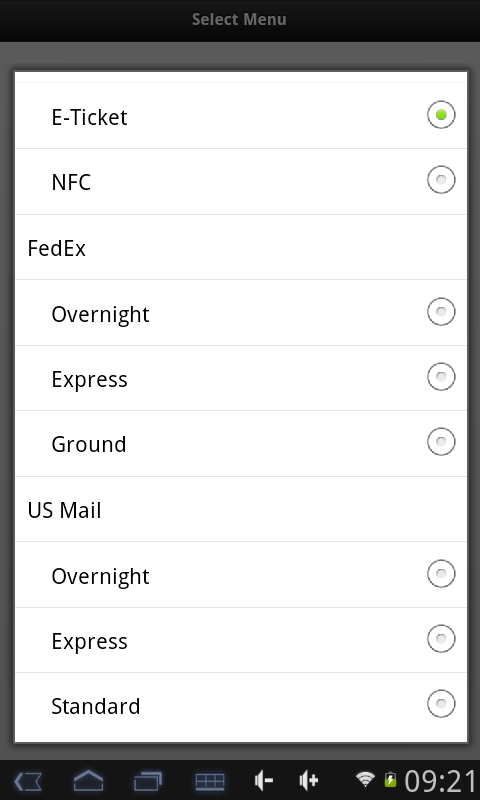
单选 |
<p> <label for="delivery">Ticket delivery:</label> <select name="delivery" id="delivery"> <optgroup label="Digital"> <option value="barcode">E-Ticket</option> <option value="nfc">NFC</option> </optgroup> <optgroup label="FedEx"> <option value="overnight">Overnight</option> <option value="express">Express</option> <option value="ground">Ground</option> </optgroup> <optgroup label="US Mail"> <option value="overnight">Overnight</option> <option value="express">Express</option> <option value="standard">Standard</option> </optgroup> </select> </p> |
|
|
custom |
代码 |
截图 |
|
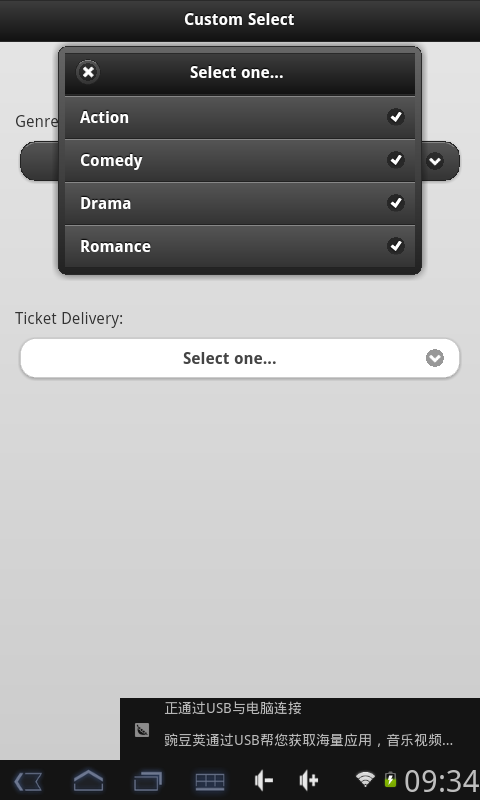
多选 |
<p> <label for="genre">Genre:</label> <select name="genre" id="genre" data-native-menu="false" multiple="multiple"> <option value="null" data-placeholder="true">Select one...</option> <option value="action">Action</option> <option value="comedy">Comedy</option> <option value="drama">Drama</option> <option value="romance">Romance</option> </select> </p> |
|
|
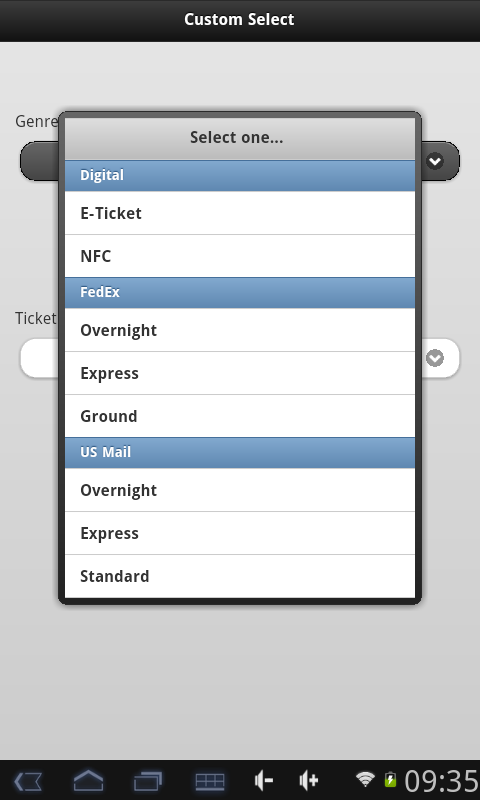
单选 |
<p> <label for="delivery">Ticket Delivery:</label> <select name="delivery" id="delivery" data-native-menu="false" > <option value="">Select one...</option> <optgroup label="Digital"> <option value="barcode">E-Ticket</option> <option value="nfc">NFC</option> </optgroup> <optgroup label="FedEx"> <option value="overnight">Overnight</option> <option value="express">Express</option> <option value="ground">Ground</option> </optgroup> <optgroup label="US Mail"> <option value="overnight">Overnight</option> <option value="express">Express</option> <option value="standard">Standard</option> </optgroup> </select> </p> |
|
(1)native使用本地OS平台方式呈现,custom在所有设备上提供统一用户体验
(2)占位符选项:占位符要求用户做出一个选择。默认情况下,如果没有配置占位符,则列表的第一个选项会被选中
三种配置占位符方式:
A)为选项添加不带任何值的文本
<option value="">Select one...</option>
B)在选项包含文本和值得时候,添加data-placeholder="true"属性
<option value="null" data-placeholder="true">Select one...</option>
C)如果需要不带有提示和页眉的字段,可以使用一个空选项
<option value="" ></option>
7.4单选按钮radio和多选checkbox
7.4.1单选按钮radio
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Map view:</legend>
<input type="radio" name="map" id="map1" value="Map" checked="checked" />
<label for="map1">Map</label>
<input type="radio" name="map" id="map2" value="Satellite" />
<label for="map2">Satellite</label>
<input type="radio" name="map" id="map3" value="Hybrid" />
<label for="map3">Hybrid</label>
</fieldset>
(1)fieldset将表单的相关元素分组,legend为fieldset元素定义标题,for属性规定label与哪个表单元素绑定
(2)data-role="controlgroup"对按钮编组,data-type="horizontal"标识编组后按钮圆角显示

7.4.2 多选按钮checkbox
单独使用
<label for="accept" >I accept terms and conditions </label>
<input type="checkbox" id="accept" name="accept" value="yes"></input>
多选
<legend>Delivery options</legend>
<div data-role="controlgroup">
<label for="option1" >I accept terms and conditions </label>
<input type="checkbox" id="option1" name="option1" value="yes"></input>
<label for="option2" >I accept terms and conditions </label>
<input type="checkbox" id="option2" name="option2" value="yes"></input>
<label for="option3" >I accept terms and conditions </label>
<input type="checkbox" id="option3" name="option3" value="yes"></input>
</div>
7.5 滑动条
包含两个可主体化组件,滑动条前景组件,轨道背景组件
<p>
<label for="volume">Volume:</label>
<input type="range" name="volume" id="volume" value="5" min="0" max="10" step="2"/>
</p>
<p>
<label for="brightness">Brightness:</label>
<input type="range" name="brightness" id="brightness" min="0" max="10" data-track-theme="a" data-theme="d" />
</p>
滑动条主题data-theme,轨道背景主题data-track-theme,step默认值是1,指定步距
7.6 开关按钮
<p>
<label for="sound">Sound:</label>
<select name="slider" id="sound" data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</p>
<p>
<label for="alerts">Alerts:</label>
<select name="slider" id="alerts" data-role="slider" data-track-theme="c" data-theme="b">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</p>